Introduction
In the competitive landscape of mobile applications, the significance of app icons cannot be overstated. These small yet powerful visual elements serve as the first point of interaction between users and applications, playing a crucial role in branding, user recognition, and ultimately, download decisions.
As the app market continues to expand, understanding the intricacies of effective app icon design becomes essential for developers and marketers alike. From the fundamental principles of simplicity and uniqueness to the strategic use of color and shape, every aspect of an icon's design can influence user engagement and conversion rates.
This article delves into the key elements that contribute to impactful app icons, explores the nuances of optimizing designs for different platforms, and highlights the importance of A/B testing in refining visual strategies.
By mastering these components, app creators can not only enhance visibility but also foster a stronger connection with their target audience.
Understanding App Icons: Definition and Significance
Icons for mobile apps function as the first visual representation of mobile programs, serving as the entrance for interaction. Their significance extends beyond mere aesthetics; icons for mobile apps are small graphical elements that are fundamental to branding and audience recognition. Icons for mobile apps are crucial as they capture the core of an app's functionality, significantly influencing a person's choice to download.
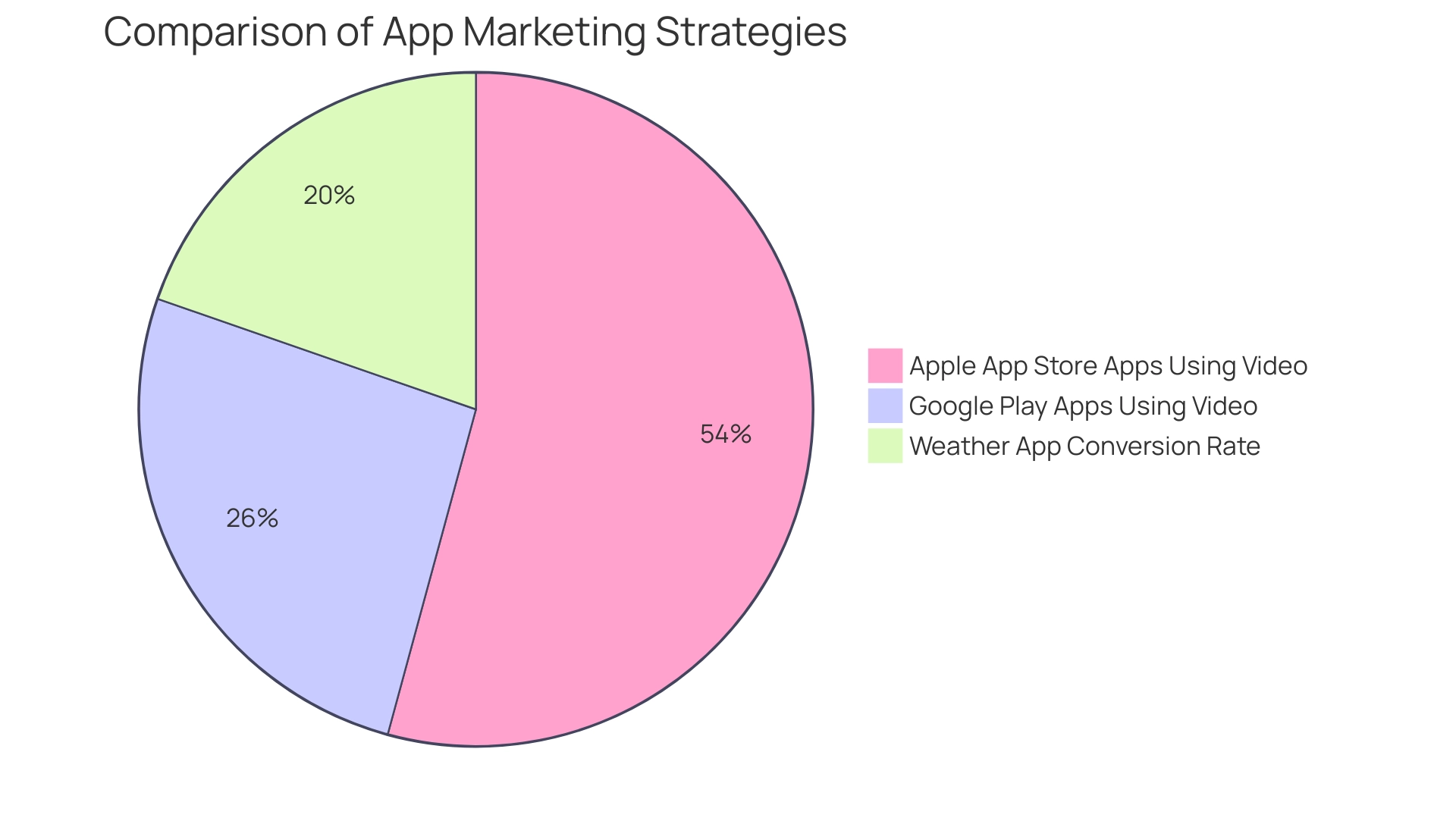
Notably, data shows that:
- 26% of the top fifty free apps on Google Play utilize video in their app listings.
- This figure rises to 54% for the Apple App Store, highlighting the importance of visual appeal in app marketing.
- In contrast, the Weather app has the lowest referrer traffic conversion rate at 19.6%, highlighting how impactful app visuals can influence engagement and conversion rates.
Moreover, as Gummicube, a leader in App Store Optimization, states,
Increase visibility, boost installs and reduce acquisition costs.
This emphasizes the necessity of effective app graphic design, including the use of icons for mobile apps, within broader mobile marketing strategies. Furthermore, considering app stores as marketing channels, as shown in the case study titled 'Leveraging App Stores for Marketing', can significantly improve app visibility and customer acquisition. As competition intensifies in app stores, understanding the profound impact of application visuals on visibility and user engagement becomes crucial for developers and marketers.

Key Elements of Effective App Icon Design
The design of effective icons for mobile apps is anchored in three essential elements: simplicity, uniqueness, and relevance. Simplicity is crucial for icons for mobile apps, as it allows the symbol to remain recognizable across various sizes and platforms. Uniqueness plays a vital role in helping the app stand out amidst a crowded marketplace, especially with distinctive icons for mobile apps that enable individuals to easily differentiate it from competitors.
The significance of icons for mobile apps ensures that the symbol accurately represents the app’s functionality, promoting intuitive comprehension for prospective individuals. Incorporating recognizable icons for mobile apps can further enhance recognition and recall. For example, during a recent presentation at Adobe MAX in L.A., industry leaders discussed the importance of these creative elements, emphasizing that a well-crafted symbol can greatly influence user perception and engagement.
As Instagram's Head of Design highlighted, the capability of employees to sketch the Instagram symbol from memory in just five seconds emphasizes the significance of recognizable visuals. A relevant case study is the rebranding of Remind, a school communication app, which transitioned from a complex 'brain cloud' symbol to a streamlined 'R' logo. This shift not only simplified the app’s visual identity but also effectively communicated its evolved role as a comprehensive communication tool for learning, including the design of icons for mobile apps.
Achieving the right balance between uniqueness and simplicity is essential for creating effective icons for mobile apps; as observed by experts, 'Balancing uniqueness and simplicity is key.' Applications that feature aesthetically pleasing icons for mobile apps tend to see increased download rates, demonstrating the influence of careful creativity on participant interaction.
![]()
The Role of Color, Shape, and Composition in Icon Design
Color is a fundamental element in app symbol design, wielding the power to evoke emotions and convey crucial messages. For instance, the color blue, often linked with trust and reliability, is frequently utilized in finance applications to instill confidence in individuals. Meanwhile, the form of an app symbol also significantly influences user perception; round symbols tend to evoke feelings of friendliness and approachability, while square shapes often project stability and professionalism.
The composition of the icon—how elements are arranged—plays an integral role in guiding the viewer's eye and highlighting essential aspects of the design. Designers must pay meticulous attention to these factors to craft icons for mobile apps that not only capture attention but also effectively communicate the app's identity and purpose. As noted by Parikshit Saini, designers who embrace this symbiotic relationship between color and emotion unlock the potential to create interfaces that not only visually captivate but also emotionally resonate with individuals, fostering a more meaningful and engaging digital journey.
A notable example of the impact of color in branding is InspiringApps, which rebranded in 2020, replacing its original logo’s prominent black, white, and primary colors with a new color palette that better reflects its identity. To further improve the development process, a comprehensive brand guide is essential. This guide should encompass:
- Color palettes
- Usage guidelines
- Examples of correct and incorrect color usage across platforms
This ensures a consistent and cohesive visual identity that is shared across teams.
Furthermore, applying inclusive creation principles, as emphasized in the case study 'Designing for All,' guarantees that the app is accessible to every individual. This case study emphasizes that accessibility is essential rather than optional, incorporating features like:
- High contrast
- Alt text
- Diverse imagery
By considering these elements, designers can create icons for mobile apps that resonate with users on multiple levels, ultimately driving engagement and loyalty.
![]()
Optimizing App Icons for iOS and Android Platforms
Effective app graphic design necessitates a clear understanding of the distinct requirements for both iOS and Android platforms. iOS images are typically presented in a rounded rectangle shape, while Android visuals are often square with rounded corners. Each platform enforces specific guidelines on symbol size, resolution, and color usage to enhance the experience of individuals.
For example, iOS recommends a size of 1024x1024 pixels for application graphics, ensuring high-quality visuals across devices. On the other hand, Android requires several symbol sizes to suit different device resolutions, highlighting the variety of its audience, particularly with 30% of Android individuals aged 16–24. By adhering to these platform-specific guidelines, designers can create icons that not only look appealing but are also functional across a range of devices and screen sizes.
Moreover, cross-platform app development services can create a cohesive solution that meets these aesthetic needs, improving the overall experience for individuals. Steve Jobs, the visionary behind Apple, famously criticized open-sourced Android solutions, promoting a cohesive strategy in application development that improves experience for individuals. This highlights the significance of a cohesive aesthetic approach that corresponds with platform specifications, ultimately resulting in enhanced satisfaction for individuals.
Additionally, a case study titled "Cost and Time to Market in App Development" reveals that while iOS development may be quicker due to a limited range of devices, Android development can be more cost-effective but requires more time due to device variability. This insight highlights the practical implications of selecting a platform for app development, further emphasizing the need for adherence to specific guidelines. Ultimately, remaining informed about the most recent regulations for application images on both platforms is essential for designers to guarantee adherence and enhance the experience for individuals.

The Importance of A/B Testing in App Icon Design
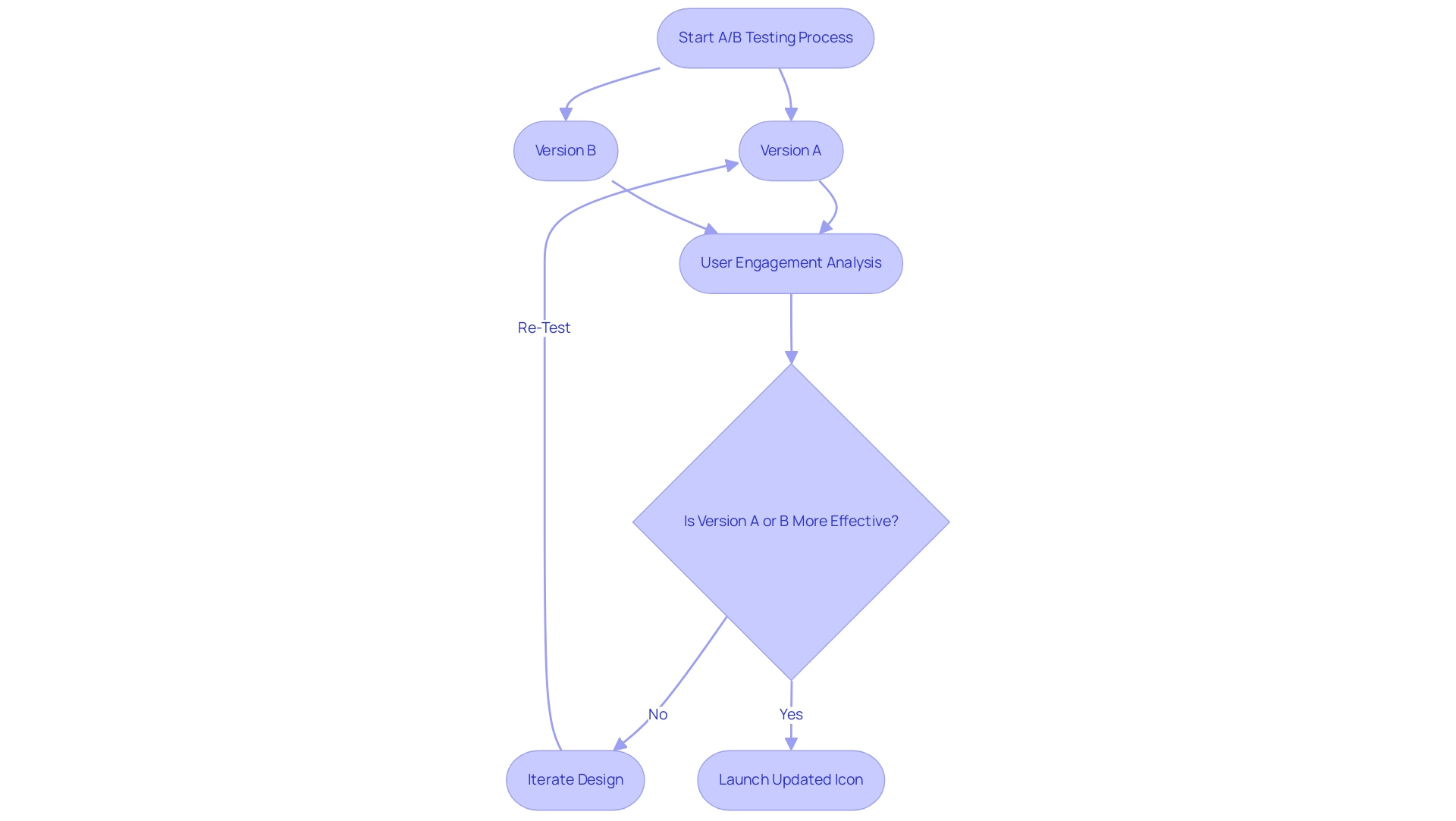
A/B testing serves as a crucial foundation in the strategy for icons for mobile apps, enabling the comparison of different icon versions to determine which produces greater engagement and download rates. Statistics indicate that enhancing icons for mobile apps can lead to better Click Through Rates (CTR), as individuals are more inclined to interact with visually attractive styles. By showcasing various creations to users and meticulously analyzing their interactions, designers can extract crucial insights into what appeals to their target demographic.
This iterative approach improves decision-making while greatly lowering the likelihood of launching a subpar symbol. As one customer aptly noted,
graphic appearance can massively impact the number of app downloads, and A/B testing is a terrific way to compare multiple variations of a layout.
Furthermore, the recent case study titled "Balancing Brand Consistency with Icon Updates" highlights that while innovating, it is vital to retain core brand elements.
A/B testing not only ensures that updated icons for mobile apps align with brand identity but also adapts to modern design trends and consumer preferences. In scenarios where resources are limited, considering shared learnings and best practices can be invaluable for maximizing impact. Additionally, it’s important to note the limitations of App Store Product Page Optimization, which can restrict visibility for some users, thus emphasizing the relevance of A/B testing in the current app market landscape.
Ultimately, leveraging A/B testing empowers businesses to make data-driven decisions that significantly enhance their app's visibility and attractiveness in an increasingly competitive landscape.

Conclusion
The design of app icons is a critical component in the competitive mobile application market, serving as the first visual touchpoint for users. Effective app icon design hinges on simplicity, uniqueness, and relevance, ensuring that icons are easily recognizable and reflective of the app's functionality. The strategic use of color, shape, and composition further enhances user perception, making it essential for designers to understand how these elements evoke emotions and convey messages.
Moreover, optimizing app icons for different platforms, such as iOS and Android, is vital to meet specific design guidelines that enhance user experience. The necessity of A/B testing cannot be overstated, as it provides invaluable insights into user preferences and engagement, enabling designers to refine their strategies based on data-driven results.
In summary, mastering the art of app icon design is not merely about aesthetics; it is about creating a powerful visual identity that resonates with users and drives downloads. By focusing on the key principles outlined in this article, app developers and marketers can significantly improve visibility and foster a deeper connection with their audience. In an ever-evolving digital landscape, prioritizing thoughtful icon design will set apps apart and contribute to long-term success.





