Introduction
Web software development is not just about coding; it is the art of creating digital experiences that resonate with users on a personal level. It involves crafting websites that encapsulate individual visions or brand narratives, ensuring a seamless user experience. As the web celebrates its 35th anniversary, it's essential to address issues like power concentration and personal data market.
The custom software development market is projected to reach $105.02 billion by 2028, reflecting the growing demand for digital transformation. Web development encompasses various types of applications, from e-commerce platforms to content management systems. Frameworks like Ember.js and Svelte streamline the development process, while techniques such as caching and encryption optimize performance and security.
Cross-browser compatibility and web accessibility are crucial for reaching a broad audience. Collaboration tools like Slack and Trello enhance project management. Testing and quality assurance ensure robust and user-centric web applications.
Deployment and maintenance are vital for keeping applications relevant and secure. Continuous learning is essential to keep pace with the evolving web development landscape. As developers, it is our responsibility to create exceptional user experiences and ensure the web continues to thrive for years to come.
What is Web Software Development?
Web software development transcends mere coding; it is the artistry of crafting digital experiences that resonate with users on a personal level. This intricate process begins with a spark of an idea, where creativity and functionality intertwine to narrate an individual's vision or a brand's narrative through a website. For instance, Armor, a portfolio website developed for the film industry, epitomizes a personal story that extends one's personality, whether it's individual creativity or a business venture.
The goal is to encapsulate the person's vision and evoke the intended emotion and feeling while ensuring a seamless user experience through repeatable design patterns and a reliable system.
Simultaneously, the evolution of web development has necessitated the adaptation of organizations to the digital landscape's rapid expansion. An exemplar of this adaptation is the Ford Foundation, which transitioned from a limited content production workflow to accommodate a more frequent and diverse content output, necessitating a new video accessibility plugin for the WordPress community.
As we celebrate the 35th anniversary of the web, we are reminded of its centrality in our lives and the continuous influence exerted by major corporations. The web's creator, Tim Berners-Lee, and the CEO of the W3C underscore the imperative to address issues like power concentration and the personal data market, which fuels targeted advertising.
In the realm of web software development, the term encompasses both the web, which signifies anything operating over the internet, and development, the act of building applications from the ground up. It is a methodical journey from the initial requirements analysis—understanding and documenting user and stakeholder needs—to the deployment of the software to end-users.
Quality remains a pivotal factor in successful web development projects, where functionality, reliability, usability, and efficiency converge to form a superior software application. These elements reflect the software's ability to perform its intended functions, maintain consistent performance, offer ease of use, and efficiently utilize resources.
The custom software development market is projected to burgeon to $105.02 billion by 2028, driven by digital transformation, cyber security, and the rise of remote collaboration tools. This growth mirrors the significant expansion and democratization of the tech sector, where more professionals are venturing into various roles within the field. As of 2023, the global community of professional developers reached approximately 13.4 million, demonstrating the dynamic and ever-evolving nature of the industry.
Importance of Web Software Development
Web software development has emerged as a cornerstone in today's digital arena, empowering businesses to craft interactive and seamlessly operable web applications. This domain is instrumental in propelling businesses forward, as it automates tasks, enriches customer experiences, and simplifies operations. Reflecting on the accomplishments of Artemii Lebedev's project Armor, a captivating portfolio website for the film industry, showcases the significance of web development in narrating personal stories and visions through digital artistry.
The ability to fuse emotional expression with functional design echoes in the banking sector, where M&T Bank has embraced software development to meet stringent security and regulatory demands amidst digital transformation.
In the relentless pursuit of innovation, software development is not just a technological asset but a catalyst for business evolution. It fosters adaptation to market trends, streamlines internal processes, and delivers unmatched user experiences. M&T Bank's initiative to set Clean Code standards exemplifies the dedication to software excellence, ensuring maintainability and performance in a sector where reliability is paramount.
Moreover, the Ford Foundation's drive to enhance digital engagement through a new video accessibility plugin for WordPress underscores the transformative impact of web development in reaching diverse audiences.
With the digital economy poised for growth, the custom software development market is projected to burgeon to $105.02 billion by 2028, with a CAGR of 23.7%. This surge mirrors the escalating demand for digital innovation across various sectors, from banking to philanthropy. The rise of technologies such as React and Vue.js, offering component-based architecture and virtual DOM, highlights the dynamic nature of front-end development in crafting engaging online experiences.
These advancements are critical for businesses to stay competitive and responsive to consumer needs in a landscape where digital presence is synonymous with success.

Types of Web Applications
Web applications have evolved significantly since the advent of the internet, branching into various specialized platforms that cater to diverse needs. E-commerce platforms are engineered to streamline online transactions and customer engagement, revolutionizing the way we shop and conduct business. For example, Amazon and eBay, which overcame initial skepticism by focusing on consumer trust, have now become staples in the online retail space.
Content management systems (CMS), like the sophisticated label system designed for document handling across different editor teams, enable efficient content distribution and management across various sectors. These systems allow for seamless content updates, fostering dynamic and rich user experiences.
Customer relationship management (CRM) software has become the backbone of customer interactions, allowing businesses to analyze and cater to their clients' needs meticulously. The development of such platforms is often driven by the need to reduce friction points in the user journey, thereby enhancing satisfaction and retention.
Lastly, e-learning platforms are reshaping education by providing accessible online learning environments. The e-learning industry, particularly in Latin America, is experiencing explosive growth, with projections indicating a market value of $3 billion by 2023. This is underscored by the growing use of mobile devices, which has significantly increased the reach of digital education.
Across these types of web applications, development approaches must be tailored to address specific user requirements and workflows, illustrating the diverse nature of web development. These efforts contribute to a digital ecosystem that is constantly adapting and refining to meet the ever-changing demands of users across the globe.

Web Development Frameworks and Tools
Frameworks and tools in web development are the cornerstone of modern web applications, offering a structured and efficient path for developers. For example, the evolution of JavaScript has led to the creation of Ember.js, a framework that began as SproutCore in 2011 and is now celebrated for its ability to streamline the development process for complex websites. It includes a robust set of default tools that help developers avoid the time-consuming task of assembling a development stack from scratch.
Another notable framework is Svelte, which is favored for its simplicity and the performance benefits it delivers. It allows developers to write less code while achieving more, a feature particularly useful for applications such as interactive charts and progressive web apps.
The rise of these frameworks is a response to the early days of the web when JavaScript was limited and developers grappled with cross-browser compatibility and maintainability issues. Now, with 30% of developers using technologies like Raspberry Pi, the landscape of web development is rapidly changing, reflecting the diversity and growing sophistication of web-based applications.
The significance of web development is further highlighted by the 35th anniversary of the Web, as emphasized by Tim Berners-Lee. The Web's growth into an integral part of daily life for billions is a testament to the importance of choosing the right tools and frameworks, which can make or break a project. As we look to the future, these technologies are not just about simplifying development but also about creating platforms and applications that resonate with users on a personal level, as showcased by Alexandra Murgu's portfolio website, armor, which seamlessly merges individual vision and functionality.

Key Features of Web Development Frameworks
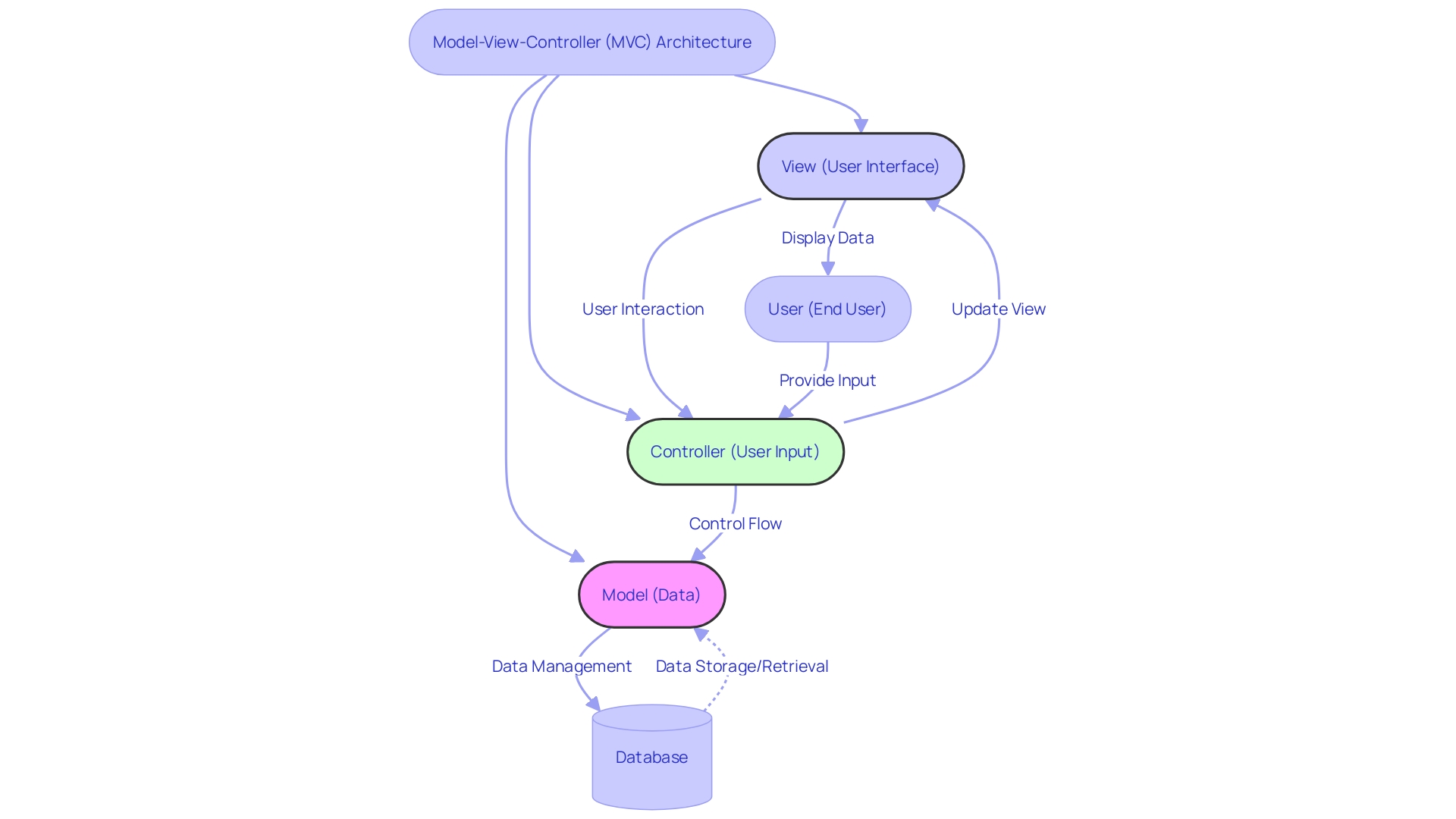
The digital landscape continues to evolve rapidly with web applications at its core, serving as the foundation for myriad online activities that define our modern lifestyle. From remote working arrangements to e-learning platforms, e-commerce to online banking, the demands for robust, secure, and scalable web solutions have soared. At the heart of these web applications lies a critical architecture known as Model-View-Controller (MVC), which separates an application into three interconnected components, allowing for efficient code management and modular development.
Web development frameworks equipped with MVC architecture streamline the creation and maintenance of these applications by compartmentalizing the data model, user interface, and user input. This leads to enhanced developer productivity and facilitates scalability as the application grows. Furthermore, the integration of databases within these frameworks is pivotal, allowing for smooth data transactions and management, which is essential for applications handling financial operations, customer interactions, and personalized user experiences.
Templating systems also play a significant role, offering developers the tools to build a cohesive user interface with reusable components and consistent layout across different parts of the application. This not only accelerates the development process but also ensures a uniform user experience that is crucial for maintaining the professional appearance and functionality of a business's digital presence. As web applications continue to be a staple in every industry, leveraging advanced web development frameworks is no longer a choice but a necessity for businesses aiming to thrive in the digital realm.

Best Practices for Using Web Development Tools and Frameworks
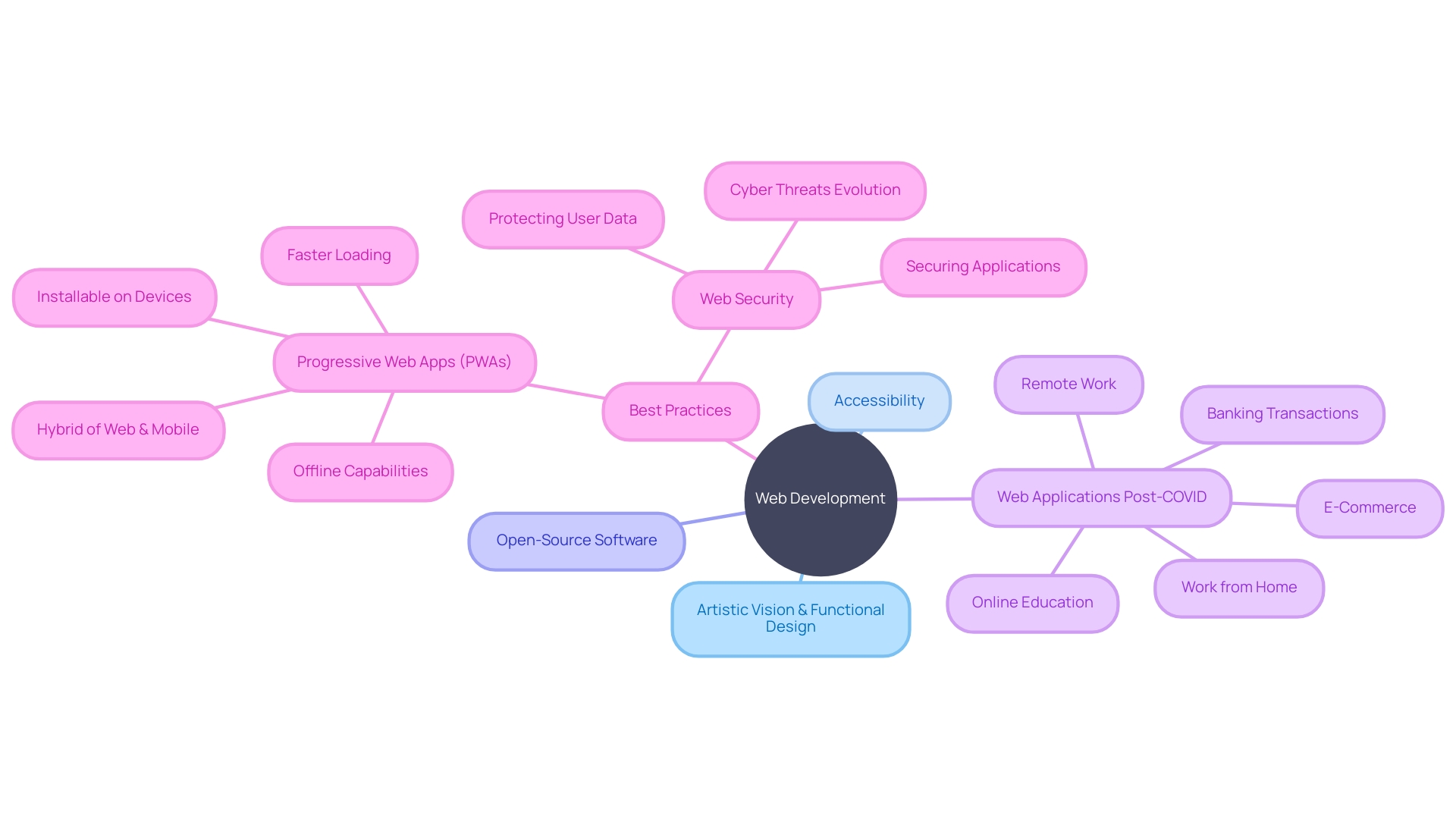
In the landscape of web development, the fusion of artistic vision and functional design is paramount, as demonstrated by Alexandra Murgu's portfolio site created by Artemii Lebedev’s team. A personal portfolio site is not just a showcase of work but a narrative that encapsulates an individual's creativity and business acumen. The site's design and development hinge on a system of patterns that can be replicated across pages, maintaining a consistent user experience while effectively conveying the site owner's vision.
Web development practices are evolving, with a shift towards open-source software, as highlighted in the 2024 update of the article on efficient writing stacks for technology newsletters and blogs. This progression is a response to the growing disenchantment with proprietary software and a collective move towards ethical software choices.
A cornerstone of modern web development is accessibility, ensuring that applications are usable by everyone, including those with disabilities. This commitment to inclusivity not only fosters a more equitable digital space but also enriches the user experience for all. Techniques such as BEM (Block, Element, Modifier) are instrumental in creating organized, maintainable stylesheets that translate to more accessible, faster websites.
The importance of web applications has been magnified in the post-COVID era, supporting essential activities like remote work, online education, and e-commerce. With 30% of developers utilizing Raspberry Pi, the trend towards embedded technologies is clear. These applications, underpinned by the server-client model and HTTP/HTTPS protocol, are vital for a myriad of services, from social interaction to banking.
Developers are encouraged to adopt best practices including modular coding, adherence to coding standards, and robust security measures. These principles are not merely technical mandates but pathways to crafting web applications that are both reliable and efficient—a sentiment echoed by developers who continue to learn and grow through the challenges they face.

The Web Application Development Process
Creating a successful web application is akin to orchestrating a symphony; each phase plays a critical role in the harmony of the final product. From the initial conception, where the seed of an idea is carefully nurtured through market research and audience analysis, to the meticulous planning of features and functionalities that address specific user needs, every step is pivotal. For instance, the creation of Armor, a portfolio website for the film industry, beautifully illustrates how a personal vision can be translated into a digital reality, encapsulating the essence and emotion of the individual while ensuring functionality.
During the development process, the choice of technologies, such as the prevalent use of JavaScript – celebrated for its eleventh consecutive year as the most commonly-used programming language according to the Stack Overflow Developer Survey 2023 – can significantly impact the project's trajectory. Front-end development, where the user directly interacts with the application, must not only captivate with aesthetically pleasing designs but also adhere to maximalism and bold typography trends without sacrificing performance.
The back-end, though hidden, is no less critical, serving as the backbone that supports the application's stability and efficiency. This includes not only the creation of robust databases but also the integration and meticulous testing of the software, a process that's becoming increasingly automated for enhanced quality control. The example of automated bug fixes for widespread issues like log4j showcases the need for a comprehensive understanding of the code's journey through development to deployment.
Furthermore, the rise of AI in web design, while exciting, comes with the realization that it must be balanced with human creativity to achieve truly compelling and user-friendly applications. This is exemplified by projects that cater to specific markets, such as an online platform for fresh, organic vegetables and fruits, which requires a deep understanding of user preferences, organic certification needs, and a seamless user experience design that prioritizes ease of use and accessibility.
In conclusion, the web application development process is a dynamic and multifaceted journey that demands thoughtful consideration at every stage, from ideation to maintenance, to ensure the delivery of a product that not only meets but exceeds user expectations.
Optimizing Performance and Security
As the digital landscape continues to shift towards web-based services, performance and security in web software development have become paramount. Techniques such as caching, which stores frequently accessed data for quick retrieval, and minification, which reduces the size of code files to accelerate load times, are crucial for enhancing user experience by ensuring applications are swift and responsive. Load balancing distributes traffic across multiple servers to optimize resource use and prevent overloading, further bolstering performance.
Securing online applications is equally imperative, with SSL certificates establishing a secure connection between servers and browsers, encryption safeguarding data from unauthorized access, and secure authentication protocols verifying user identities to protect against breaches. These strategies are vital in an era where vast amounts of sensitive data are managed and processed on servers, far from the user's local desktop environment.
Reflecting on the broader development ecosystem, it's evident that technical prowess must be complemented by soft skills such as communication and self-management, as well as an understanding of the business and economics of development. A comprehensive approach that marries technical optimization with strategic development practices ensures not only the performance and security of web applications but also the success of development teams in delivering robust, user-centric solutions.

Cross-Browser Compatibility and Accessibility
Cross-browser compatibility and web accessibility are cornerstones of modern web development, ensuring that your digital content is available and functional for a broad audience. To achieve cross-browser compatibility, developers must rigorously test their web applications across multiple browsers. This process is akin to ensuring that a beautifully baked cake is equally presentable and delightful on various plates, whether plain or ornate.
The goal is to maintain the quality of user experience regardless of browser choice.
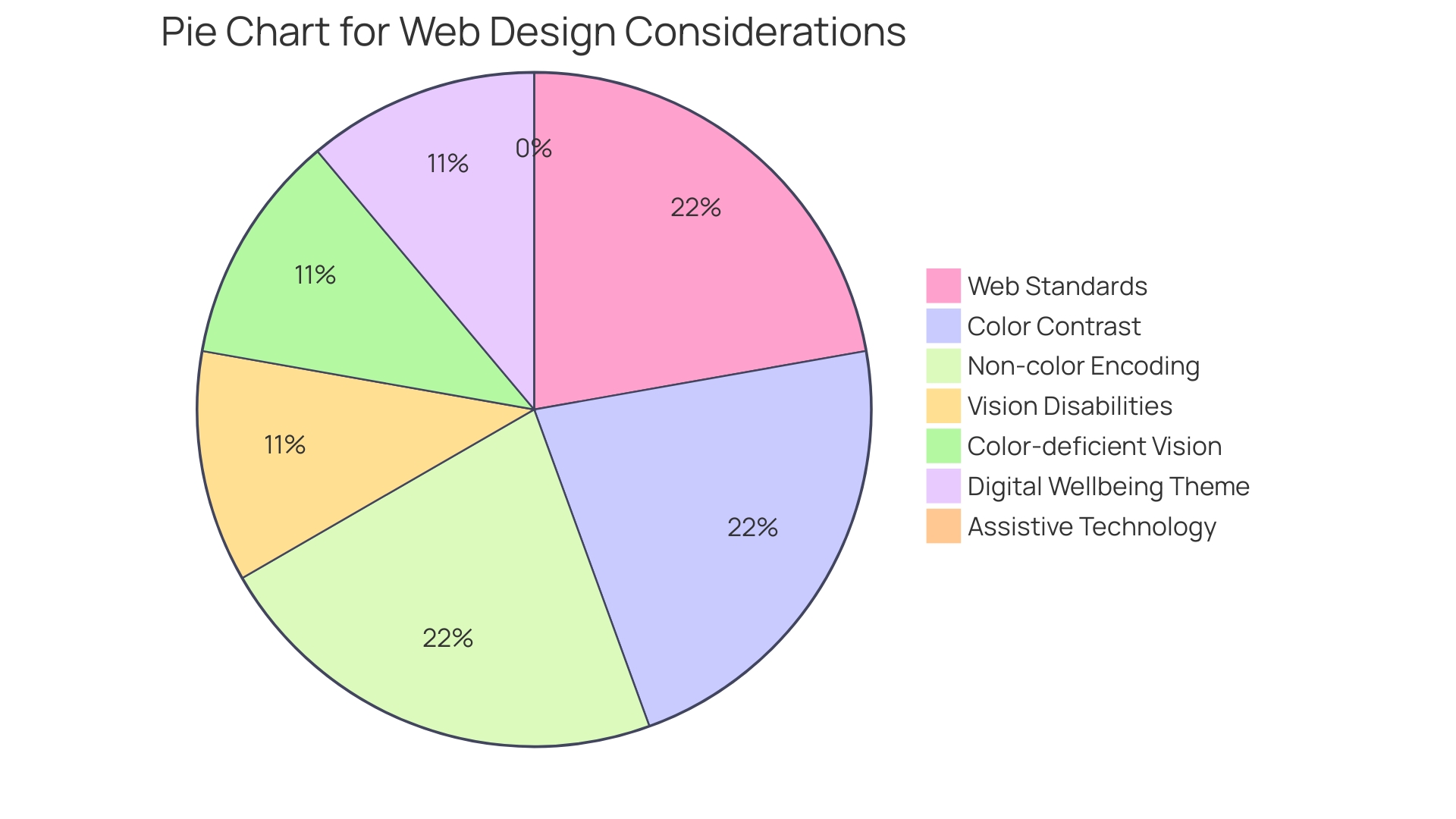
In terms of accessibility, the focus is on inclusivity, allowing individuals with disabilities to access and interact with online content efficiently. As the internet has become an indispensable resource, it is vital to accommodate users with diverse needs, including those using assistive technologies or experiencing temporary impairments. Inclusive design is not just about compliance with legal standards; it's about crafting exceptional user experiences that cater to all, making the web universally user-friendly.
In light of the web's 35th anniversary, it's more important than ever to consider the impact of big corporations and AI on user experiences and personal data privacy. As web developers, addressing these challenges starts with creating websites that are both compatible across different platforms and accessible to all users.
Statistics reveal the importance of cross-browser compatibility testing, which ensures that a web application performs cohesively across various browsers and their iterations. This testing is crucial for eliminating discrepancies in visual presentation, functionality, and overall user experience, regardless of the user's choice of browser, operating system, device, or network conditions.
By prioritizing both cross-browser compatibility and web accessibility, developers contribute to a more equitable and functional digital landscape, echoing the sentiments expressed by web pioneers on the significance of an open and accessible internet.
Version Control and Collaboration
Git, the distributed version control system, has revolutionized software development by enabling multiple users to track changes in source code, maintain a comprehensive history, and ensure traceability. Conceived by Linus Torvalds during the development of the Linux kernel, Git allows each developer's working copy of the code to act as a complete repository. This innovation marked a shift from centralized version control systems, empowering developers to work offline and synchronize later, a necessity that arose from the withdrawal of BitKeeper's free status in 2005.
Collaboration extends beyond version control, and tools like Slack and Trello have become integral to project management. These platforms support effective communication among team members, fostering an environment of cooperation and streamlined workflows. As the demand for software grows, so does the necessity for robust tools to manage the complexity of development projects, whether it's through traditional software or emerging areas like infrastructure as code, policy as code, and low-code generated code.
The importance of such systems is underscored by a recent survey revealing that 77% of developers utilize AI-powered tools like ChatGPT, and 46% employ GitHub Copilot, signifying a trend towards AI integration in development processes. This evolution in the developer ecosystem aligns with the increasing need for agility, scalability, and performance in software development, ensuring that teams can meet accelerated market demands and maintain a competitive edge.
Testing and Quality Assurance
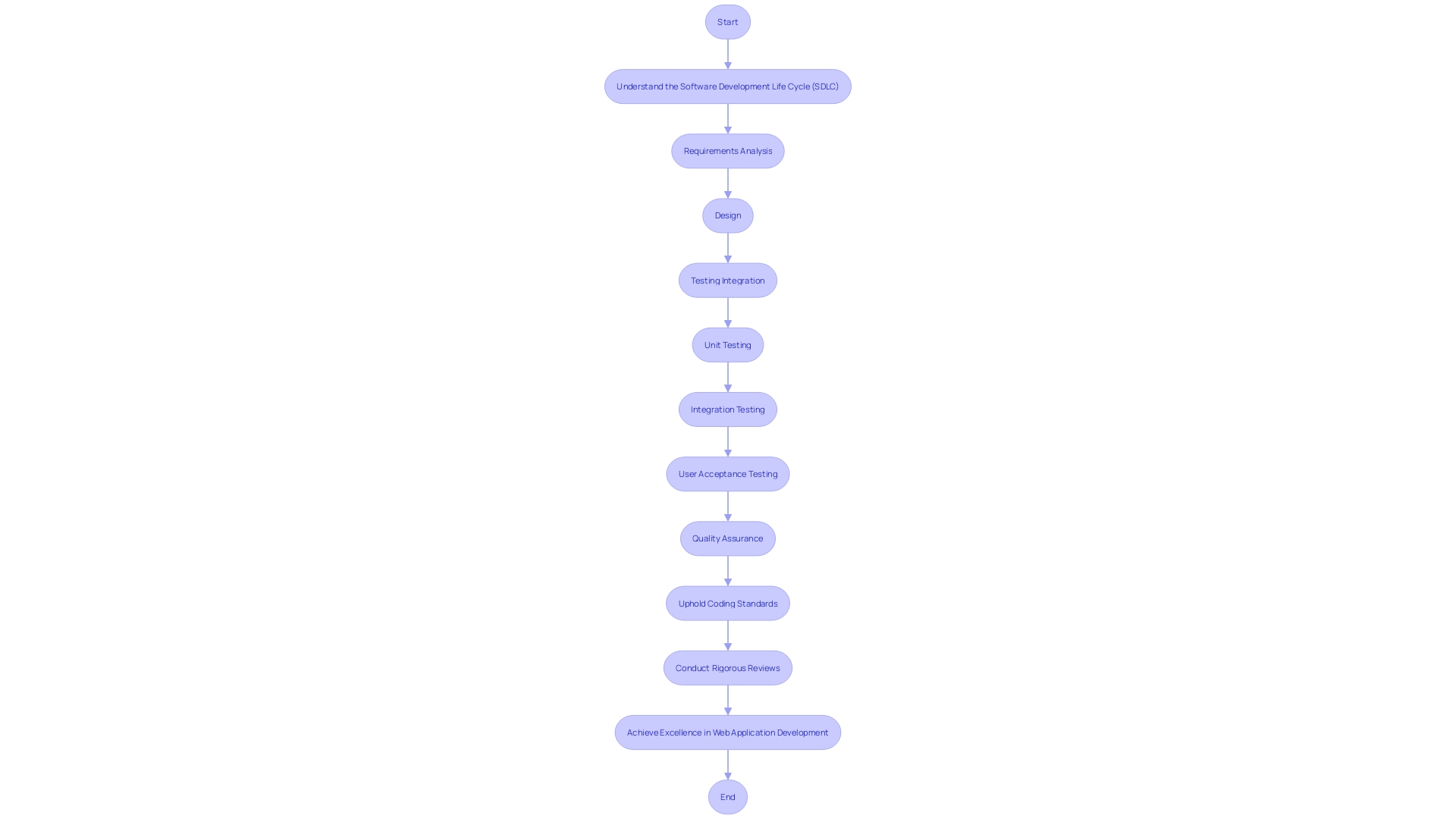
In the realm of web applications, where functionality, reliability, and user experience are paramount, a comprehensive approach to testing and quality assurance is not just beneficial, it's imperative. Effective testing strategies delve beyond the surface, employing techniques such as unit testing to validate individual components, integration testing to ensure seamless interactions between those components, and user acceptance testing to confirm the application meets the end users' needs and expectations. Quality assurance is the thread that weaves these techniques into a cohesive fabric, emphasizing adherence to coding standards and rigorous review processes to uphold the integrity of the application.
A case in point is Dectar, a company specializing in cybersecurity. Initially, their documentation was sporadic, handled by the Support Team and lacking structure. Recognizing the importance of structured documentation, Dectar shifted its approach, beginning with a thorough testing of their products.
This allowed them not only to draft accurate documentation but also to identify their target audience more effectively, resulting in a significant reduction in the workload of their Support Team. Such a methodical approach to documentation echoes the meticulous nature of software testing and quality assurance, highlighting the necessity for a well-defined process to achieve excellence.
Moreover, the World Quality Report has shown a trend towards industrialization in software development and QA, underscoring the importance of these activities in achieving shortened development cycles without compromising on quality. As the web celebrates its 35th anniversary, the insights from industry leaders like Tim Berners-Lee remind us of the need to constantly reassess our approaches to ensure the web continues to serve its billions of users effectively. In this light, testing and quality assurance are not just checkpoints but cornerstones for building resilient, robust, and user-centric web applications.

Deployment and Maintenance
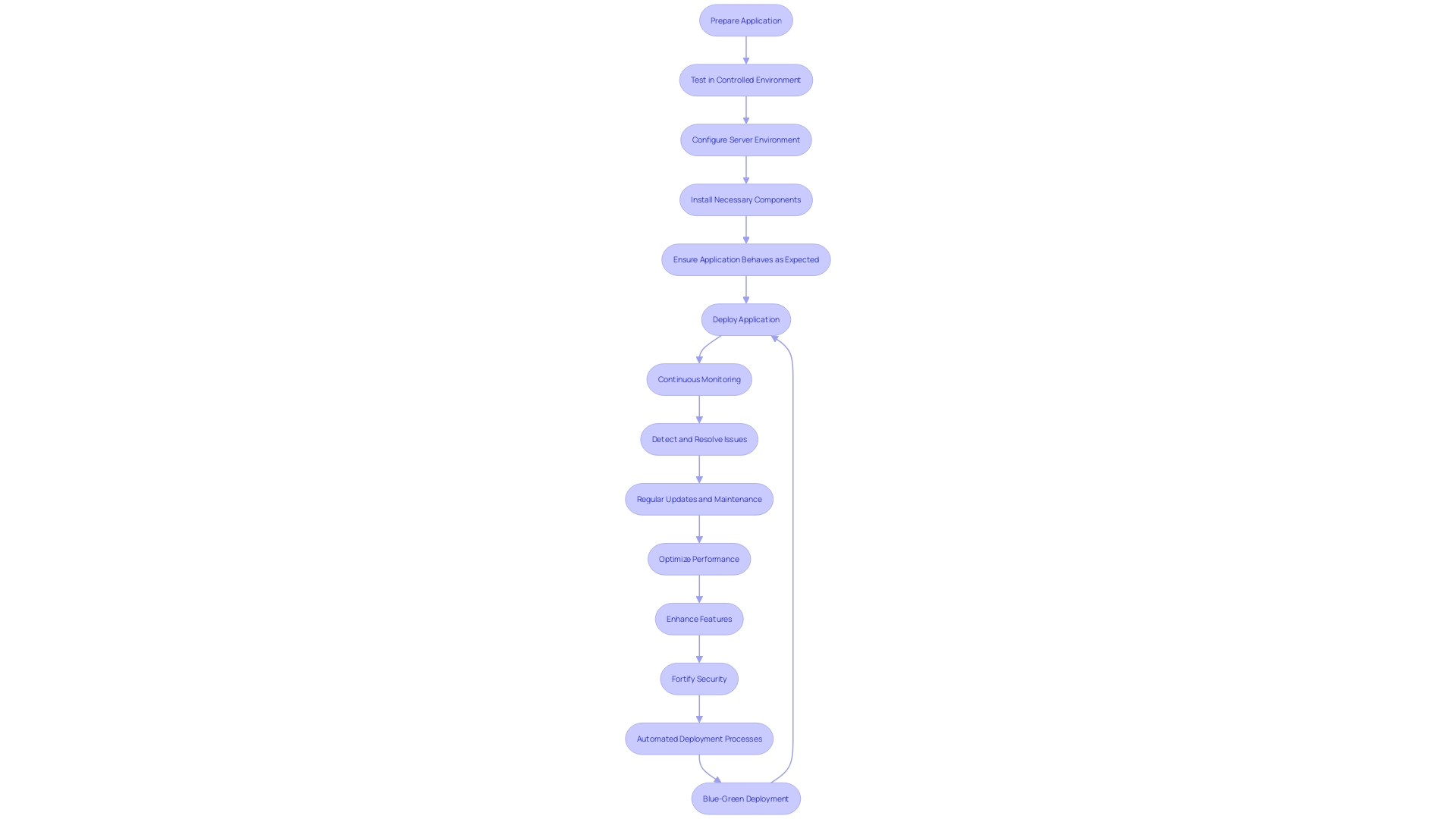
Deployment and maintenance of web applications are critical to ensuring they serve their purpose effectively. Deployment is not just about transferring a web application to a server; it's about preparing and testing the application in a controlled environment before it goes live. This might include configuring the server environment, installing necessary components, and ensuring the application behaves as expected under various conditions.
Once live, continuous monitoring helps detect and resolve issues swiftly, keeping the user experience seamless and secure.
Regular updates and maintenance are not just for fixing bugs; they're fundamental to keeping a web application relevant and secure in a fast-paced digital landscape. This involves routine check-ups to optimize performance, enhance features, and fortify security against emerging threats. With the Internet operating non-stop, web applications must also be perpetually ready and responsive, demanding that maintenance is proactive rather than reactive.
Incorporating automated deployment processes can significantly improve efficiency and reliability. Automated systems can rapidly roll out updates, minimizing downtime and ensuring consistent application performance. This is complemented by strategies like Blue-Green Deployment, where the 'Blue' environment runs the current software version, and the 'Green' environment prepares and tests the new version, allowing for thorough quality checks before going live.
The importance of web application deployment and maintenance is echoed by industry statistics. A study revealed that 43% of small businesses plan to invest in website performance in 2023, understanding that a robust online presence is essential. Furthermore, with over a billion websites on the Internet and only a small percentage actively maintained, regular maintenance sets a website apart, ensuring it remains functional, competitive, and compliant with legal requirements such as GDPR.
Ultimately, the goal is to deliver an application that provides a consistent, efficient, and secure user experience, with a technical stack and SEO strategies tailored to the application's needs and audience. Through careful planning, testing, and maintenance, developers can ensure their web applications not only meet but exceed user expectations.

Continuous Learning and Improvement
With the web's 35th birthday reminding us of its central role in our lives, developers face the challenge of keeping pace with an industry accelerated by AI and big corporations. The evolution of web technologies demands that developers continually adapt and learn. For instance, Progressive Web Apps (PWAs) are reshaping user expectations with their app-like experiences, while simultaneously offering businesses the benefits of lower development costs and faster market deployment.
To harness these advantages, developers must understand and implement PWAs, leveraging their offline capabilities and seamless installation process.
Meanwhile, web security has never been more paramount, as the digital landscape is riddled with evolving cyber threats. Protecting user data is not just about maintaining trust; it's a necessity in a world where even a minor breach can lead to significant repercussions. As such, developers are tasked with incorporating robust security measures into their applications from the outset.
The insights from Nets, a leading provider of digital payment solutions, illustrate the importance of presenting technical data in accessible formats. Their approach to transforming dense tables and schemes into engaging content underscores the need for developers to create user-friendly interfaces that encourage exploration and learning.
To achieve mastery in web development, one might consider the deliberate practice framework proposed by K. Anders Ericsson and colleagues, which emphasizes structured tasks and feedback. Tools like AI pair-programming assistants, such as GitHub Copilot, have demonstrated substantial productivity benefits across all developer levels, especially for novices.
The ever-changing web development landscape is both a challenge and an opportunity for developers to excel and innovate, ensuring that the web continues to thrive for the next 35 years and beyond.

Conclusion
Web software development is an art that goes beyond coding, involving the creation of digital experiences that resonate with users on a personal level. As the web celebrates its 35th anniversary, it is crucial to address issues like power concentration and the personal data market. The custom software development market is projected to reach $105.02 billion by 2028, reflecting the growing demand for digital transformation.
Frameworks like Ember.js and Svelte streamline development, while techniques like caching and encryption optimize performance and security. Cross-browser compatibility, web accessibility, collaboration tools, and robust testing are essential for creating user-centric web applications. Continuous learning is key to staying ahead in the evolving web development landscape.
In conclusion, web software development plays a pivotal role in creating exceptional user experiences. By embracing frameworks, techniques, and best practices, we can optimize performance, ensure security, and reach a broad audience. Collaboration tools enhance project management, while testing and quality assurance ensure robust and user-centric web applications.
Continuous learning is essential to keep pace with the evolving web development landscape. Let us embrace these practices and ensure the web thrives for years to come.





