Introduction
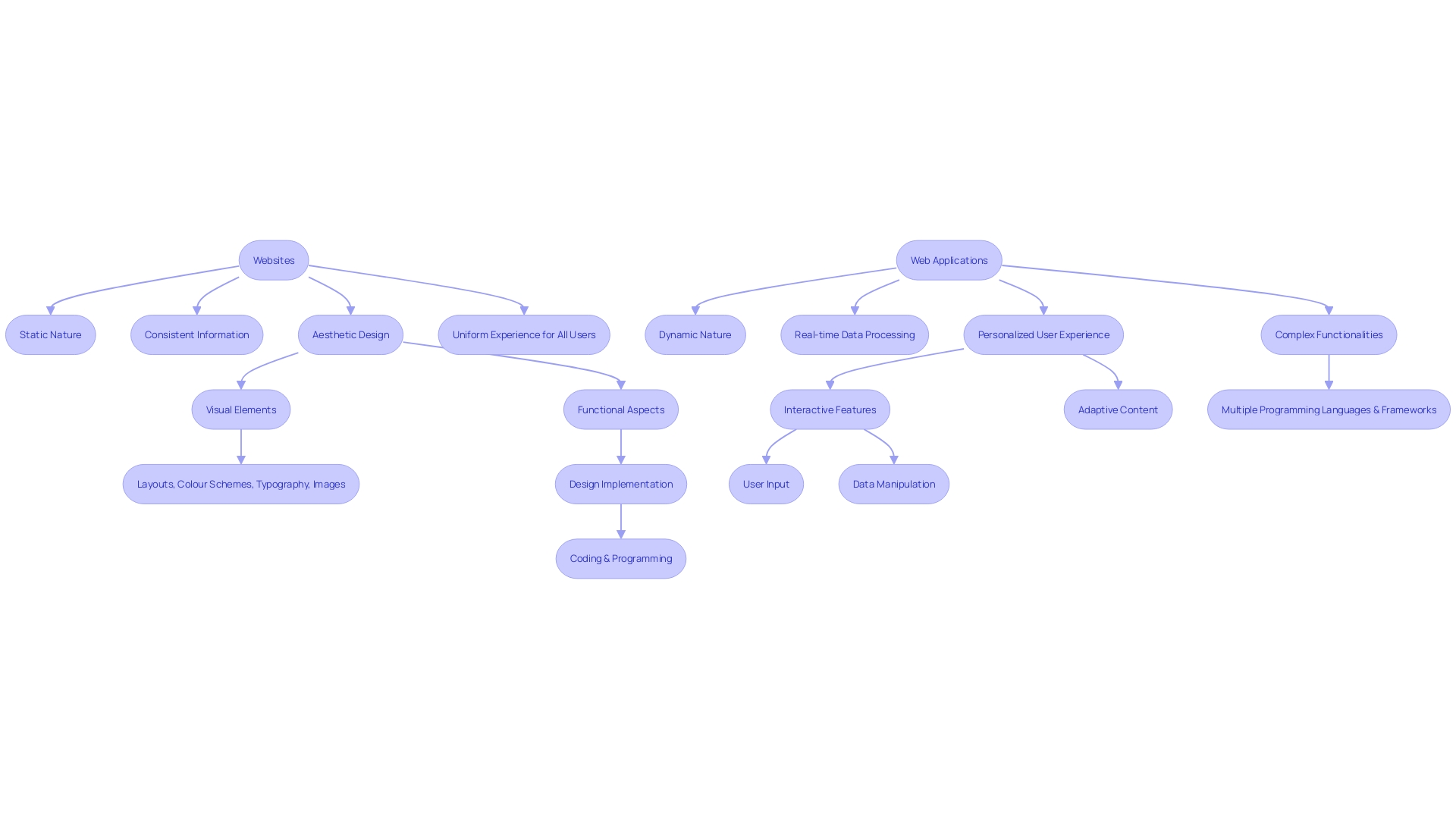
In today's digital landscape, understanding the differences between websites and web applications is crucial for establishing an effective online presence. Websites act as online brochures, providing static or minimally interactive web pages that display content such as text, images, and videos. On the other hand, web applications are dynamic and interactive platforms that enable users to perform complex tasks, such as data management, real-time updates, and user authentication.
While websites serve as a means to share information and stories, web applications are designed for user engagement and offer more advanced functionalities. The choice between a website and a web application depends on factors such as the desired level of interactivity, functionality, content management, scalability, and security needs. As we navigate the digital era, where individuals spend a significant amount of time on mobile devices, the decision between a website and a web application can greatly impact how your audience interacts with your content.
Key Differences: Interactivity and Purpose
Differentiating between web applications and online platforms is crucial for comprehending the range of features and engagement they provide. Let's consider the case of Artemii Lebedev's project, Armur, a portfolio platform for the film industry. This site is designed to showcase Alexandra Murgu's personal story, capturing her vision with emotional resonance while integrating functional patterns for repeated use across pages. This illustrates the purpose of a website: to act as an online representation providing content like text, images, and videos, often with static or minimal interactive features.
On the other hand, a web platform is a more dynamic platform. It's not just about presenting information but empowering individuals to perform complex tasks. For example, web applications handle data manipulation, transaction processing, and real-time updates, which require authentication for personalized interactions. This level of interactivity aligns with the need for continuous adaptation in design, as highlighted by digital product designer Paul Boag. He highlights the significance of improving and iterating digital products to enhance the experience of individuals and reduce points of resistance.
To understand the significance of these digital platforms, take into account that there are about 1.09 billion web pages on the internet, each playing a part in the digital landscape that shapes our online realm. Although there may not be a large number of web-based programs, their significance in captivating individuals extensively and regularly is crucial. Engagement drives stickiness, which in turn fosters retention and growth. This involvement is not only about regular usage but also the level of user engagement with the product, emphasizing the unique functions that online platforms and web-based tools have in the digital environment.
Static vs. Dynamic Content
Websites and web platforms serve different purposes and operate in distinct ways. Historically, the content of a webpage remains constant, which implies that it remains unchanged unless manually updated by the webmaster. This differs from web programs, which are created to offer dynamic content, altering in real-time in reaction to individual interactions or other elements. The difference is found in their basic structure; websites are typically built using static HTML files, delivering consistent information to all individuals, while web platforms are developed on server-client models that enable customized experiences through real-time data processing and updates.
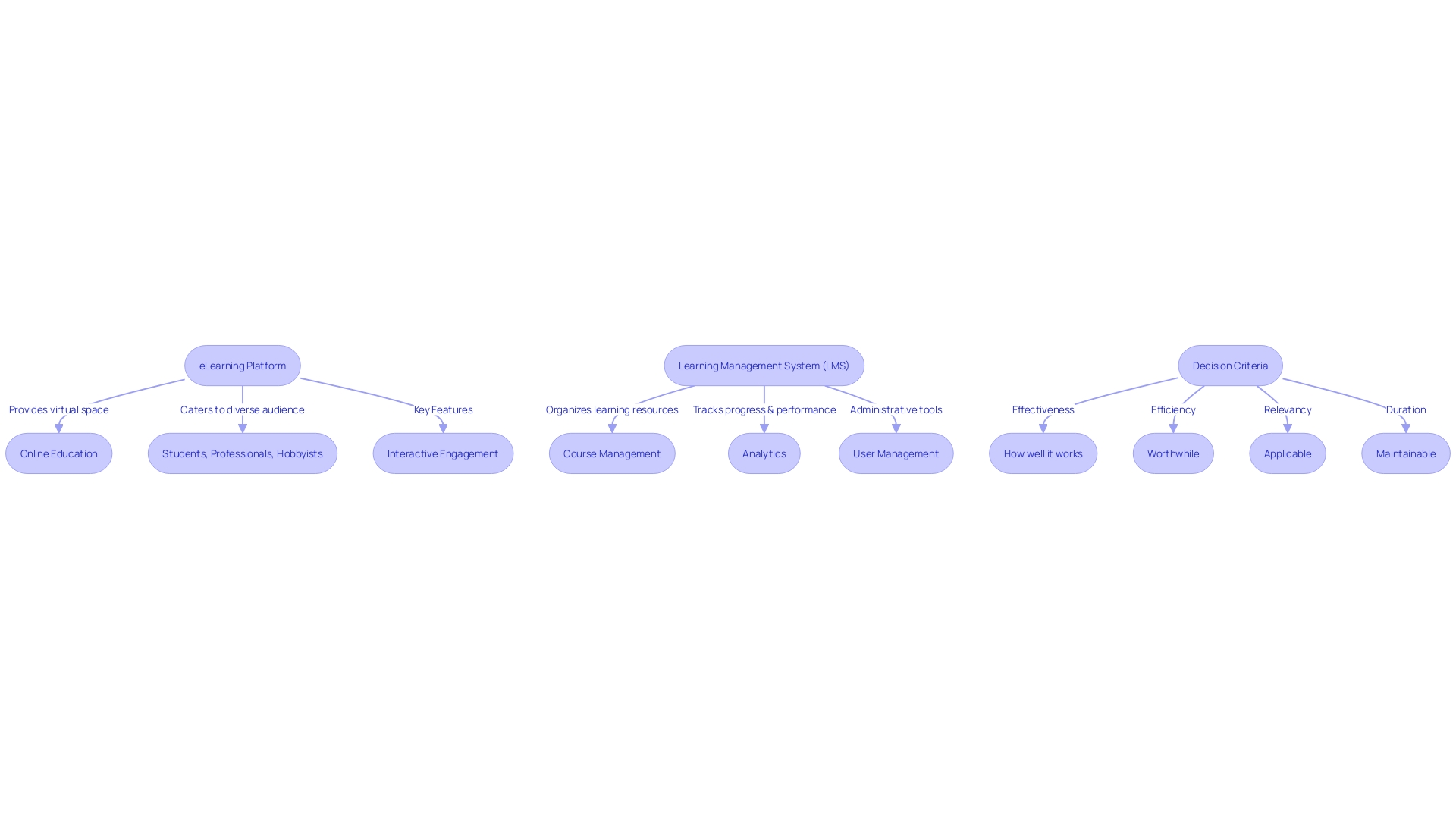
Web applications are instrumental across various domains, such as remote work, online education, and e-commerce. They depend on the HTTP/HTTPS protocol for server-client communication, enabling functionalities that cater to specific individual requirements, like personalized dashboards in electronic banking or customized learning platforms in education. On the other hand, static sites serve a different purpose, often used to provide general information that doesn't require frequent updates.
The significance of site performance cannot be emphasized enough, as loading speed directly affects contentment. Data indicates that almost 50% of the users anticipate a web page to load in less than two seconds, and 40% will leave a site that takes longer than three seconds. With only around 201 million of the 1.11 billion websites being actively maintained, ensuring optimal performance is crucial for those seeking to stand out and retain visitor interest.
Furthermore, the development and administration of dynamic web content have progressed significantly. For example, automated marketing loops and content generation are now sophisticated enough to produce numerous ad variants for different platforms, catering to various aspect ratios and styles. Such systems require a robust backend, often powered by frameworks like Django, and a keen understanding of user experience design, as seen in projects that segment content management by teams or regions.
Basically, while websites serve as the go-to for stable, informational content, web applications offer interactive, user-specific content, both of which are integral to the modern digital landscape.

Development Process and Complexity
The complexities of building web applications frequently exceed those of creating traditional sites, primarily because of their dynamic nature and the requirement for intricate backend processes. A prime example of the contrast in development complexity can be seen in the creation of Armor, a customized portfolio application for the film industry. While the site primarily serves as an artistic representation of an individual's body of work, it also incorporates systematic patterns and functional elements that must be replicated across various pages, demonstrating the blend of creativity and technicality that is less common in standard websites.
In contrast, web-based platforms like those utilized by TBC Bank to expedite digital product delivery, or by Bosch to drive sustainable energy solutions, embody a server-client architecture and rely on HTTP/HTTPS protocols for seamless server-client interactions. These tools are not just content displays but are essential for enabling various online activities such as remote work, e-commerce, and electronic banking, highlighting their complexity and the requirement for strong, continuous development strategies.
Furthermore, the development methodologies embraced for web software, whether it be Agile, Scrum, or serverless architectures, are a testament to the necessity for a disciplined, yet flexible approach. This is echoed in the Software Engineer Book of Knowledge, which emphasizes the importance of a systematic and quantifiable process that spans the entire software lifecycle. As the worldwide developer community keeps growing, with an approximate 13.4 million professional developers globally, the need for creative web solutions that can be effectively and dependably constructed to fulfill particular user requirements will only increase, further setting apart the development procedure from that of conventional online platforms.
Integration and Scalability
Web tools and websites serve distinct purposes, and their design reflects these differences. Web-based programs are similar to versatile tools, often created to seamlessly integrate with a variety of other systems, thereby serving as the digital glue within an ecosystem of technologies. They excel in scalability, capable of expanding to meet a growing number of individuals or an upsurge in data processing demands. This is analogous to Bosch's approach to sustainability; they apply deep engineering expertise to create scalable solutions like their innovative solid oxide fuel cell systems. Similar to these systems, web-based systems often utilize APIs—Application Programming Interfaces—to enable real-time data exchange, fostering continuous improvement and adaptation to user needs.
On the other hand, conventional online platforms may not give as much importance to comprehensive integration capabilities or scalability. They are more like a digital brochure, primarily aimed at providing information rather than interactive services. While APIs are increasingly acknowledged as vital for modern software development, offering the means to 'translate' between different software programs, their significance in web-based platforms is typically less pronounced than in web-based applications. Websites are constructed to efficiently provide content, which may not require the intricate, scalable interactivity that APIs enable in web-based systems.
As the digital landscape evolves with a growing number of APIs—Google describes them as the 'crown jewel of software development'—the difference between web-based programs and online pages becomes more pronounced. With over 24,000 APIs listed on ProgrammableWeb and more than 2 million API repositories on GitHub, the integration and scalability offered by web-based programs are more relevant than ever. They not only provide the technical infrastructure for growth but also embody the philosophy of continuous improvement and seamless integration that is essential in today's interconnected digital environment.

User Engagement and Personalization
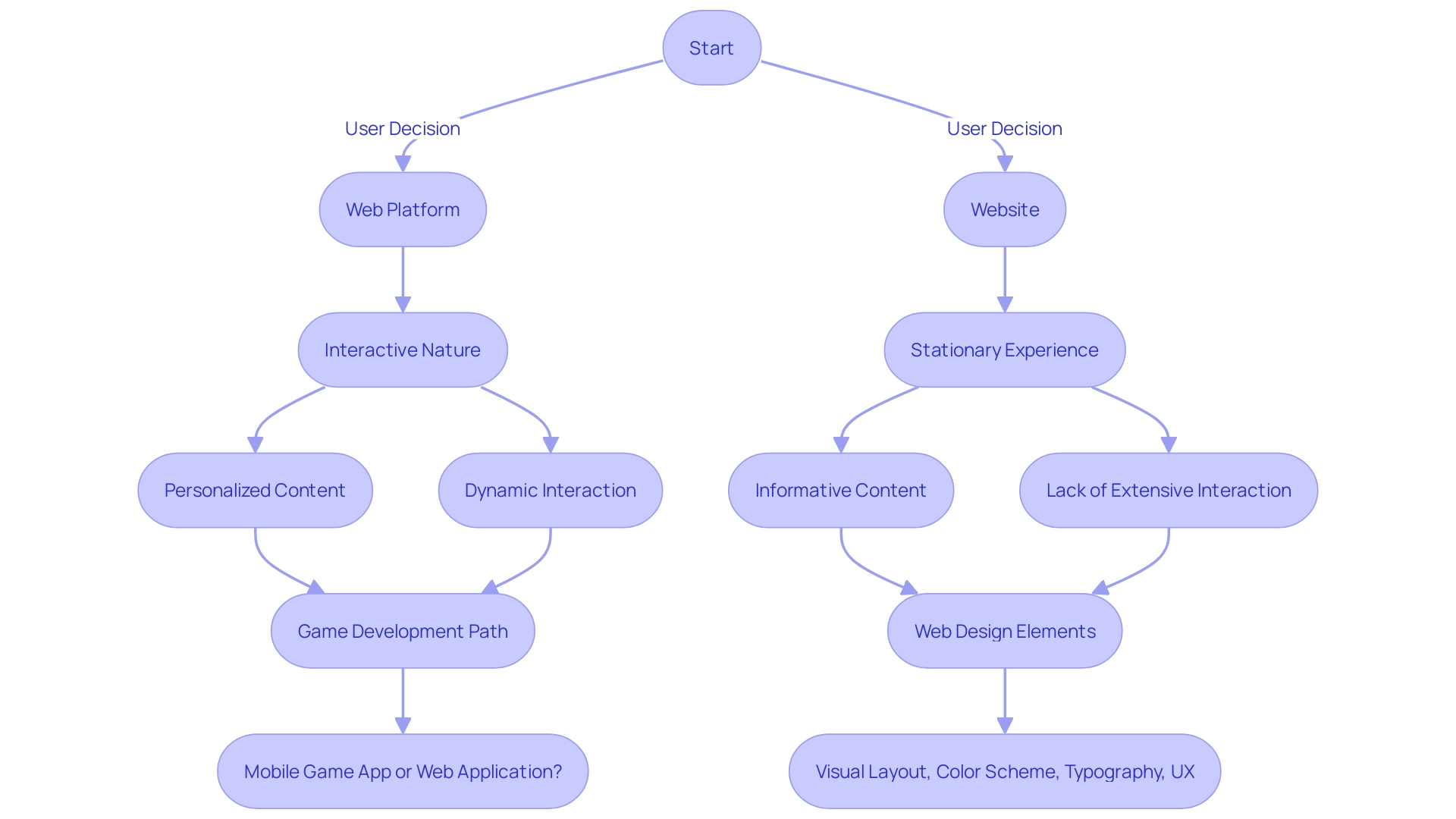
Web platforms and websites serve different functions in the digital landscape. Interactive web experiences, like the captivating 'TimeTrek: Crafting a Time-Travel Experience' UX case study, offer a great degree of visitor involvement through personalized and dynamic content interaction. These programs cater to specific individual actions, much like Spotify's platform has done by transforming the podcast industry with interactive and on-demand audio experiences.
In contrast, websites typically provide a more stationary experience, concentrated on delivering content without the extensive levels of interaction observed in web apps. However, the importance of user-centered design is crucial in both cases. It guarantees that whether it is a straightforward informative site or a complicated web program, the requirements and actions of individuals are at the forefront, providing a smooth and pleasant interaction.
The evolution of the web, as highlighted in Tim Berners-Lee's open letter on its 35th birthday, has shown a shift towards more interactive and personalized online experiences. This is further evidenced by statistics revealing that over 50% of individuals prefer a functional mobile site over a visually appealing but slower one, emphasizing the importance of engagement and retention.
As we contemplate the Document Object Model's function in creating web pages dynamic and responsive, it's evident that the interactivity provided through web programs is similar to rearranging furniture in a room effortlessly - a feature that websites traditionally do not offer. This interactivity is not just a luxury but a necessity in today's fast-paced digital environment, where engagement metrics such as frequency of use and depth of interaction are key indicators of a product's value and success.

Security and Authentication
The digital security landscape is consistently evolving, with web platforms now necessitating robust measures to safeguard sensitive user data. Unlike conventional web pages, these platforms are frequently equipped with sophisticated user authentication to prevent unauthorized entry. The necessity for such stringent security protocols arises from the ability of web-based programs to process and store an extensive range of personal and sensitive data, making them a prime target for cyber-attacks.
Recent studies emphasize the prevalence of web apps in the age of Web 2.0, with platforms like social media, e-commerce sites, and email clients becoming essential to our digital lives. As these programs handle more extensive data, the security risks increase, attracting the attention of hackers. Among the most prevalent vulnerabilities are Injections, Cryptographic Failures, and Broken Access Control, with Injections being a notorious threat due to the widespread use of SQL databases harboring valuable data like payment details and personal identifiable information.
The complexity of security issues is also compounded by the use of modern Single Page Applications (Spas), which rely heavily on JavaScript and a multitude of libraries and dependencies. While these tools are essential for creating dynamic user experiences, they also introduce potential risks. Each library or dependency could harbor vulnerabilities that developers might overlook or be unable to fully audit, especially when dealing with transitive dependencies.
To mitigate such risks, experts advise incorporating security analyses from the outset of the development process. By regarding security as an essential necessity along with the functional and non-functional aspects of system design, developers can provide their systems with the required safeguards. This method is especially important for situations dealing with critical customer data, where the level of protection must match the sensitivity of the information processed.
Besides internal security measures, web-based platforms frequently depend on widely-adopted protocols like OAuth for user authorization and authentication. OAuth’s simplicity has made it a go-to option for nearly every major web service, yet behind its uncomplicated facade lies a complex system with multiple moving parts. This complexity can be misleading, underscoring the need for a deep understanding of the protocol to ensure a secure implementation.
Ultimately, the aim of web security is to ensure smooth operation and safeguard businesses from different negative consequences, such as cyber vandalism and data theft. Considering the worldwide scope of the internet, web-based programs and APIs are vulnerable to attacks from different locations, with varying levels of magnitude and intricacy. Identifying and addressing the specific security gaps distinctive to each software is therefore crucial to protecting digital assets in today's interconnected world.
Deployment and Maintenance
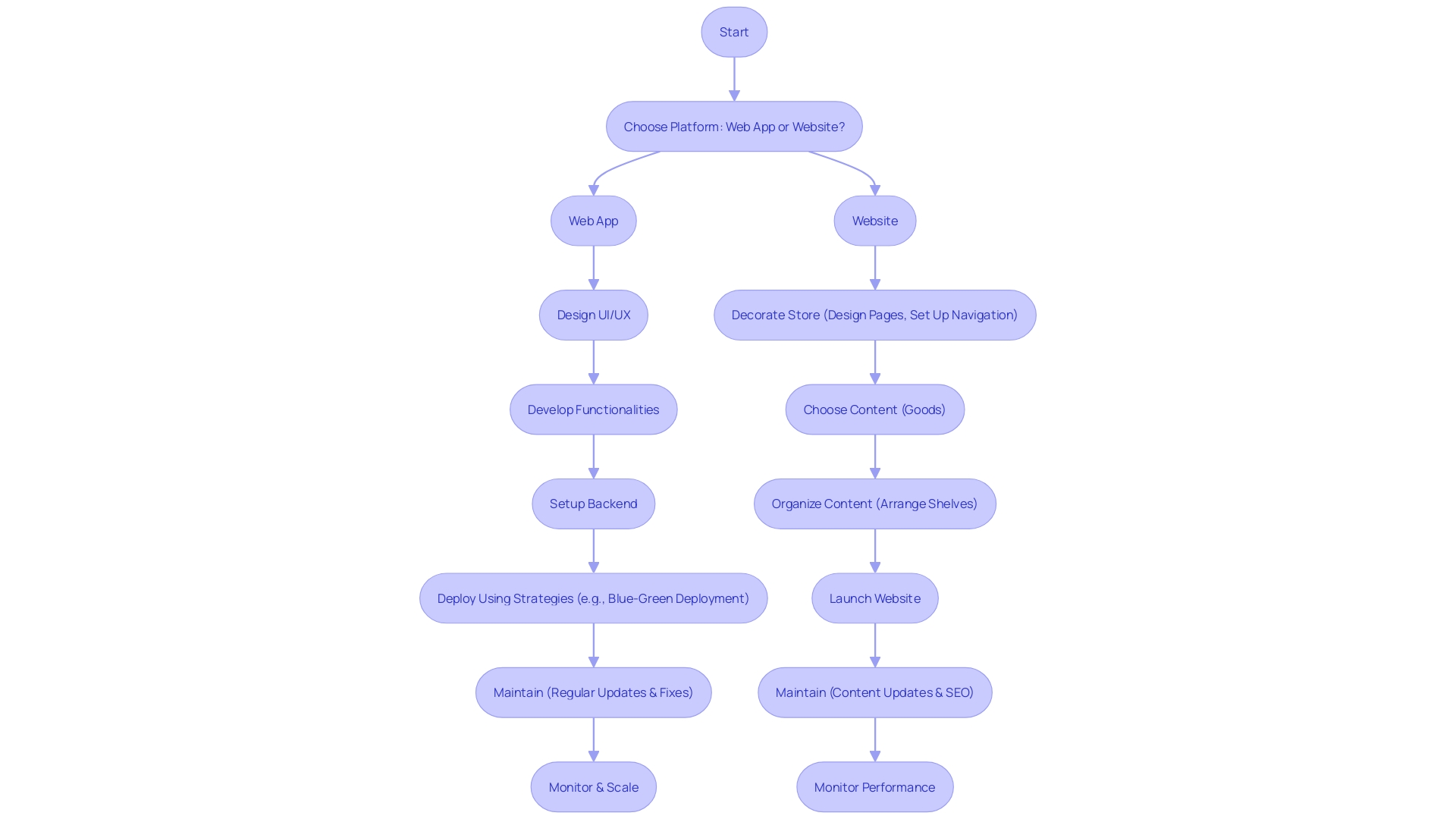
Web apps and websites serve different purposes and therefore, have their own sets of complexities when it comes to deployment and maintenance. Web applications are dynamic, complex systems that often require a more intricate deployment process and ongoing maintenance to ensure they function correctly and remain secure. This is because they're designed to be interactive and perform specific tasks or functions for the user, much like traditional software.
On the other hand, websites tend to be more static and primarily informational. They're typically simpler to establish and sustain, as they don't necessitate the same degree of functionality as web platforms. For instance, with platforms like WordPress, users can easily update and manage content without needing extensive technical knowledge.
Consider the Ford Foundation's situation, where they shifted from a content management system that became cumbersome due to accumulated 'cruft' over time, to a more streamlined and flexible solution with WordPress. This allowed them to publish a mixture of content types efficiently without over-relying on technical support.
Similarly, Chess.com, which caters to a vast audience of chess enthusiasts with millions of games played daily, requires a robust infrastructure to maintain a stable and enjoyable experience. This is a testament to the demanding nature of web programs, which need to be able to handle high volumes of interactions and data, reflecting their complexity compared to static websites.
Deploying and maintaining web software is no small feat. It often involves strategies like Blue-Green Deployment, where two identical environments are maintained to ensure that a new version can be tested thoroughly before going live, minimizing downtime and reducing risk.
In terms of costs, maintenance can be a significant part of a web system's lifecycle, sometimes occupying over half of the total lifecycle costs according to the IEEE. This encompasses different forms of maintenance like corrective, adaptive, perfective, and preventive, all directed towards sustaining the operation of the software over time.
Hence, although internet pages might be easier to set up and sustain, online platforms demand a more sophisticated strategy, taking into account their dynamic character and the necessity for ongoing enhancements and performance enhancement.

Choosing Between a Website and a Web Application
Grasping the distinctions between websites and web-based systems is crucial for creating a successful online presence. Websites typically refer to a set of static or minimally interactive web pages that provide information. They act as an online brochure, displaying content such as text, images, and videos. For instance, Alexandra Murgu's portfolio site, Armur, created by Artemii Lebedev, showcases her work in the film industry through a narrative that reflects her vision and emotional resonance. It's structured with repeatable patterns for consistency across multiple pages.
In contrast, web platforms are dynamic, interactive systems that enable intricate tasks such as data handling, live updates, and authentication. They're not just about providing information but about enabling users to perform tasks and interact with the system in various ways.
As we embrace the digital era, where an average individual spends nearly four hours daily on mobile devices, the choice between setting up a fixed online presence or an interactive online platform can greatly influence how your audience engages with your content. With approximately 30% of small businesses still lacking an online presence today, the disparity in online visibility is evident, underscoring the difficulty for potential customers to discover and interact with these businesses.
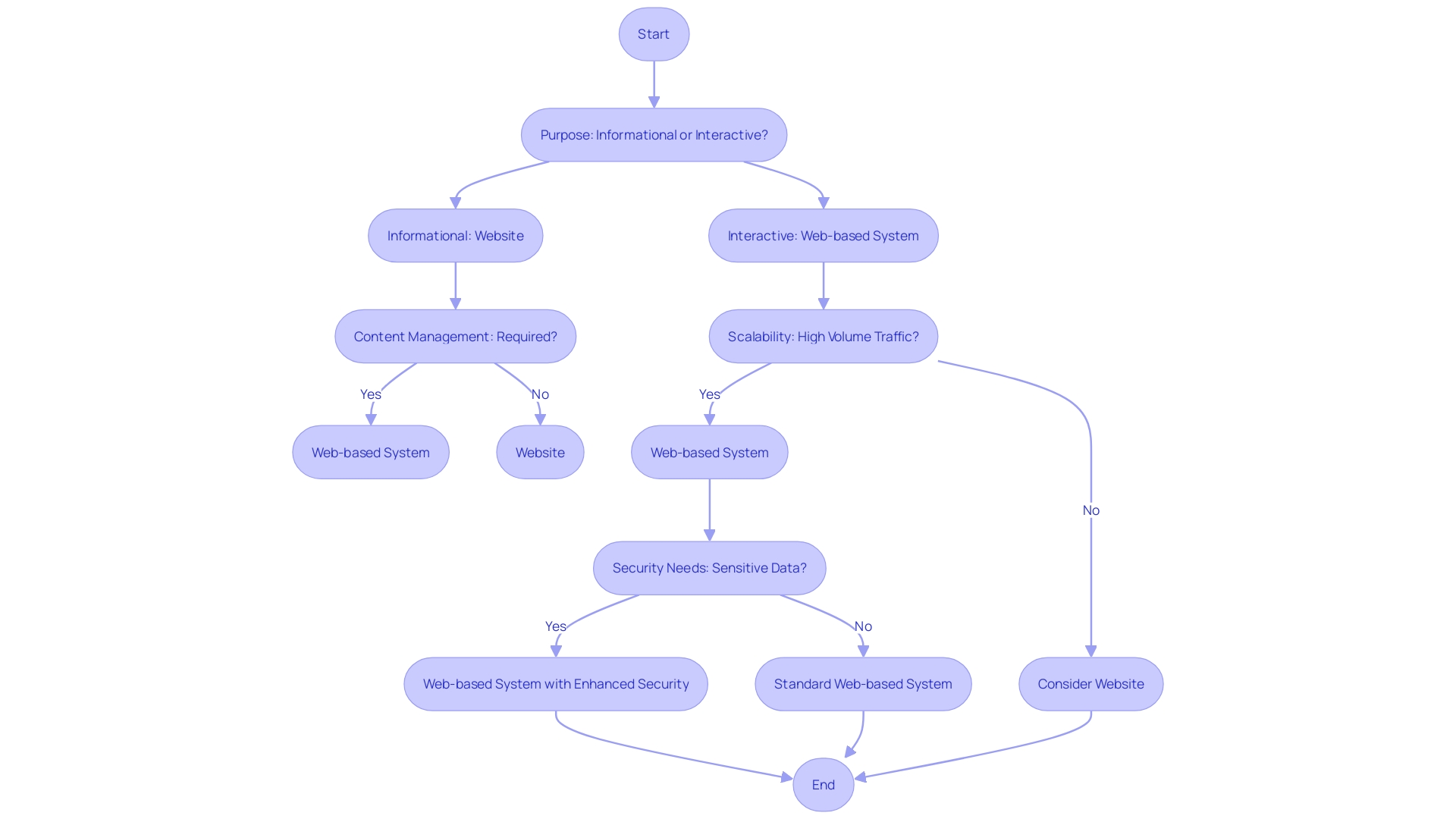
Therefore, when deciding between a site and a web-based program, take into account the amount of engagement and features needed. While websites are suited for sharing information and stories, web applications are designed for user engagement and complex functionalities. Your choice will hinge on the intended purpose, desired level of interactivity, content management, scalability, and security needs.

Conclusion
In conclusion, websites and web applications serve different purposes in the digital landscape. Websites act as online brochures, providing static or minimally interactive content, while web applications are dynamic and interactive platforms that enable users to perform complex tasks.
The choice between a website and a web application depends on factors such as the desired level of interactivity, functionality, content management, scalability, and security needs. Websites are suited for sharing information and stories, while web applications are designed for user engagement and offer advanced functionalities.
Web applications offer dynamic content that changes in real-time, while websites provide static content that doesn't change unless manually updated. Web applications excel in integration and scalability, seamlessly integrating with other systems and expanding to meet increasing demands.
User engagement and personalization are key aspects of web applications, providing a high level of interactivity and catering to specific user actions. Both websites and web applications require user-centered design to ensure a seamless and enjoyable interaction.
Security and authentication are crucial in web applications, as they handle sensitive user data. Robust security measures and protocols are necessary to protect against vulnerabilities and ensure the safety of personal information.
Deploying and maintaining web applications require a nuanced approach compared to websites. Web applications involve complex deployment processes and ongoing maintenance to ensure proper functioning and security.
Ultimately, the choice between a website and a web application depends on the desired level of interactivity, functionality, content management, scalability, and security needs. Both have their own advantages and play important roles in the digital landscape.
Enhance user engagement and personalize your web application today!





