Introduction
In the ever-evolving realm of digital commerce, the choice of theme for an online store can significantly influence its success. A BigCommerce theme serves as the foundation of an online storefront, shaping not only its aesthetics but also its functionality. With design elements like color schemes, typography, and page layout, these themes are crucial in building a brand's identity and ensuring a seamless user experience.
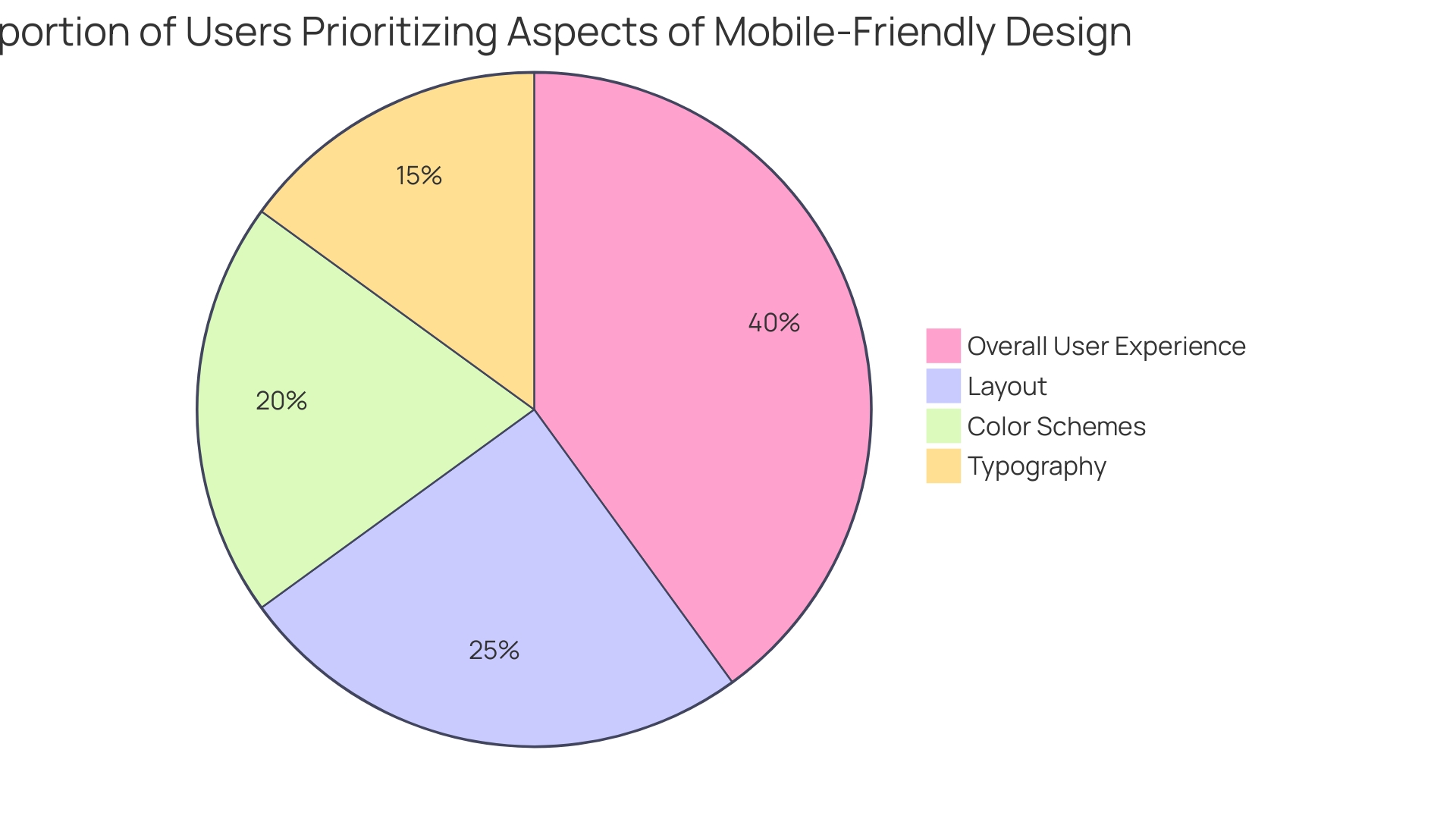
Studies show that over half of consumers refrain from purchasing from brands with poorly designed mobile sites, underscoring the importance of a well-crafted theme. Furthermore, a mobile-friendly site can increase the likelihood of user retention by 74%, emphasizing the need for themes optimized for mobile devices.
The components of a BigCommerce theme, such as templates, stylesheets, and assets, work in unison to create an engaging and efficient digital storefront. The Stencil framework, a cutting-edge theming engine, enhances this process by allowing developers to create responsive and customizable themes. Adhering to best practices in theme development ensures a responsive design, optimized performance, and accessible user experience, which are all critical in today's digital landscape.
Optimizing BigCommerce themes for performance involves strategic approaches to improve loading times and overall efficiency, which directly impacts user engagement and conversion rates. Finally, deploying and managing these themes on the BigCommerce platform requires meticulous planning and regular updates to maintain compatibility and performance. By leveraging these insights and practices, online retailers can create a compelling and effective e-commerce environment that meets the growing demands of digital consumers.
What is a BigCommerce Theme?
A Bigcommerce template is a pre-designed layout essential for dictating the visual arrangement and functionality of an online store on the Bigcommerce platform. This framework includes various design components such as color schemes, typography, and page layout, all of which are essential in establishing a brand's identity and ensuring a consistent experience across the site. 'According to a study, over 50% of individuals won't think about buying from a brand with a badly designed mobile site, emphasizing the significance of a well-created design.'. Furthermore, 74% of users are more inclined to revisit a mobile-friendly site, highlighting the necessity for designs that are optimized for mobile devices to boost user engagement and retention. Emphasizing the importance of user-friendly design, experts suggest that an engaging and compatible website can directly reflect a brand’s reputation, thereby increasing the likelihood of repeat customers and recommendations. This is why selecting the appropriate platform design is not solely about appearance but also about establishing a productive and functional online shopping space.

Key Components of a BigCommerce Theme
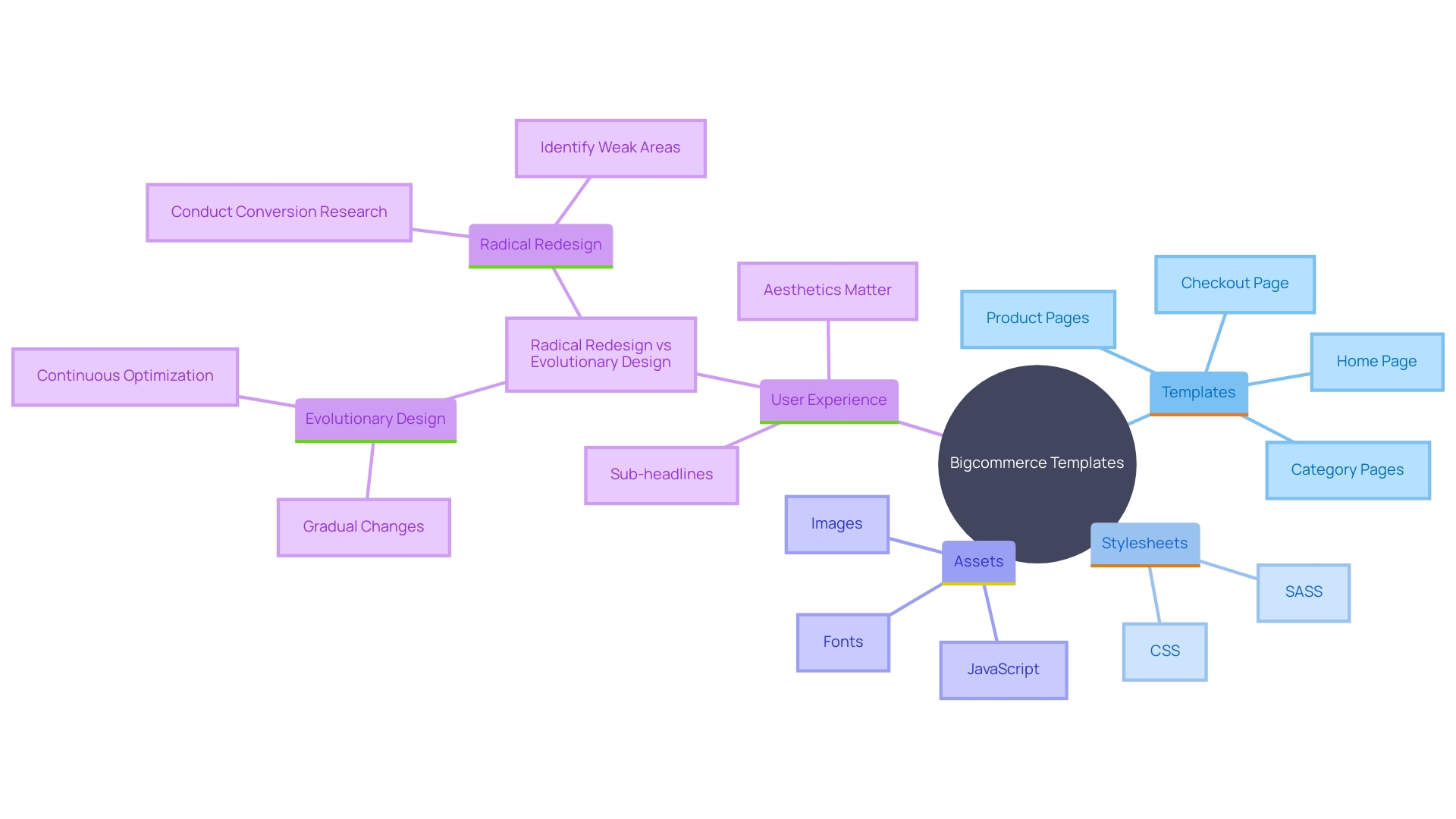
Bigcommerce templates are composed of crucial elements that work in harmony to create a seamless digital storefront. Templates form the backbone, dictating the structure of web pages. Stylesheets, utilizing CSS, animate these templates by establishing the visual aesthetics, ensuring a consistent and attractive user interaction. Assets, which include images, fonts, and scripts, further enhance the functionality and visual attractiveness of the design.
For instance, integrating high-quality images and custom fonts can significantly improve the look and feel of your site, making it more engaging for visitors. The scripts ensure advanced functionalities like interactive elements and dynamic content, which are essential for modern e-commerce websites. This combination of templates, stylesheets, and assets ensures that your online store not only looks good but also performs optimally.
In the rapidly evolving digital commerce landscape, staying updated with the latest trends and technologies is crucial. With over 2.71 billion people shopping online worldwide in 2024, having a well-structured and visually appealing website can give you a competitive edge. By employing adaptable templates, you can customize your site to fulfill particular business requirements and consumer preferences, ultimately boosting sales and improving the overall customer experience.

Stencil Framework in BigCommerce
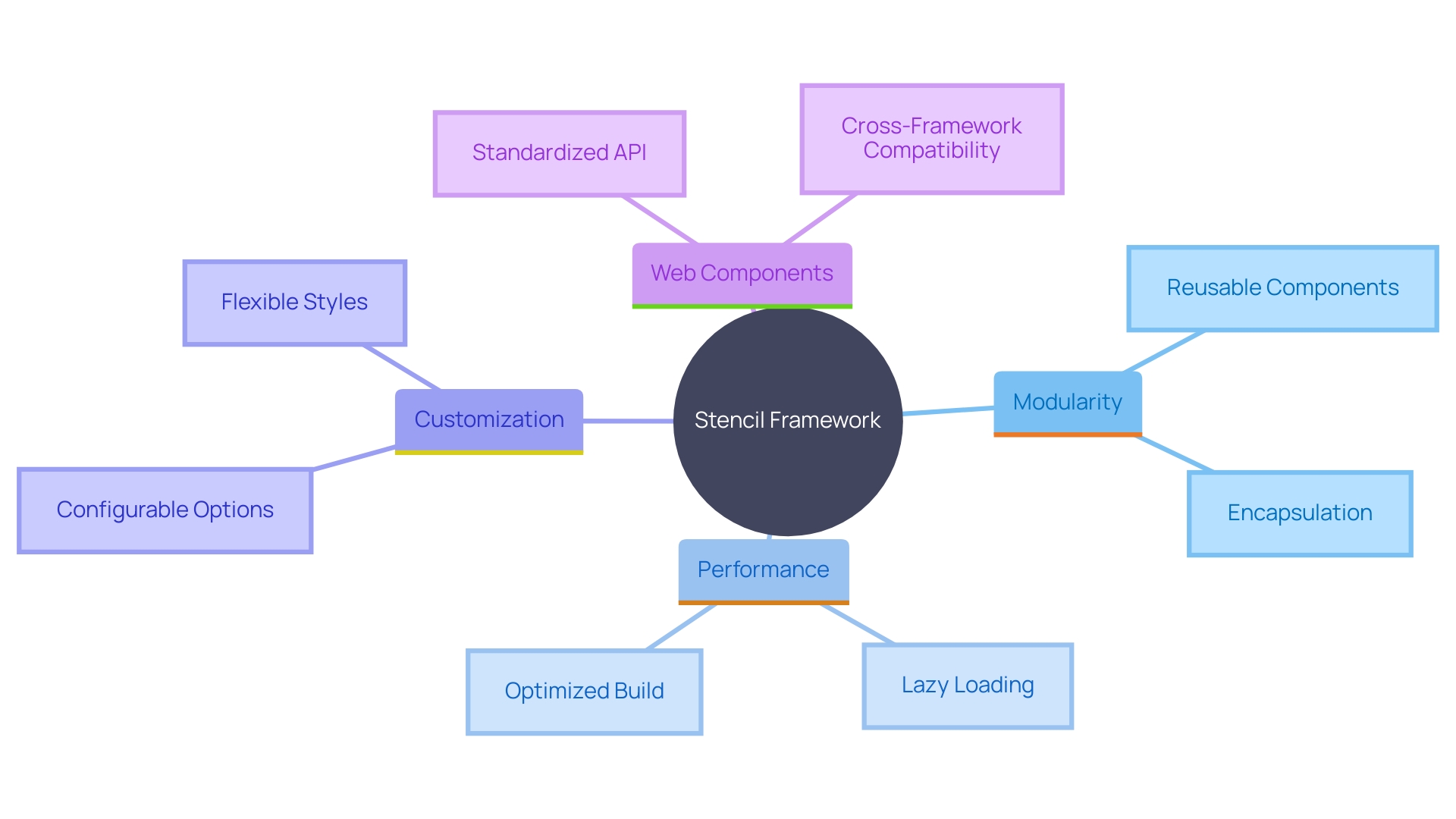
The Stencil framework is a cutting-edge design engine for Bigcommerce that empowers developers to craft responsive, swift-loading, and highly customizable layouts. It integrates a suite of tools and libraries designed to streamline the development process, enhancing performance and facilitating easier updates. A key strength of Stencil lies in its modularity, which allows developers to reuse components across different designs, significantly boosting efficiency and consistency. This approach aligns with the principles of Atomic Design, enabling the creation of robust design systems that can be easily adopted and scaled across different projects. By leveraging Web Components, Stencil ensures that styles are not only adaptable but also future-proof, catering to the evolving needs of modern digital commerce.

Best Practices for BigCommerce Theme Development
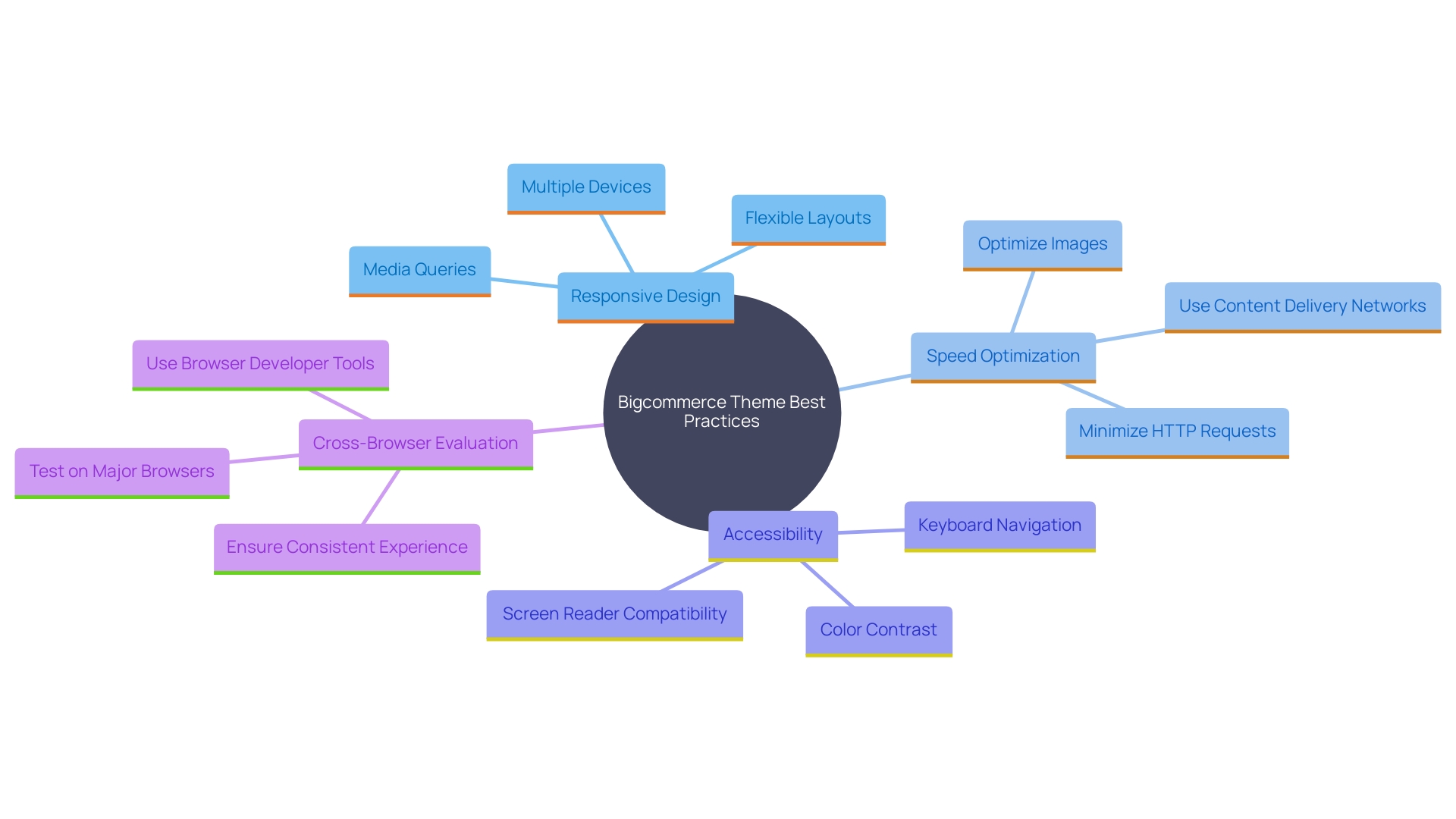
Creating a Bigcommerce theme necessitates following best practices that improve both functionality and customer satisfaction. Ensuring a responsive design is fundamental, as over half of all website traffic comes from mobile devices. Mobile sites loading in two seconds or less have a 15% higher conversion rate, emphasizing the importance of speed. Enhancing images for quicker loading periods is another vital component, aiding in maintaining audience engagement.
Accessibility is another vital consideration. Web accessibility ensures websites are usable by everyone, including people with disabilities, thereby broadening your audience. Inclusive design not only aids individuals with disabilities but also improves the interaction for older individuals and those with limited internet access. Consistent evaluation on various web browsers and devices is crucial to detect and address any problems prior to launch, guaranteeing a smooth interaction for everyone.

Optimizing BigCommerce Themes for Performance
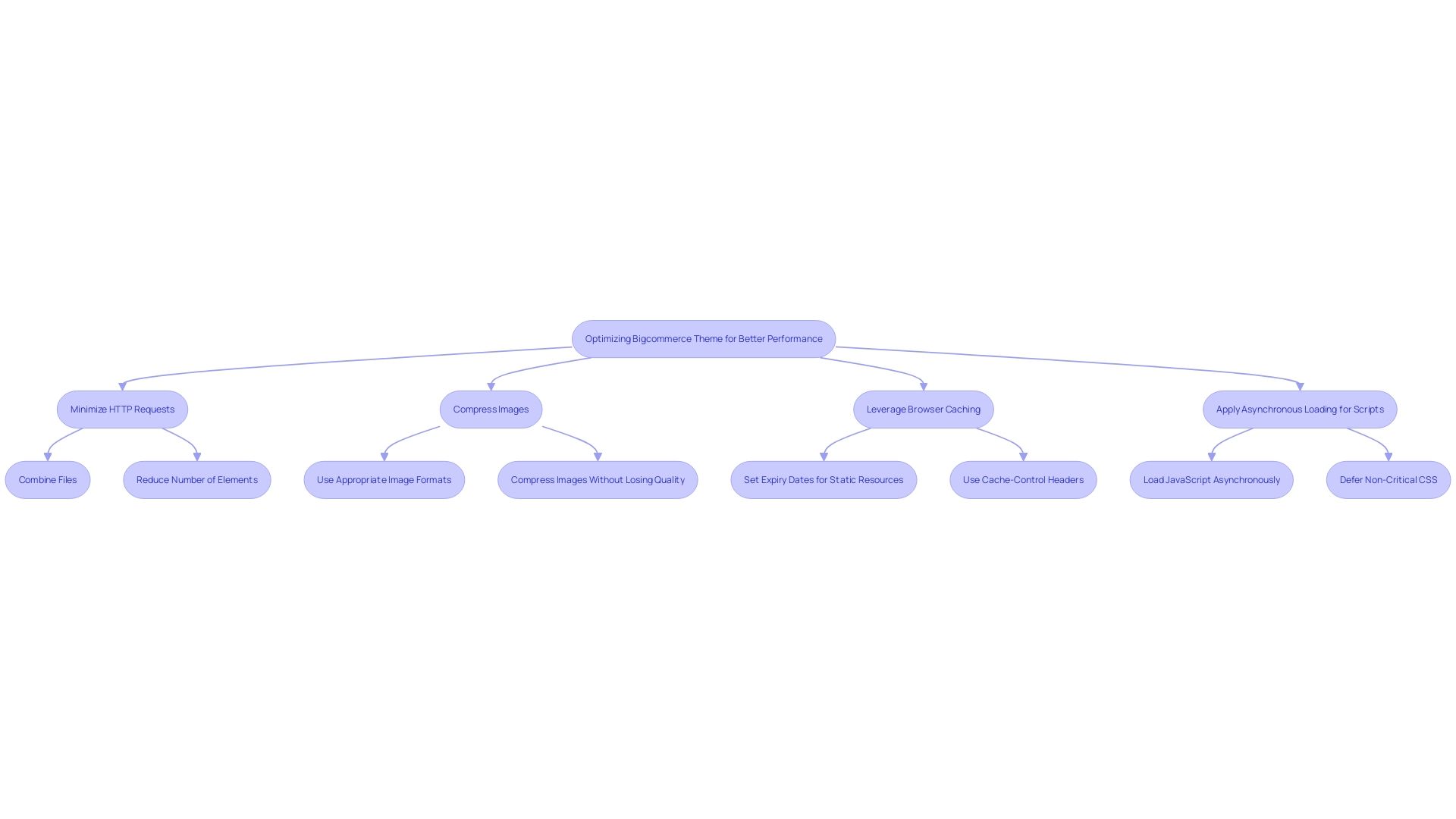
Optimizing a Bigcommerce theme requires strategic approaches to enhance loading times and overall performance. Crucial steps include minimizing HTTP requests by consolidating files, compressing images without compromising quality, and leveraging browser caching to store frequently accessed resources locally. Applying asynchronous loading for scripts is another efficient approach, as it stops scripts from hindering the rendering of the page, resulting in a more seamless interaction.
According to industry insights, optimizing scripts, styles, and images is essential for improving page generation time, which impacts how quickly a browser can start rendering content. Techniques such as full-page caching, object caching, and code optimization drastically reduce server response times, contributing to faster page loads. Indeed, mobile sites that load in two seconds or less have a 15% higher conversion rate compared to average mobile sites, emphasizing the significance of performance in boosting engagement and sales.
John Bradshaw from Akamai emphasizes that integrating cloud computing into delivery and security services can further boost performance, ensuring a seamless and secure shopping experience for users. By improving online store designs with these strategies, online retailers can meet customer expectations for speed and efficiency, ultimately enhancing their e-commerce success.

Deploying and Managing BigCommerce Themes
After creating a personalized design, the next essential step is implementing it on the e-commerce platform. This includes uploading the design files through the control panel and configuring it as the active design. Ensuring seamless integration and performance, ongoing management is vital. Regular updates are necessary to maintain compatibility with platform updates, and constant monitoring is essential to make necessary adjustments. For instance, consider the technical expertise of your team. If they lack coding skills, leveraging Bigcommerce's intuitive interface can simplify the deployment process. Additionally, implementing a robust project structure, like the label system used by a client handling documents across various US states, can streamline management. This system allowed each state's team to access and modify documents efficiently, ensuring smooth operations. Finally, staying updated with the latest trends and technologies in digital commerce, such as AI and machine learning, can enhance your theme's functionality and user experience.
Conclusion
In the competitive landscape of digital commerce, the choice of a BigCommerce theme is pivotal for establishing a successful online presence. A well-crafted theme not only enhances the visual appeal of an online store but also significantly impacts its functionality and user experience. With over half of consumers deterred by poorly designed mobile sites, the necessity for themes optimized for mobile devices becomes clear.
This optimization not only improves user retention but also reflects positively on a brand's reputation, fostering repeat business and customer recommendations.
The key components of a BigCommerce theme—templates, stylesheets, and assets—work synergistically to create a seamless digital storefront. The Stencil framework further amplifies this potential, offering developers tools to craft responsive and efficient themes. By adhering to best practices in theme development, such as ensuring responsive design and prioritizing accessibility, online retailers can significantly enhance user engagement, thereby driving sales.
Performance optimization is another critical aspect that cannot be overlooked. Implementing strategies to improve loading times, like minimizing HTTP requests and optimizing images, directly influences user satisfaction and conversion rates. As highlighted, mobile sites that load quickly have a marked advantage, underscoring the importance of speed in today's fast-paced digital environment.
Finally, the deployment and ongoing management of BigCommerce themes require careful planning and regular updates to maintain compatibility and performance. By staying informed about the latest digital commerce trends and leveraging advanced technologies, businesses can ensure their online stores remain competitive and appealing to consumers. Ultimately, a strategic approach to theme selection and management is essential for cultivating a successful e-commerce environment that meets the evolving demands of digital consumers.





