Introduction
E-commerce businesses are rapidly adopting Progressive Web Apps (PWAs) to enhance user experience and expand their reach. PWAs are not just websites, but applications with the interactivity and sophistication of native apps, accessible from major operating systems through a browser. They have the potential to engage consumers effectively, offering a high-quality browsing experience critical in the mobile commerce era.
PWAs make brands stand out, widening the audience and fostering a connection with consumers. Additionally, small business owners can leverage PWAs during peak shopping seasons by prominently displaying seasonal products, simplifying the shopping experience. As the e-commerce landscape evolves, PWAs are a strategic investment for businesses looking to innovate and stay competitive.
Benefits of Ecommerce PWAs
Online businesses are quickly adopting Progressive Web Applications as a means to improve user experience and broaden their scope. Acknowledged for their ability to function smoothly across different platforms, Progressive Web Apps are not just websites, but applications with the interactivity and complexity of native apps. They are accessible from major operating systems like Windows, MacOS, Android, and iOS, through the convenience of a browser, earning them the title of 'universal apps'.
The excitement around progressive web apps is justified as they equip brands with the capability to engage consumers more effectively. Their mobile-friendly nature ensures that users enjoy a high-quality browsing experience, which is critical in an era where mobile commerce is a significant component of the global economy, encompassing a diverse range of industries from retail to hospitality. Progressive Web Apps possess the ability to differentiate brands, expanding the target market and nurturing a relationship with customers through a presence similar to that of an application on their devices.
Furthermore, entrepreneurs with small businesses can take advantage of progressive web applications (PWAs) during busy shopping periods, like vacations, by creating their online stores to showcase seasonal merchandise or popular gift items. This approach streamlines the shopping process by reducing the necessity for extensive searching, directly displaying the products that customers are most likely to find appealing. As the e-commerce landscape continues to evolve, progressive web applications (PWAs) represent a strategic investment for businesses looking to innovate and stay competitive in the digital marketplace.

Key Features of Ecommerce PWAs
Progressive Web Apps (PWAs) are transforming the e-commerce landscape by providing an application-like feel directly from the web browser. They are designed to streamline the shopping experience, offering seamless navigation, faster load times, and the ability to work offline. These capabilities ensure that shoppers can enjoy a continuous and efficient browsing session, even in areas of low connectivity or when the network is completely down.
The mobile-focused nature of progressive web applications caters to the crucial requirement for websites to perform exceptionally on handheld devices. Statistics highlight that a mobile site that loads in two seconds or less is likely to have a 15% higher conversion rate compared to the average mobile site. This is significant considering that nearly half of all website traffic originates from mobile devices. Furthermore, 79% of individuals in the US express that they are more inclined to revisit and promote a mobile-friendly site, with 67% more likely to make a purchase from such a site.
Progressive web applications are equipped with features that are highly responsive and engaging, ensuring that they fit any screen size perfectly and maintain high performance. This is especially important as over 50% of consumers will not consider purchasing from a brand with a poorly designed mobile site. A PWA mitigates this by providing a superior interface that can adapt to any device, thereby enhancing user satisfaction and potentially doubling the chances that B2B buyers will repurchase from the same vendor if the mobile encounter is favorable.
The effect of progressive web applications on the experience of individuals is highlighted by the annoyance expressed by 48% of individuals towards sites that are not mobile-friendly. Progressive Web Applications relieve this frustration by providing a consistent and intuitive interface, similar to native apps, but without requiring users to download anything from an app store.
In an era where online shoppers seek immediate reassurance post-purchase, these applications bridge the gap by offering real-time confirmation and updates, reducing the anxiety associated with waiting for a confirmation email or update. This immediate feedback loop is integral to maintaining a sense of security and trust with the brand.
Additionally, Progressive Web Applications are not only focused on improving the customer experience; they also give businesses a competitive advantage. By utilizing progressive web applications, brands can provide improved pricing transparency and ease of access to services, which is a crucial distinguishing factor in industries where price competition is intense.
In summary, progressive web applications offer a compelling combination of the speed and features of native apps with the reach and accessibility of the web, making them an essential tool for any e-commerce business aiming to thrive in the current digital era.

How Ecommerce PWAs Improve User Experience
Ecommerce Progressive Web Apps (PWAs) are transforming the online shopping, providing fast load times and a user-friendly interface that rival native apps. Given that over 50% of consumers are unlikely to make a purchase from a brand with a poorly designed mobile site, it is crucial to enhance the overall mobile browsing experience. PWAs tackle this issue by providing sites with an ordinary appearance but exceptional performance that is favored by individuals, ultimately resulting in a 15% higher conversion rate for mobile sites that load within two seconds or less.
A key aspect of this seamless experience is the immediate reassurance provided to customers post-purchase. A PWA ensures that, unlike the anxiety-inducing wait for confirmation after booking an Airbnb, users see an instant update in their account, signaling a complete and successful transaction.
Furthermore, progressive web applications are not restricted to improving the shopping experience. They extend their benefits to a range of interactive and multimedia content. For instance, the use of real, high-quality artist imagery can significantly enhance site aesthetics, as successfully demonstrated in the Phone Design case, underscoring the importance of visual appeal in the digital realm.
The incorporation of progressive web apps (PWAs) is further demonstrated in cutting-edge retail systems like the checkout-free stores in Ireland, where Zippin technology facilitates a seamless shopping process. Customers simply scan their payment card, pick up items that are automatically detected and charged upon exit, marrying convenience with cutting-edge technology.
In short, progressive web applications provide a convincing answer for online businesses aiming to enhance user satisfaction, customer contentment, and conversion rates, all while keeping up with the rapid requirements of the digital marketplace. Adopting PWAs is a strategic move towards creating an online store that not only reaches a global audience but also resonates with the mobile-first consumer.
Step-by-Step Guide to Building an Ecommerce PWA
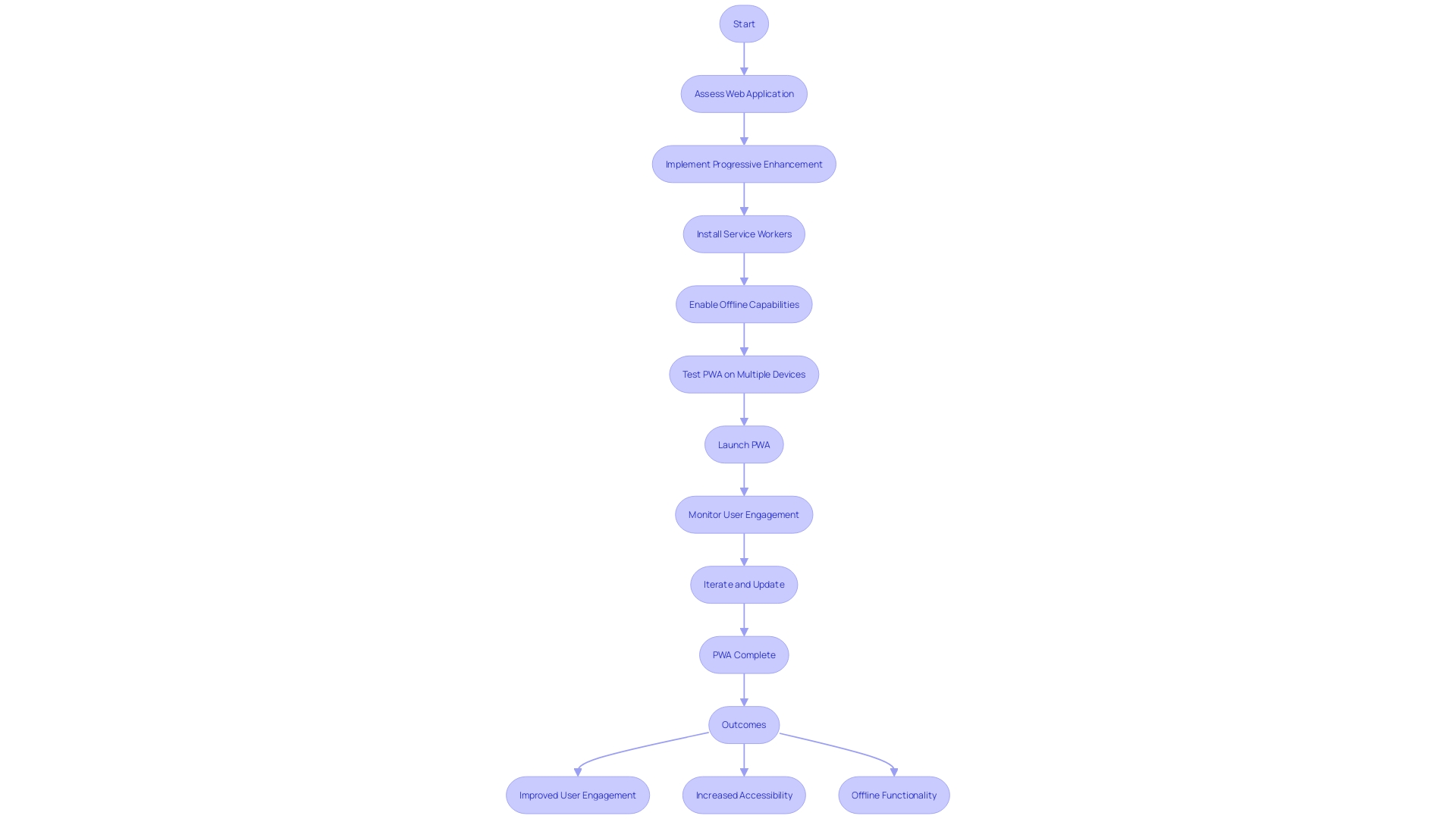
Creating a Progressive Web App (PWA) is a strategic move to enhance your online presence and cater to a wider audience. Here's how you can transform your digital space into a PWA:
- Progressive Enhancement: Ensure your app is accessible across all devices and platforms, offering a consistent experience regardless of device capabilities.
- Offline Capabilities: Implement service workers to enable offline functionality, so individuals can access your content even in low connectivity environments.
Progressive Web Applications are not just a fad; they are rapidly becoming a norm for creating a seamless, app-like experience on the web. With their capacity to function without an internet connection and operate consistently on various devices, progressive web applications assist brands in standing out and maintaining user engagement. Additionally, the capability to install progressive web applications directly from a browser or app stores makes them as accessible as native applications.
Take the example of an educational flashcard application developed using Vue, Vite, and Vercel. By converting it into a PWA, users gained the ability to revise languages offline—a considerable advantage for learners on the go.
As the e-commerce landscape develops, companies like Amazon and Flipkart are utilizing progressive web applications to provide captivating deals during major sales events, showcasing the influence of these applications in engaging and retaining customers. These applications have been instrumental in empowering entrepreneurs and driving innovation in the e-commerce sector.
Progressive Web Applications are changing the expectations from web applications, with their capability to offer a native-like experience, including push notifications and access to the home screen. These capabilities, combined with the adaptability of web development, make Progressive Web Applications an essential part of contemporary e-commerce strategies. By embracing PWAs, you can ensure that your business is not only keeping up with the current digital trends but also setting the stage for future growth and customer satisfaction.

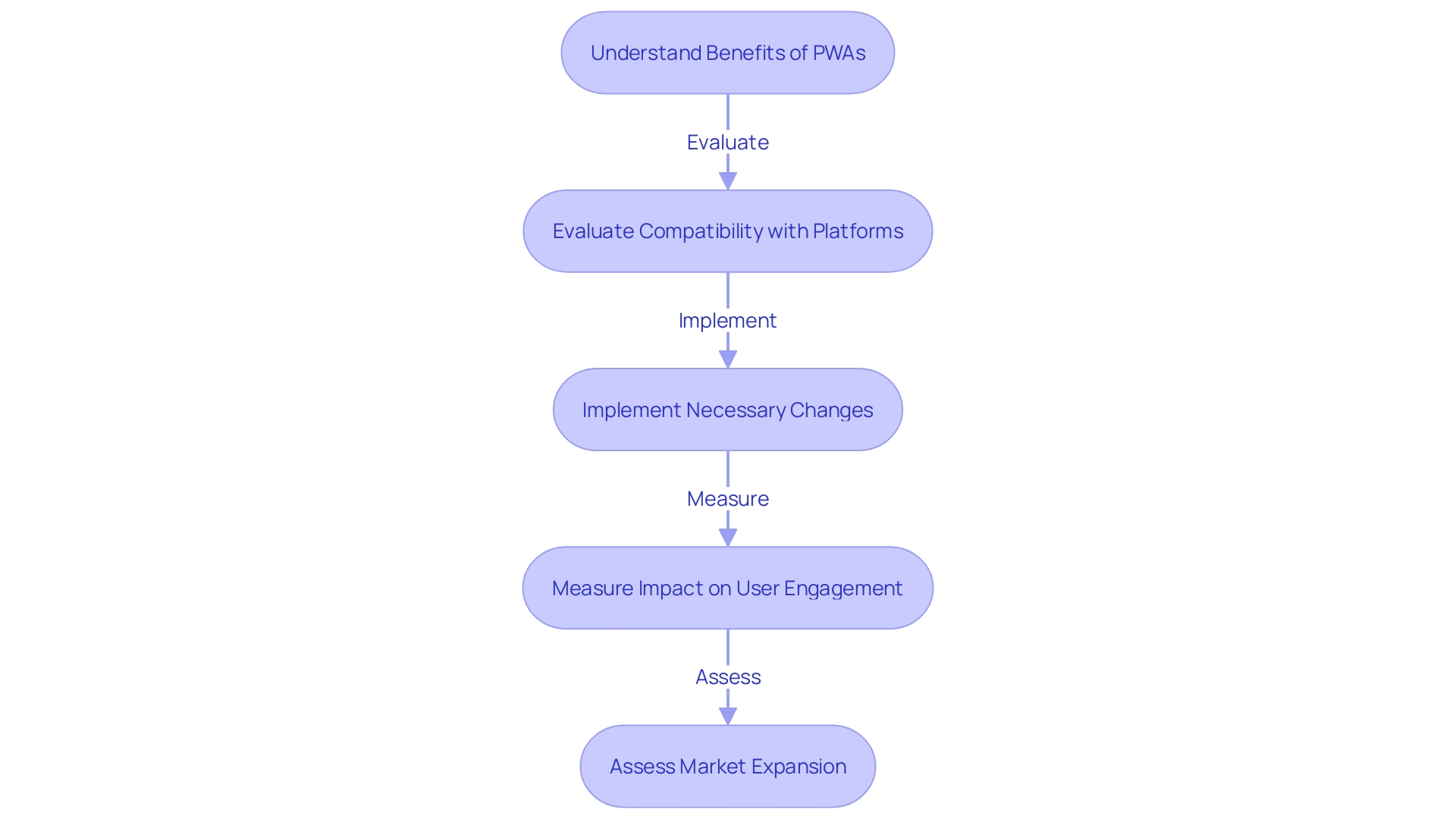
Choosing the Right Platform for Ecommerce PWA Development
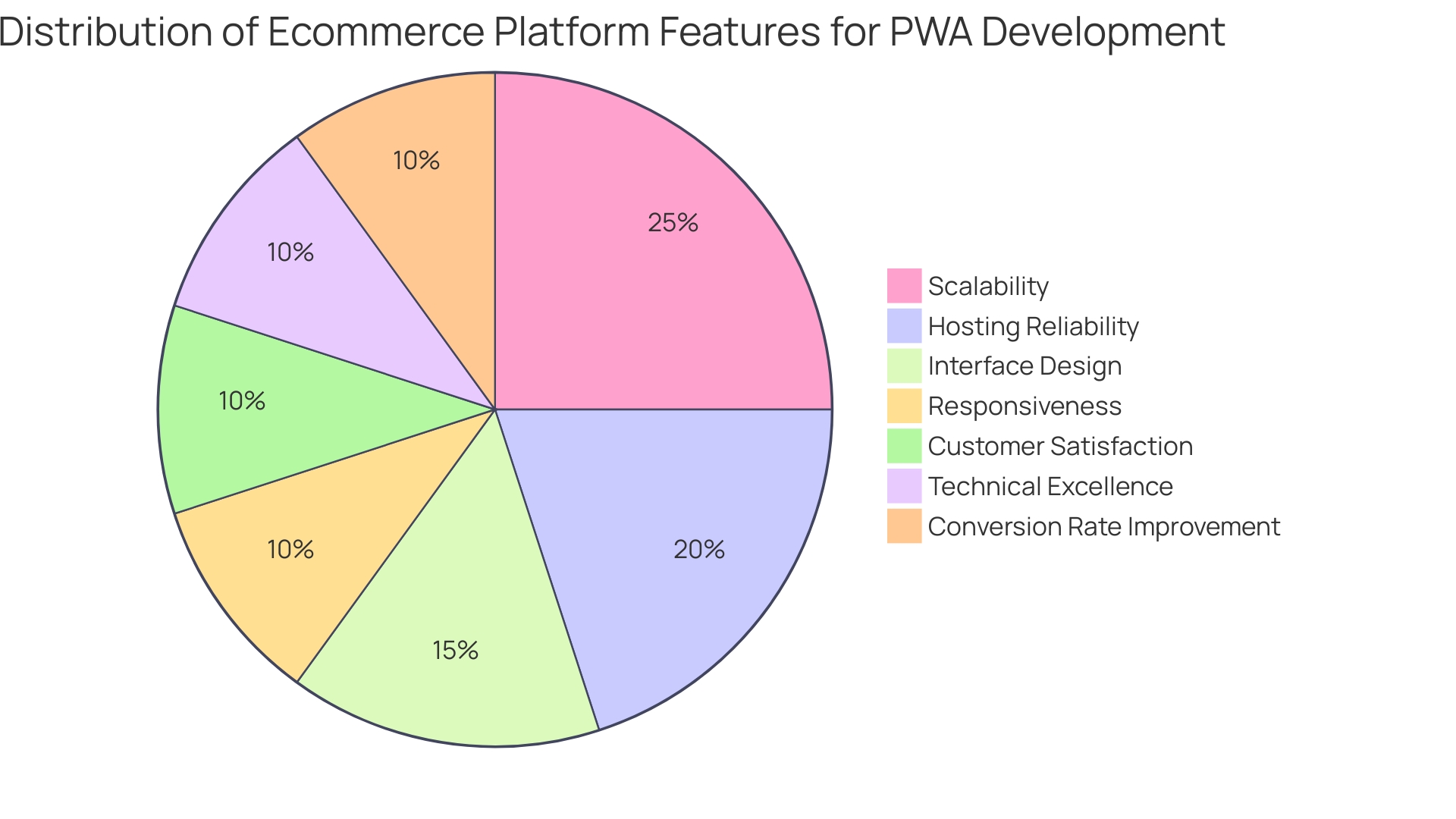
Choosing the appropriate platform for ecommerce PWA (Progressive Web App) development is a pivotal step in creating a robust digital presence. A PWA combines the best of web and mobile apps, providing a high-quality experience irrespective of the device used. When considering PWA development, it's essential to ensure your website is hosted on a reliable server, capable of staying online constantly to grant global access. Websites are a collection of interconnected web pages, and a PWA's seamless interface and design are crucial for engagement and interaction.
The importance of appropriate hosting and the design of a website's interface cannot be emphasized enough, as these elements support the organization's goals by facilitating information delivery and promoting interaction. For instance, a small business's initial website may need to evolve rapidly to keep up with the industry demands, which could include scaling up the hosting plan to accommodate increased traffic. The purpose of your website should be clearly defined from the outset; whether it's a blog or a vast online store, this will determine the level of hosting service required. A PWA should be responsive and capable of supporting the unique requirements of your ecommerce business, whether that's a handful of product pages or an extensive product catalog.
Recent trends in ecommerce have underlined the importance of customer satisfaction and technical excellence, as evidenced by the Web Retailer Award show organized by the Heureka Group. Online stores are evaluated based on their capacity to gather favorable customer reviews and comply with European standards, highlighting the importance for ecommerce platforms to prioritize customer satisfaction and technical resilience. In the context of big sales events, like Amazon India's Great Indian Festival, the ability of an ecommerce platform to handle surges in traffic and transactions is crucial.
Statistics suggest that understanding and improving your ecommerce conversion rate relative to industry averages is vital. Developing a PWA that can improve the experience of individuals and enhance conversions is part of this strategic approach. Moreover, with the evolving landscape of web development, it's important to stay informed about trends and predictions that can impact your ecommerce strategies. In this way, incorporating a PWA into your ecommerce solution can result in a more efficient delivery process, increased engagement, and a competitive edge in the fast-paced realm of online retail.

Designing a Mobile-First Approach for Ecommerce PWAs
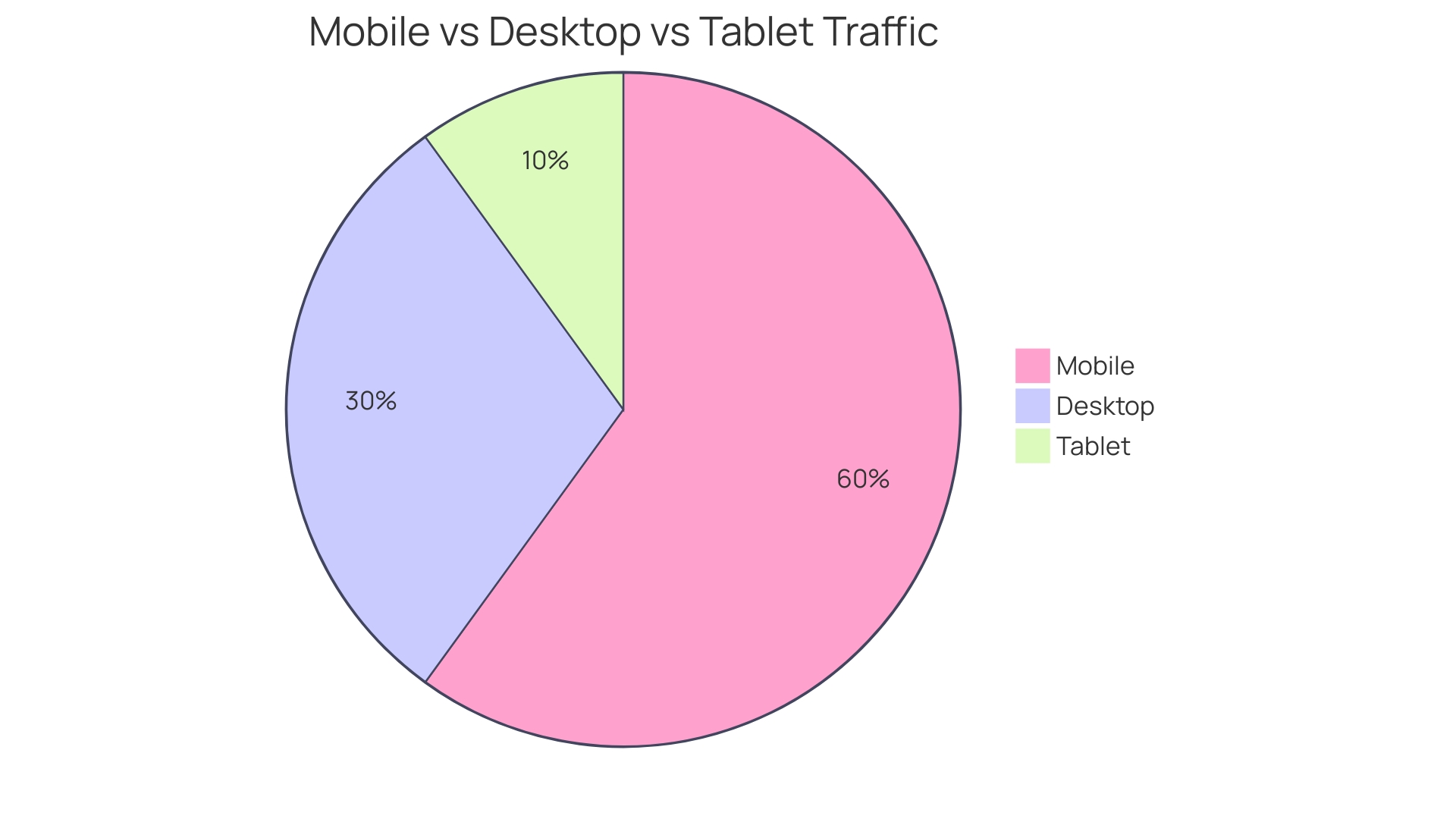
Embracing a mobile-first strategy is pivotal when crafting ecommerce Progressive Web Apps (PWAs). As mobile device usage continues to dominate web traffic, with approximately half of all website visits originating from smartphones and tablets, your PWA must deliver an exceptional mobile experience (UX) for individuals. Over 50% of consumers are reluctant to engage with a brand that offers a subpar mobile site. Giving priority to mobile UX design not only meets the expectations of individuals but also has the potential to result in a 15% higher conversion rate for sites that load in two seconds or less.
PWAs offer a unique combination of the best features of mobile and web applications. They're designed to be fast, engaging, and reliable, even under challenging network conditions. With offline capabilities, your PWA becomes accessible anytime, anywhere—crucial for maintaining engagement. The smooth integration of push notifications and the capability to add the PWA to an individual's home screen without the requirement for an app store download further improves the mobile usage.
When designing your ecommerce PWA, start by building a robust framework using HTML, CSS, and JavaScript to ensure structure, style, and functionality. This framework enables the PWA to function on different devices and platforms, ensuring a consistent outcome for each individual. Remember that a user-friendly PWA is more likely to be revisited and shared; 79% of Americans are inclined to return to a mobile site that is easy to navigate, and 67% are more likely to make a purchase from such a site.
In conclusion, a mobile-first approach in PWA development isn't just a best practice—it's a necessity to stay competitive and meet the high standards of today's digital consumers. By focusing on speed, responsiveness, and accessibility, you're positioning your ecommerce platform for success in the mobile-centric world.

Implementing Push Notifications and Offline Functionality
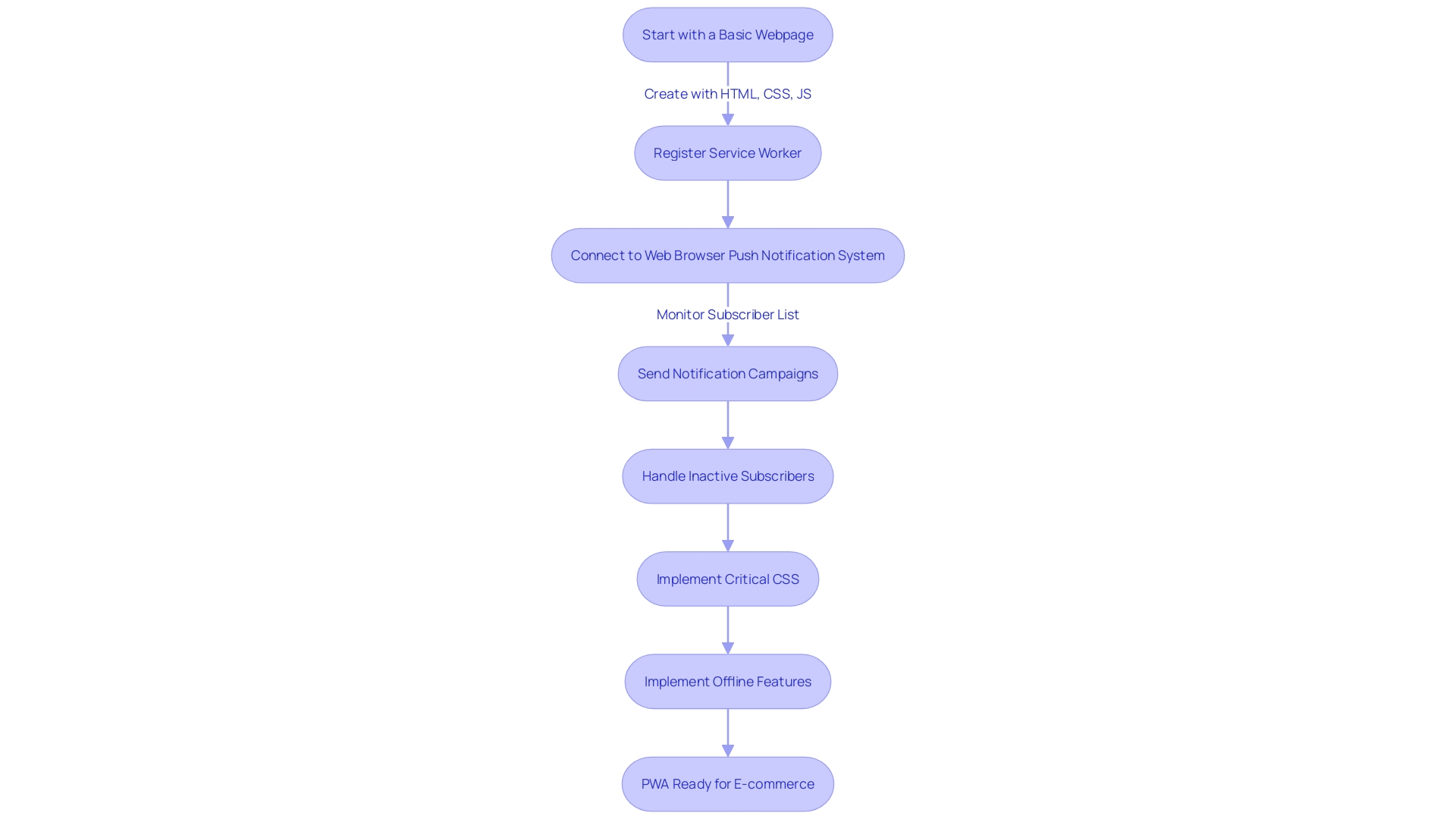
Progressive Web Apps (PWAs) are revolutionizing the e-commerce landscape with their ability to meld the best features of web and native mobile apps. Their execution of push notifications and offline features is crucial in delivering a smooth journey. By registering a service worker at the root of an application, online stores can connect to web browser push notification systems. This allows for the prompt of subscription invitations when visitors navigate the site. Using a platform such as NotifStation, e-commerce directors can monitor and control subscriber lists, sending out notification campaigns to maintain consumer interest, and even automatically handling and removing inactive individuals.
Critical CSS further enhances the PWA experience by loading only the necessary CSS to render a page's visible portion. This method significantly reduces loading times and keeps individuals engaged with the content instead of waiting for it. Offline features, another characteristic of progressive web applications, enable individuals to engage with programs in situations of limited or absent network connectivity, like when traveling underground or on a locomotive. This resilience against connectivity issues ensures that the individual's interaction remains uninterrupted, which is crucial as the online attention span continues to shorten and expectations for instant access rise. Adopting progressive web applications enables e-commerce platforms to provide a mobile application-like encounter, accessible device functionalities, and offline functionality without requiring approval from app store platforms, establishing the foundation for the integration of web adaptability and application convenience.

Optimizing Performance and Security in Ecommerce PWAs
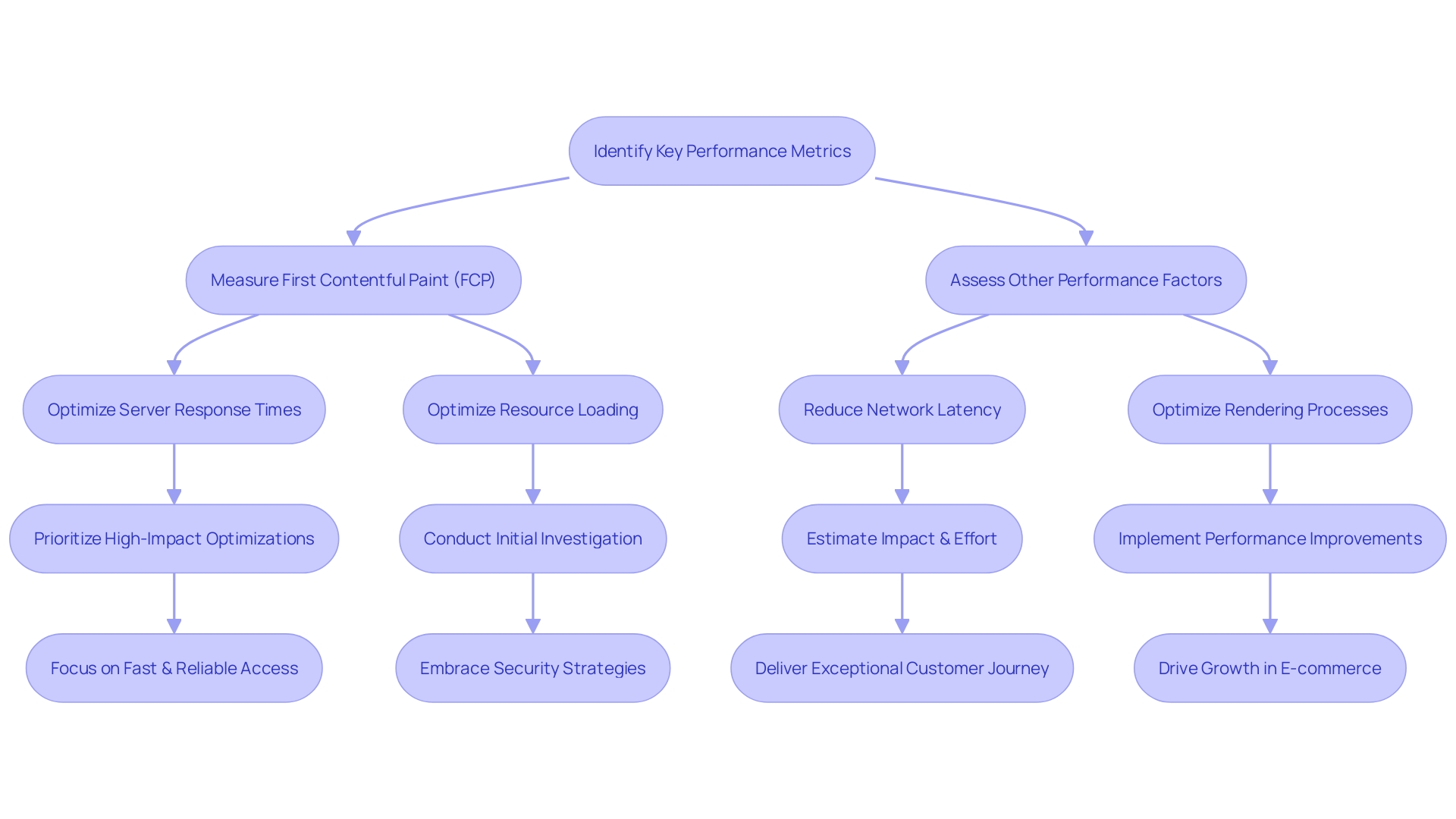
Maximizing the potential of your e-commerce PWA entails a commitment to excellence in both performance and security. In the first place, performance is a diverse aspect of experience that depends on the page's speed and reliability. Take a cue from the large health industry portal case study, where prioritizing impactful optimizations that required minimal effort led to significant performance improvements for a content-dense application used by healthcare professionals. Similarly, ensure that your e-commerce PWA is optimized for fast and reliable access, particularly if your platform is akin to Dunelm Group plc, which sees a substantial portion of its revenue generated through digital channels.
Furthermore, security is vital, particularly when taking into account the growing buzz around PWAs and their capacity to improve engagement through mobile-friendly content. Embrace strategies that protect data and promote trust, as observed in the e-commerce festive sales events by giants like Amazon India and Flipkart, where secure transactions are paramount. By emphasizing these crucial elements, you can deliver an exceptional customer journey that not just retains clients but also attracts new ones, propelling growth and triumph for your e-commerce undertakings.

Case Studies: Successful Implementation of Ecommerce PWAs
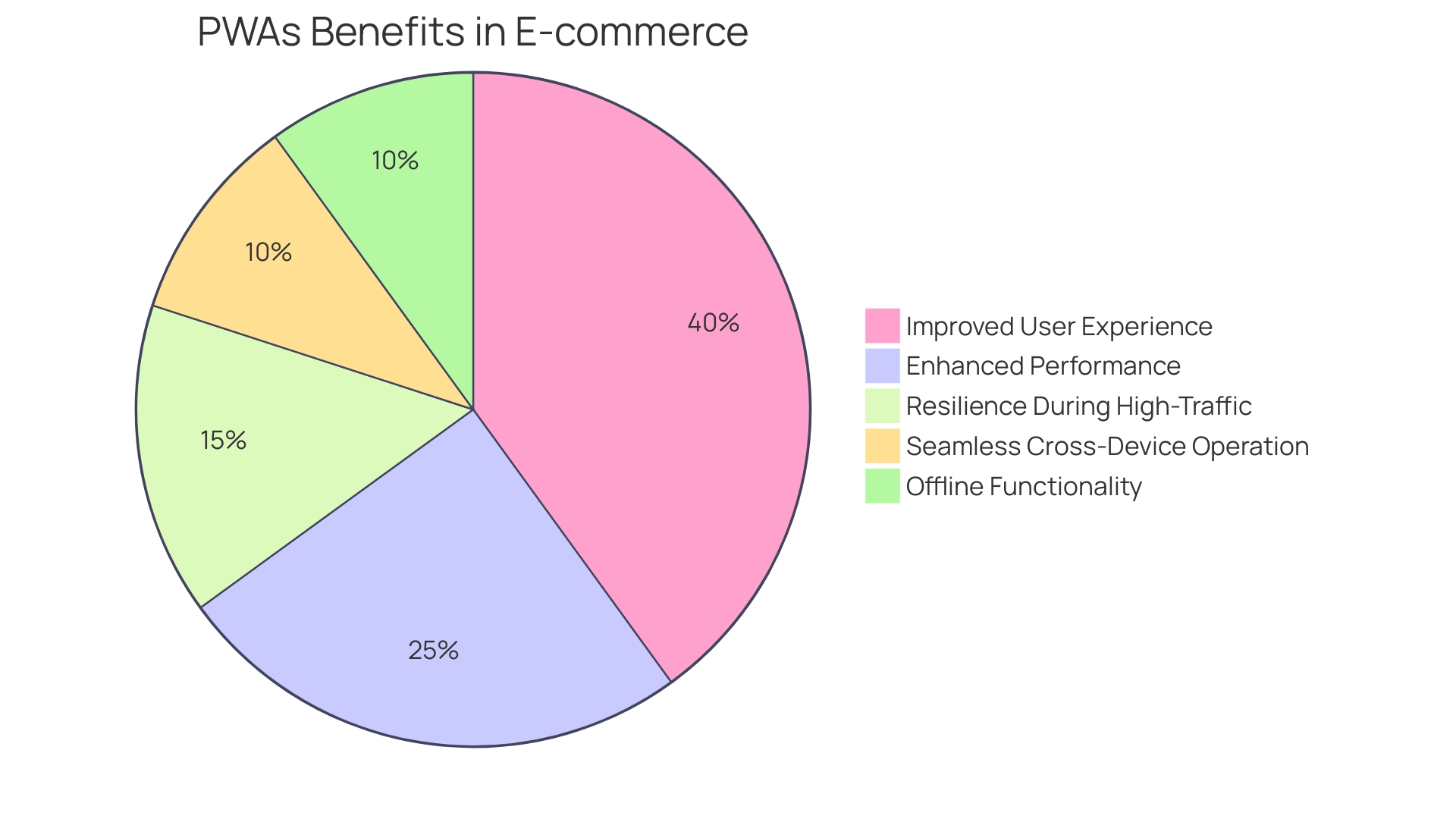
Progressive Web Applications have revolutionized the e-commerce industry, providing companies with a robust method to improve user experience and performance. When contemplating a transition to Progressive Web Applications, it's enlightening to examine real-world triumphs that demonstrate their potential. For instance, a compelling case involved an online store initially built on WordPress, which struggled with unreliable server performance and excessive load times exceeding six seconds. The turning point was the adoption of PWA technology, which not only addressed these issues but also provided resilience during high-traffic events, preventing the previously frequent crashes.
In the dynamic e-commerce market, where U.S. retail e-commerce sales have reached $579 billion in the first half of 2024, and are projected to hit $1.72 trillion by 2027, the benefits of PWAs are particularly salient. They represent a strategic investment in creating seamless, mobile-friendly platforms that can operate across various devices and even offline – a critical advantage in retaining user engagement.
The transition to PWA is marked by a blend of web and mobile app features, offering a consistent and reliable experience irrespective of network conditions, a feature underscored by industry experts. As online businesses aim to meet and exceed the average conversion rates, the adoption of Progressive Web Applications serves as a guiding light for achieving high-level performance and customer contentment, as demonstrated by the awards bestowed upon companies at the Heureka Group event, acknowledging outstanding customer satisfaction and technical standards.

Common Challenges and Solutions in Ecommerce PWA Development
Progressive Web Applications are changing the way e-commerce platforms engage with consumers by providing mobile-friendly content and enhanced connectivity. Despite their potential to elevate a brand's online presence, crafting a PWA comes with its own set of challenges. Among these, ensuring cross-browser functionality is crucial, as a diverse range of browsers, versions, and devices must be considered to guarantee smooth user experiences. This becomes especially relevant when recent awards for online stores highlighted the importance of customer satisfaction and technical compliance with European standards. To maintain competitiveness, it's essential to address these challenges head-on.
Moreover, the integration of Artificial Intelligence (AI) in digital marketing strategies has become increasingly significant, aiding in data analysis and helping businesses understand their target audience's behavior. This aligns with the overarching goal of WAs to connect with a wider audience. As the average e-commerce conversion rate becomes a critical benchmark for performance, understanding and improving these rates is imperative for any PWA-driven e-commerce strategy. In light of evolving web development trends and consumer expectations, addressing the intricacies of PWA development is more important than ever for staying ahead in the digital marketplace.
Conclusion
In conclusion, Progressive Web Apps (PWAs) offer e-commerce businesses the opportunity to enhance user experience and expand their reach. With the interactivity and sophistication of native apps, PWAs provide a high-quality browsing experience across major operating systems.
PWAs make brands stand out by widening their audience and fostering a connection with consumers. During peak shopping seasons, small business owners can leverage PWAs to simplify the shopping experience and increase conversions by prominently displaying seasonal products.
The key features of PWAs, such as seamless navigation, faster load times, and offline capabilities, address the need for exceptional performance on handheld devices. With a responsive and engaging user interface, PWAs enhance user satisfaction and increase the chances of repeat purchases.
Implementing PWAs in e-commerce platforms offers a competitive edge by providing better pricing transparency and easy access to services. Real-time confirmation and updates post-purchase build trust and reduce anxiety for online shoppers.
Building a PWA involves progressive enhancement, ensuring accessibility across devices, and implementing offline capabilities. By choosing the right platform for PWA development, e-commerce businesses can create a robust digital presence that can handle surges in traffic and transactions during major sales events.
Designing a mobile-first approach for PWA development is essential to meet the high standards of today's digital consumers. Prioritizing mobile UX design leads to higher conversion rates, and PWAs offer a unique combination of mobile and web application features that enhance the user experience.
Implementing push notifications and offline functionality in PWAs delivers a seamless user experience. PWAs allow for prompt subscription invitations and notification campaigns, enhancing user engagement. Critical CSS and offline capabilities ensure uninterrupted access to content, improving the mobile experience.
Optimizing performance and security in e-commerce PWAs is crucial for success. Fast and reliable access, along with robust security measures, contribute to an outstanding user experience that retains and attracts customers.
In summary, PWAs are a strategic investment for e-commerce businesses looking to innovate and stay competitive. By adopting PWAs, businesses can provide a high-quality browsing experience, engage consumers effectively, and create a seamless, app-like experience that meets the expectations of today's mobile-first consumers.





