Introduction
In the rapidly evolving digital landscape, understanding the distinction between websites and web applications is crucial for businesses and individuals aiming to establish a robust online presence. While both serve as integral tools for communication and interaction, their functionalities, purposes, and development processes differ significantly. This article delves into the core definitions, key differences, and the development intricacies of websites and web applications.
Additionally, it provides insights into the crucial factors to consider when choosing between the two, ensuring that the decision aligns with project goals and user needs. By exploring these aspects, one can make an informed choice to optimize user engagement and functionality in the digital realm.
Definition of a Website
An online platform is essentially a collection of interconnected web pages that can be accessed through a browser. These pages, hosted on a server, can feature text, images, videos, and various other multimedia elements. Traditionally, online platforms are static, meaning their content remains consistent until manually updated or edited by the owner. They function as a digital footprint for individuals, businesses, or organizations, providing a platform to share information and highlight products or services.
For instance, the Ford Foundation, a prominent social justice philanthropy, faced significant challenges with their previous content management system (CMS). The outdated system was cumbersome to use, and bottlenecks in content publication were common, largely because the process relied heavily on one employee. This inefficiency hindered their ability to communicate effectively with their audience. By transitioning to WordPress VIP, the foundation streamlined its publishing workflow, making it easier for more staff members to contribute. This not only reduced training time but also enhanced their overall communication strategy, allowing them to better serve their mission of ending inequality.
The importance of an effective online presence is further underscored by recent trends. In 2023, 43% of small enterprises intended to invest in their online platform’s performance, acknowledging that a platform’s loading speed greatly affects visitor experience. Nearly half of users won’t wait longer than two seconds for a page to load, and 40% will abandon a site if it takes more than three seconds. Furthermore, 71% of enterprises now have an online presence, a notable rise propelled by the digital transition required by the COVID-19 pandemic. These statistics highlight the critical role online platforms play in today’s digital landscape, serving as vital tools for marketing, customer engagement, and brand visibility.

Definition of a Web Application
A web-based tool is a dynamic online program that engages with individuals, enabling for input and data processing. In contrast to conventional websites, which mainly provide fixed content, web platforms depend on backend processing to manage client requests and data storage. They frequently operate in a manner akin to desktop software, providing capabilities like account verification, live data updates, and intricate interactions. For instance, platforms like RealTimeEdify enable users to create and edit documents collaboratively in real-time, with changes instantly visible to all participants. 'Frequently utilized for social interactions, remote work, online education, and e-commerce, web tools are essential in contemporary digital environments, leveraging the HTTP/HTTPS protocol to facilitate seamless communication between server and client.'.
Key Differences Between Web Applications and Websites
The main distinction between a web platform and a site is found in their functionality and purpose. Websites are generally informational, providing static content that is primarily read-only. They serve as a digital presence for businesses or individuals, showcasing information, news, or services. Examples include personal blogs, corporate brochure sites, and news portals.
On the other hand, web programs are highly interactive and designed for dynamic data handling. They facilitate numerous online activities such as work from home, remote education, electronic banking, and e-commerce. Unlike static websites, web platforms are software hosted remotely on servers and accessible via the Internet, leveraging the HTTP/HTTPS protocol for communication. This allows them to support complex interactions and provide services across various industries, offering solutions for social interaction, workplace activities, and banking transactions.
'Web platforms involve a higher degree of complexity in terms of design and development.'. They require robust technical stacks and methodologies such as Agile, Scrum, or Waterfall to ensure scalability, performance, and user experience. For instance, a combination of Django, Tailwind, and HTMX can be employed to create scalable and efficient software. They also necessitate continuous integration and deployment practices to maintain and update the software seamlessly.
Moreover, web software provides significant advantages such as cross-platform compatibility, centralized data storage, and ease of maintenance. Users can access these programs from any device with an internet connection, making them versatile and convenient. Updates are managed on the server side, ensuring all individuals have the latest version without manual installations.
In summary, while websites function as static information centers, web platforms are dynamic, interactive systems that address a broad spectrum of needs and sectors, from e-commerce to online education.
Interactivity and User Engagement
'Web platforms are created to involve individuals through interactive features like forms, dashboards, and real-time alerts.'. These programs need participant input and react to actions immediately, offering an engaging experience for individuals. One notable example is LinkedIn's real-time notification system, which keeps individuals updated with immediate alerts. Interactive dashboards, another essential aspect of web platforms, enable individuals to engage with data in greater detail, facilitating enhanced decision-making through real-time data visualization. This is vastly different from traditional websites that serve primarily as information sources with limited interactivity, where engagement is typically confined to scrolling through pages or clicking links.
Improvements such as the Presence API can further enhance a web platform's interactivity by keeping real-time visibility of participant status, which can be executed with minimal coding effort. Such features highlight the evolving landscape of web development, emphasizing the importance of creating more engaging and user-focused tools. As Tim Berners-Lee noted in his open letter marking the Web's 35th birthday, the Web's growth has shifted towards more interactive and personalized user experiences, driven by the need for real-time engagement and data security.
Development Process and Complexity
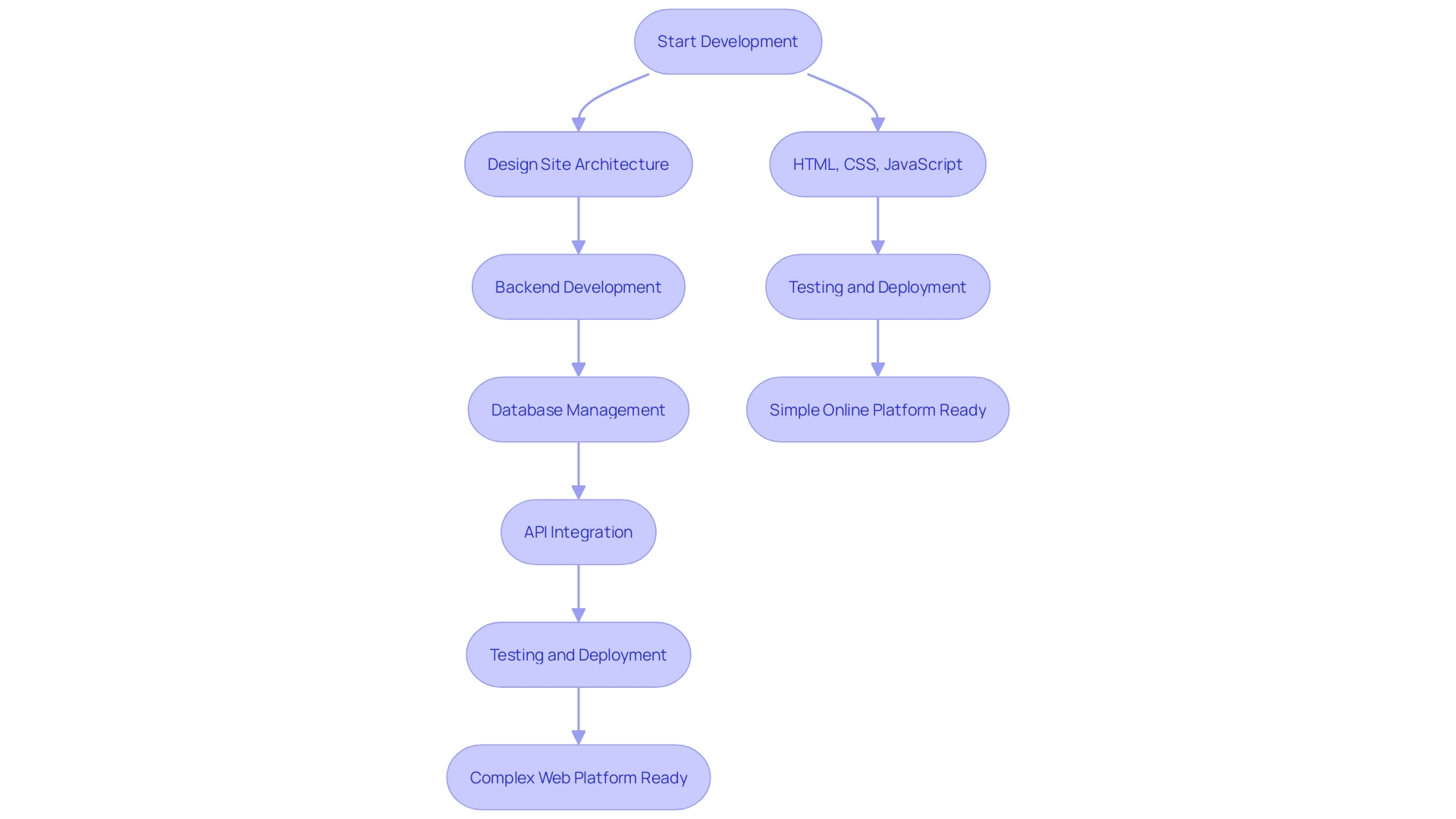
Developing a web platform involves a more intricate and sophisticated process compared to creating a standard website. Web-based programs, which are software hosted remotely on servers and accessed through the internet, require extensive backend development, database management, and integration with APIs. This complexity is often supported by frameworks like Ruby on Rails or Next.js, which provide a backbone for many features, significantly reducing the development time. For instance, low-code frameworks and libraries such as Clerk offer advanced authentication and user management solutions with minimal coding, supporting integrations with various platforms like Next.js, Gatsby, and MERN.
Despite their efficiency, the development of web applications can lead to longer timelines and increased costs due to the need for robust infrastructure and continuous updates. Additionally, staying current with the ever-evolving technology landscape is essential. Web developers must familiarize themselves with development tools, version control systems like Git, and package managers to ensure an efficient workflow.
On the other hand, online platforms can frequently be developed using simpler tools and systems, making them easier to establish and manage. 'Understanding of HTML, CSS, and JavaScript, along with an appropriate content management system, can be adequate for most online projects.'. This lower barrier to entry makes online platform development more accessible and cost-effective, particularly for businesses with straightforward online presence needs.
In summary, while web-based programs offer advanced functionality and customization, their development demands significant resources and expertise. Conventional online platforms, on the other hand, offer a more straightforward and economical solution for basic online operations.

Choosing Between a Website and a Web Application
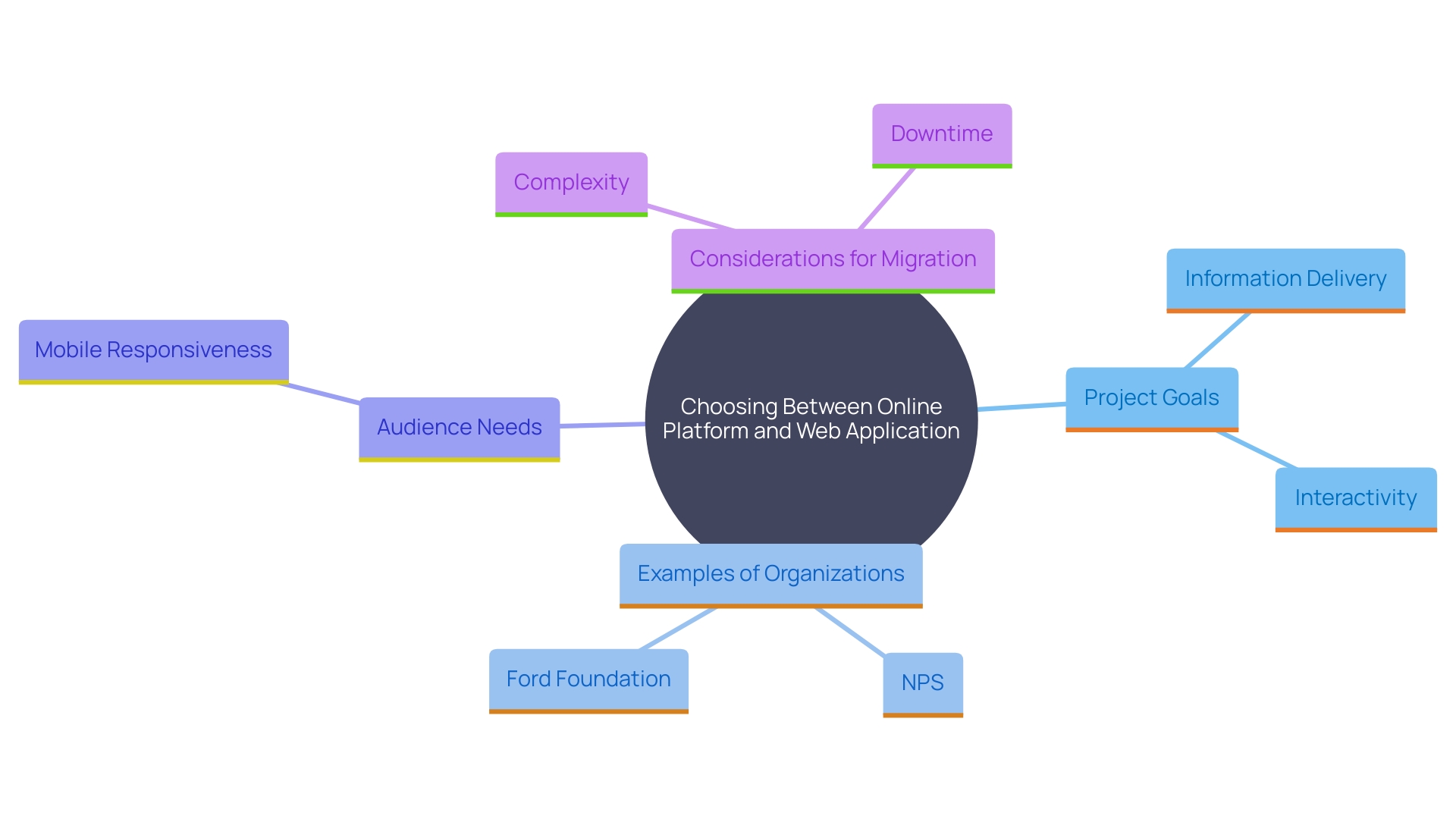
'When choosing between an online platform and a web application, it's essential to align your choice with the goals of your project.'. For instance, if your primary aim is to provide information and establish an online presence, an online platform might be sufficient. This is clear from the National Park Service (NPS) website, which accommodates half a billion guests each year by providing essential information and monitoring visitor behavior through the Digital Analytics Program (DAP). Such a platform is well-suited for delivering content and analyzing basic page statistics and long-term trends.
However, if your project prioritizes interactivity, audience engagement, and data processing, a web application is the more suitable choice. Consider the Ford Foundation, which transitioned to WordPress VIP to enhance their publishing workflows and foster more collaborative and creative processes. This shift not only improved their content management but also ensured better accessibility and user engagement.
Understanding your target audience's needs and the required functionalities is crucial. For example, with mobile usage accounting for 55.5% of all web traffic as of August 2023, ensuring mobile responsiveness is vital. Additionally, the complexity of the migration process and potential downtime are significant factors to consider when moving from one CMS to another. By evaluating these aspects, you can make an informed decision that aligns with the specific requirements of your project.

Conclusion
The distinctions between websites and web applications are pivotal in navigating the digital landscape, particularly for businesses and individuals seeking to optimize their online presence. Websites primarily serve as static information hubs, providing essential content and showcasing products or services. Their simplicity and lower development costs make them ideal for establishing a basic digital footprint.
The increasing investment in website performance highlights their critical role in user engagement and brand visibility.
Conversely, web applications are dynamic and interactive, designed to facilitate complex user interactions and real-time data processing. They offer substantial advantages in terms of functionality, enabling diverse activities such as e-commerce, online education, and collaborative work. The sophistication involved in developing web applications, including backend processing and API integration, underscores the need for robust technical expertise and resources.
Ultimately, the decision between a website and a web application should be guided by specific project goals and user needs. Understanding the target audience and desired functionalities is essential to making an informed choice. By carefully evaluating the unique characteristics and requirements of each option, organizations can enhance user engagement and achieve their digital objectives effectively.





