Introduction
In the rapidly evolving digital landscape, browser extensions have emerged as vital tools that enhance user experience and streamline functionality across various platforms. As developers navigate the complexities of creating these extensions, they must harness the power of core technologies such as HTML, CSS, and JavaScript. Understanding the intricacies of these languages is paramount, as they form the foundation for building intuitive and interactive user interfaces.
Moreover, the rise of cross-browser extensions highlights the necessity for developers to adapt their solutions to different web environments while maintaining a consistent user experience. However, the journey of developing browser extensions is not without its challenges, including compatibility issues and privacy concerns.
This article delves into the essential technologies, the significance of cross-browser compatibility, the pros and cons of extension development, and the systematic process that developers must follow to create successful browser extensions.
Core Technologies Behind Browser Extensions
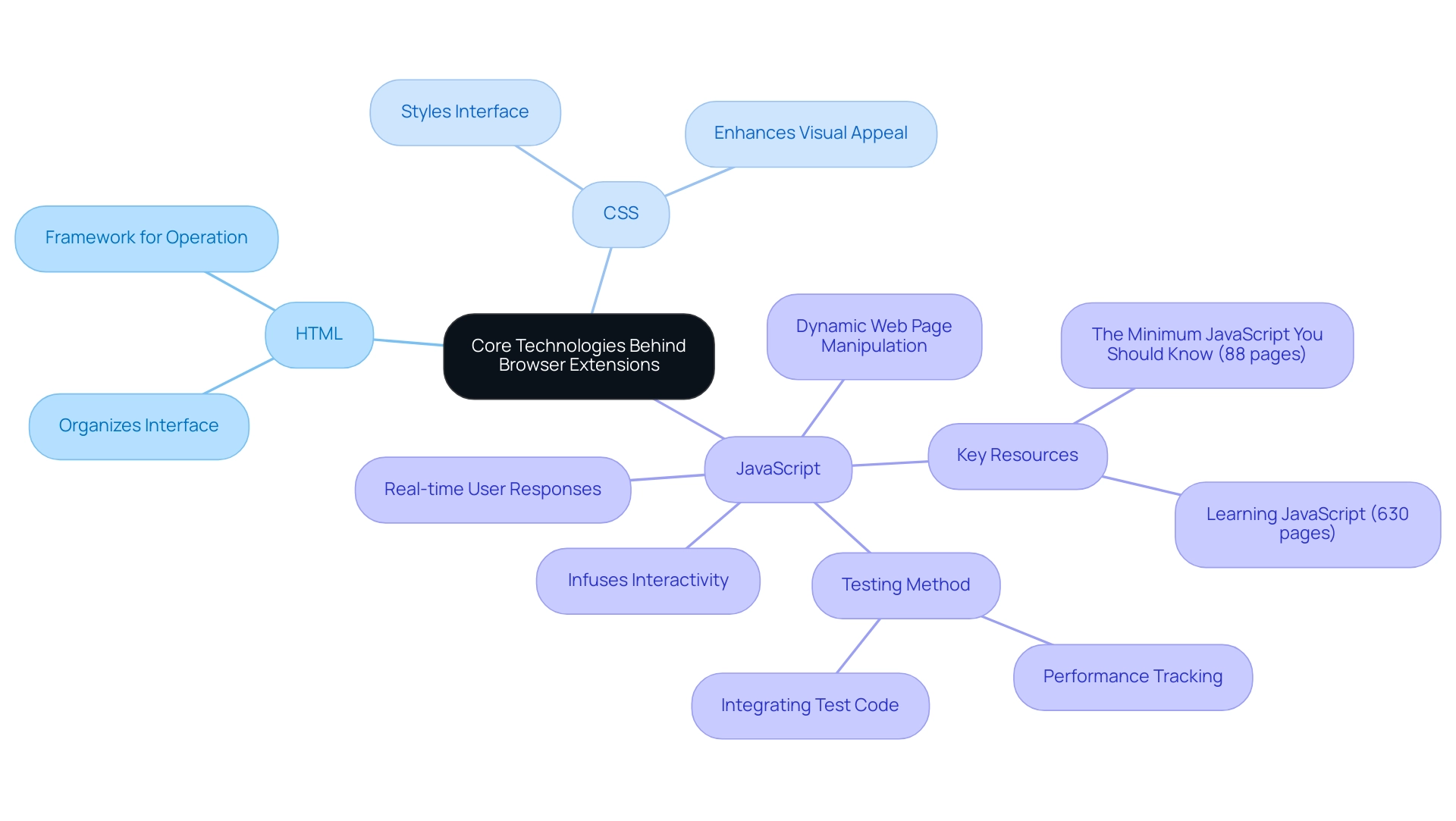
The fundamental construction of browser extensions is achieved using three pivotal technologies: HTML, CSS, and JavaScript. HTML acts as the backbone, organizing the interface and offering a framework for its operation. CSS enhances this framework, styling the interface to ensure it is not only visually appealing but also easy to navigate for individuals.
Meanwhile, JavaScript plays a crucial role in infusing the application with interactivity and robust functionality. It enables real-time responses to user actions and allows for dynamic manipulation of web pages, which is essential for creating a seamless and engaging user experience. Recent materials, such as:
- 'The Minimum JavaScript You Should Know' with 88 pages
- 'Learning JavaScript' at 630 pages
emphasize the depth of knowledge needed in JavaScript, highlighting its significance in development.
Recent statistics suggest that web add-ons continue to gain popularity, with a significant rise in usage anticipated for 2024. This upward trend underscores the strategic value of mastering these technologies. Furthermore, the author outlines a technique for assessing add-ons by incorporating test code into the add-on, which can be triggered through a specific URL, enabling performance tracking and logging.
This practical method is further demonstrated in the case study titled 'Running Tests in Different Environments,' which highlights the significance of testing within the application's execution context to ensure performance across various environments. As Maksim Morozov aptly expresses,
It is marvelous! Thank you for the excellent, extremely detailed answer, definitely can be considered as canonical answer
reflecting the high standards expected in this field.
Comprehending and utilizing HTML, CSS, and JavaScript is not only advantageous but crucial for developers seeking to succeed in the changing environment of web applications.

Understanding Cross-Browser Extensions
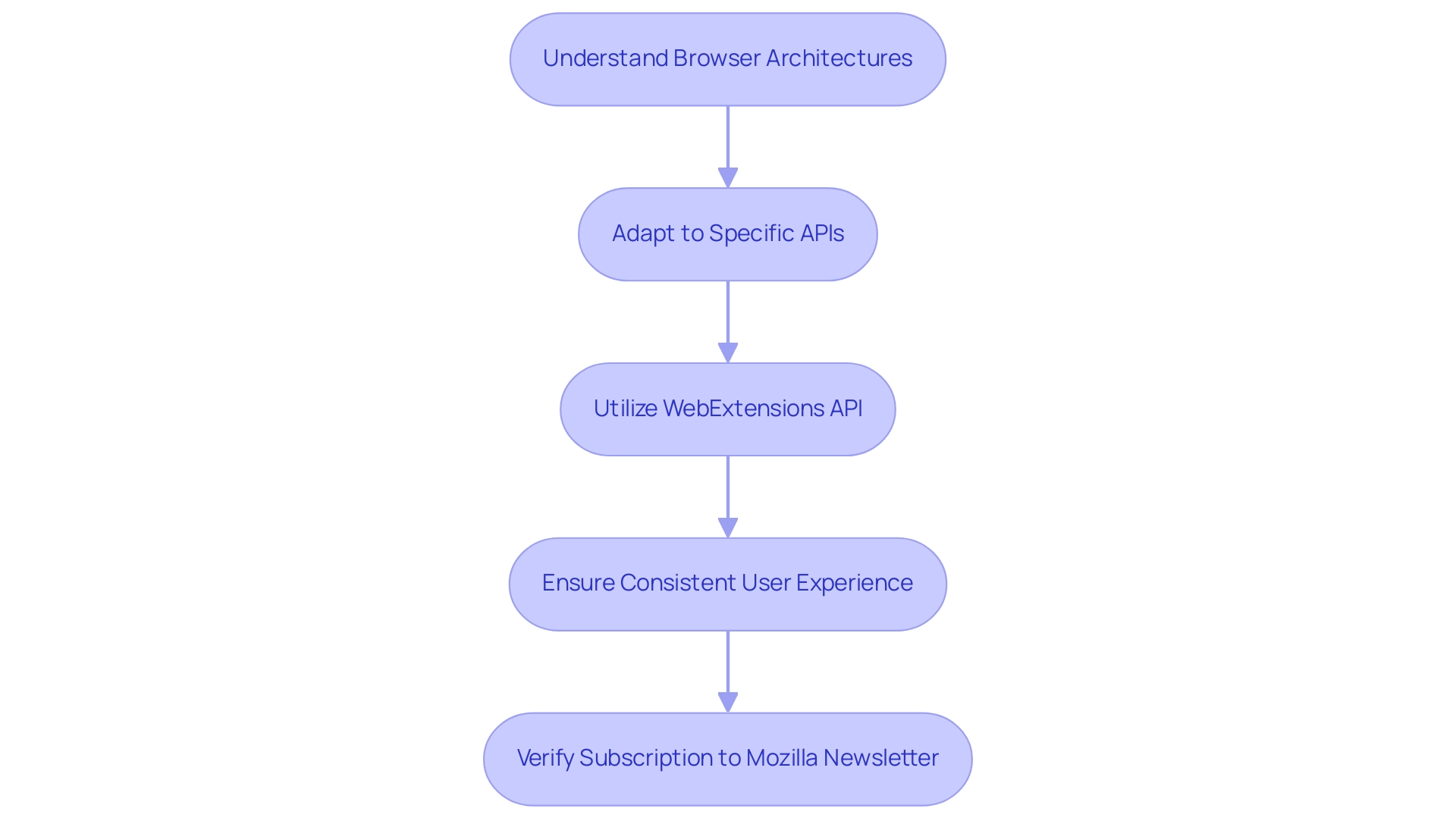
Cross-platform browser extensions are made using vital resources for developers seeking to ensure smooth performance across various web clients, including Chrome, Firefox, and Edge. Success in this area hinges on a deep understanding of the unique architectures and APIs associated with each web client. For example, while Chrome add-ons operate using a specific set of APIs, Firefox offers distinct variations that require adaptation.
Furthermore, maintaining a consistent experience for individuals is vital; developers must ensure that their add-ons provide uniform functionality and interface design regardless of the browser in use. The emergence of the WebExtensions API has significantly standardized how browser extensions are made using a streamlined development process, facilitating greater compatibility and minimizing the need for extensive code adjustments across different platforms. For e-commerce directors, understanding these developments is vital, as they can directly influence engagement and the effectiveness of online strategies.
Furthermore, if individuals have not previously verified their subscription to a Mozilla-related newsletter, they should check their inbox or spam filter for a confirmation email; if no confirmation email is received, individuals should take the necessary steps to ensure they remain informed about updates in the add-on landscape.

Pros and Cons of Developing Browser Extensions
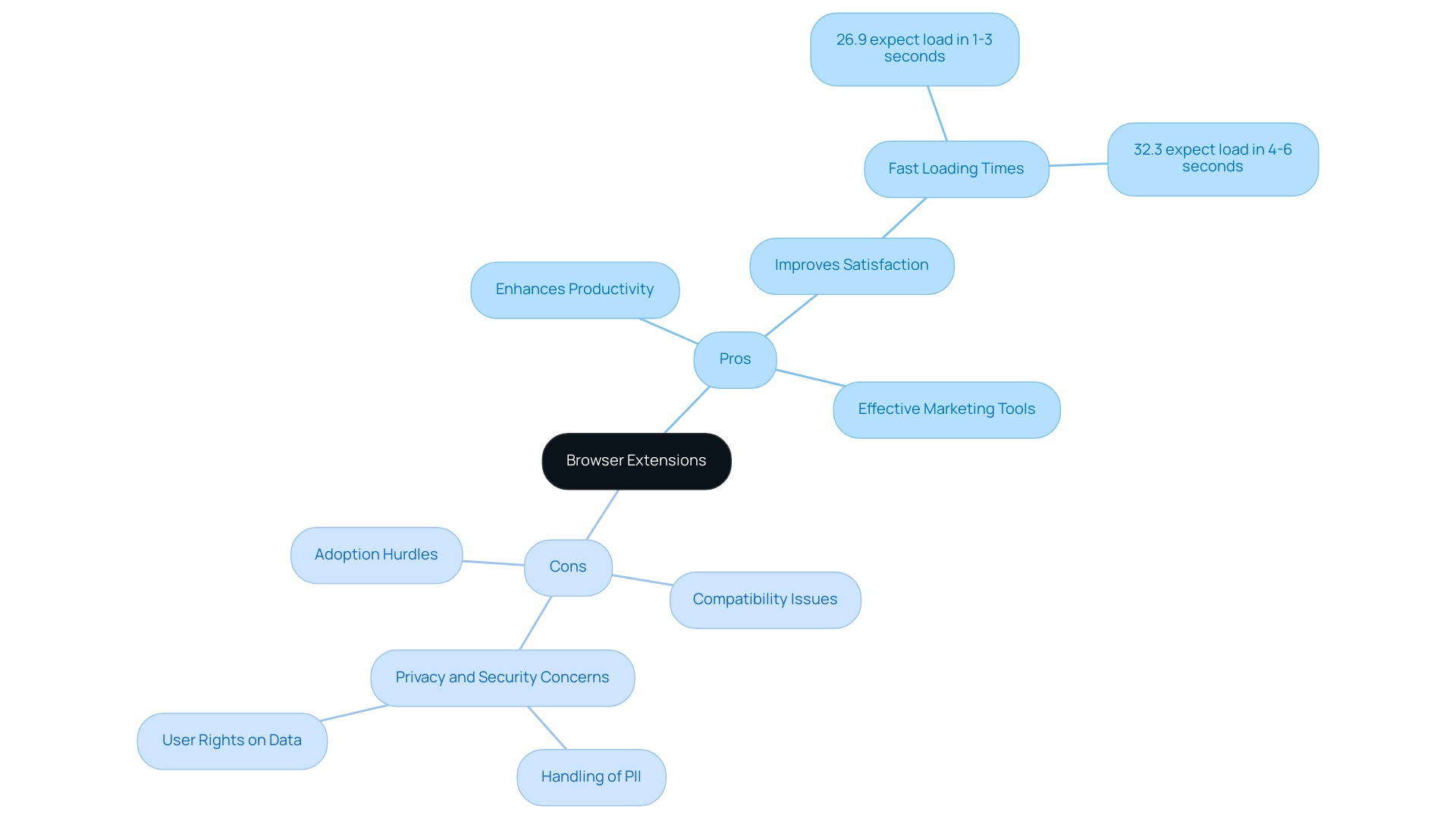
The distinct combination of benefits and difficulties that influence experience and business outcomes is what browser extensions are made using. On the positive side, extensions can greatly enhance productivity by offering personalized features tailored to individual needs. They serve as effective marketing tools, capturing audience attention directly within their browsers and facilitating engagement.
Notably, statistics reveal that 26.9% of individuals expect a website to load within 1-3 seconds, emphasizing the importance of speed and efficiency in interactions. As highlighted by Google Developers,
Speed is now a landing factor for SEO and ads,
which emphasizes the potential of add-ons to enhance overall satisfaction. Moreover, the advantages of using document management software like PandaDoc include streamlined workflows and improved collaboration, but it also presents challenges such as integration with existing systems and adoption hurdles.
However, several challenges must be navigated during the development process. A significant hurdle is maintaining compatibility across various browsers, especially given the frequent updates and changes in browser policies that can impact functionality. Developers are also tasked with addressing privacy and security concerns, as extensions typically require access to sensitive data.
According to the privacy policy of ToolbarStudio Inc., it is crucial to handle Personally Identifiable Information (PII) responsibly by clearly defining what information is collected, how it is used, and ensuring its security. This includes outlining how PII is collected, such as through profiles and interactions, and how it is stored securely to prevent unauthorized access. Furthermore, individuals have rights regarding their data, including options to opt out of communications or request deletion of their information.
Clarity in privacy practices is crucial for establishing trust with individuals. This is where tactics like compartmentalization of web applications become relevant; individuals are increasingly utilizing various web applications for distinct activities to protect their data from monitoring and breaches. By compartmentalizing their browsing activities, individuals can enhance their security and privacy, ensuring that sensitive information is kept separate from less secure browsing sessions.
Balancing these factors is essential for successful development, as it directly influences the experience of individuals and ultimately the success of the tool in a competitive market. Additionally, businesses must ensure fast-loading pages to prevent customer churn, as page speed significantly influences consumer purchasing decisions.

The Development Process for Browser Extensions
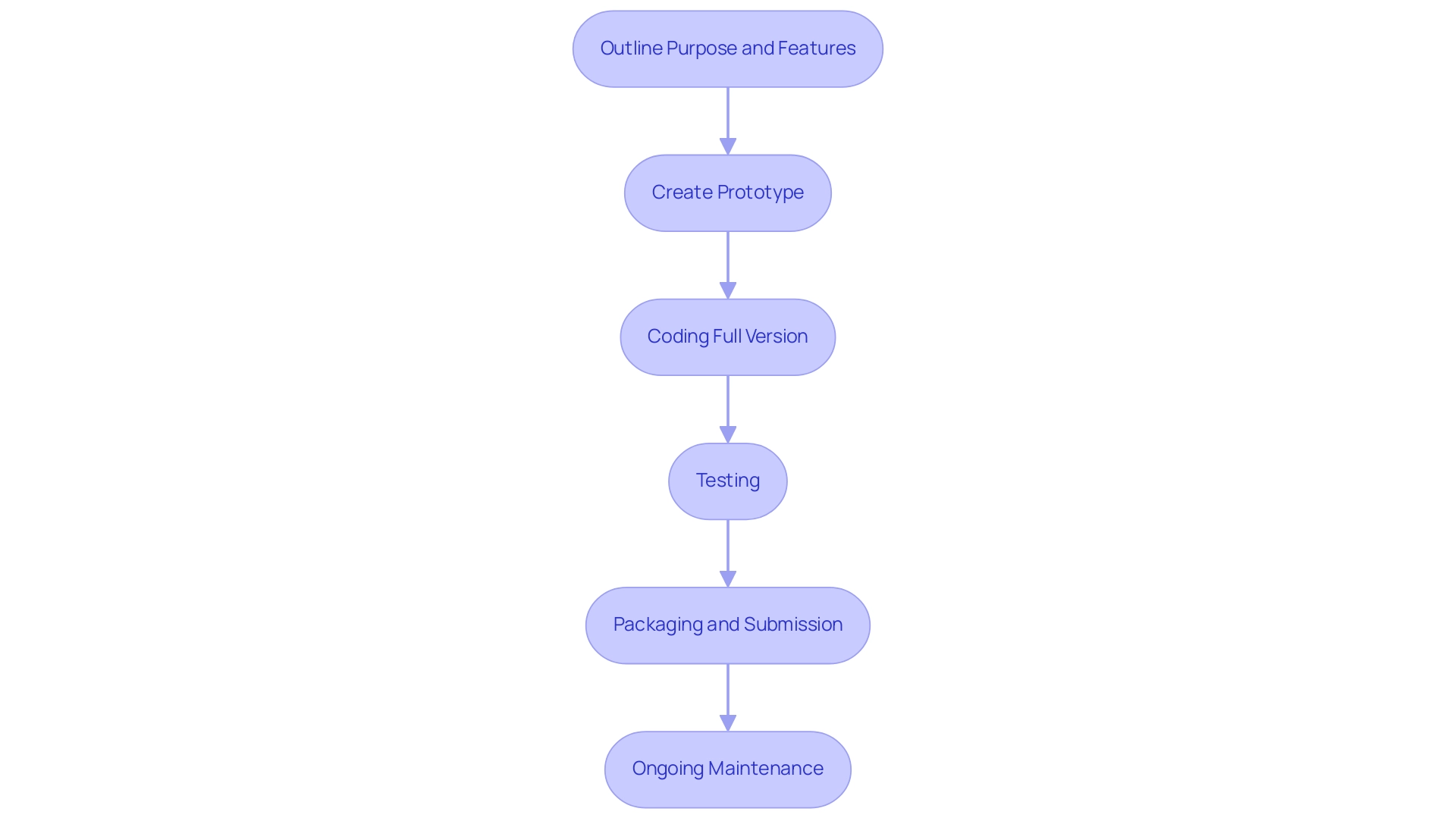
The key steps involved in the development process are how browser extensions are made using several important methods. Initially, developers need to outline the purpose and features of the add-on, performing comprehensive research to determine the needs of individuals. Next, they create a prototype, noting that browser extensions are made using HTML, CSS, and JavaScript, while focusing on interface design and basic functionality.
Once the prototype is tested and refined, developers move on to coding the full version, integrating necessary APIs and ensuring cross-browser compatibility. After thorough testing to identify and fix bugs, the extension is packaged and submitted to extension stores for review. Finally, ongoing maintenance and updates are crucial to address user feedback and adapt to changes in browser technologies.

Conclusion
The journey of developing browser extensions is an intricate blend of creativity, technical prowess, and strategic planning. Understanding the core technologies—HTML, CSS, and JavaScript—is essential for creating intuitive and engaging user interfaces that enhance the overall browsing experience. These languages not only lay the groundwork for functionality but also empower developers to craft extensions that resonate with users.
Cross-browser compatibility emerges as a pivotal theme, emphasizing the need for developers to adapt their solutions to various web environments. The adoption of the WebExtensions API has streamlined this process, allowing for greater consistency in user experience while minimizing the complexities of coding for different platforms. This adaptability is particularly crucial in today’s diverse digital ecosystem, where user expectations for seamless interactions span across multiple browsers.
However, the development of browser extensions is not without its challenges. Balancing the advantages—such as enhanced productivity and direct user engagement—with the potential pitfalls, including compatibility issues and privacy concerns, is vital for success. Transparent handling of user data and robust security measures are necessary to build trust and ensure a positive user experience.
Ultimately, the systematic approach to developing browser extensions—from defining their purpose to ongoing maintenance—serves as a roadmap for developers navigating this dynamic field. By mastering the essential technologies and embracing the complexities of cross-browser functionality, developers can create impactful extensions that not only meet user needs but also stand out in a competitive market. As the digital landscape continues to evolve, the importance of these tools will only grow, underscoring the need for continuous learning and adaptation in extension development.





