Introduction
As the digital landscape continues to evolve, the mobile-first approach has emerged as a critical strategy for businesses seeking to enhance user engagement and drive conversions. With a significant portion of web traffic now originating from mobile devices, prioritizing mobile design is no longer optional; it is essential. This article delves into the key principles of mobile-first design, highlighting its technical advantages for SEO and load times, while also addressing common pitfalls that can undermine efforts.
By understanding and implementing these strategies, businesses can create a seamless and effective online experience that not only meets the demands of mobile users but also aligns with broader business goals.
Understanding the Mobile-First Approach
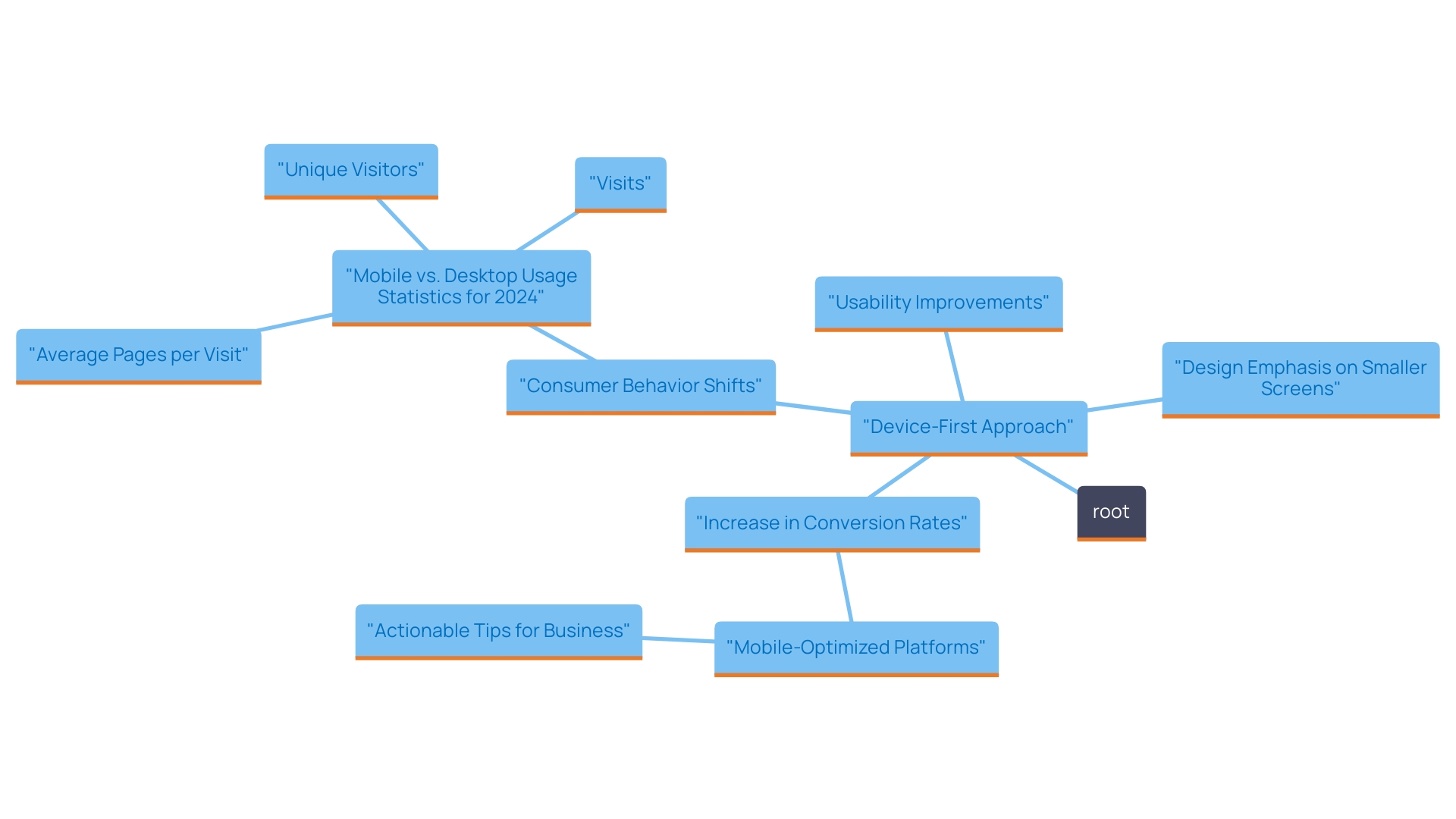
The device-first approach involves designing your website primarily for smaller screens before adapting it for larger displays. This strategy acknowledges the significant shift in consumer behavior, with a large portion of web traffic now coming from smartphones and tablets. By emphasizing design for portable devices, companies can develop a friendly interaction that matches how individuals engage with their gadgets. This approach not only improves usability but also greatly boosts the chances of conversions, as a smooth interface motivates individuals to finalize purchases or interact with content effectively.
For instance, studies show that mobile-optimized platforms can experience conversion rates increase by up to 160% compared to non-optimized platforms. Utilizing our 20+ years of experience, we offer customized e-commerce solutions that improve essential KPIs, ensuring that your design not only meets user expectations but also aligns with your internal objectives and community value.

Key Principles of Mobile-First Design
-
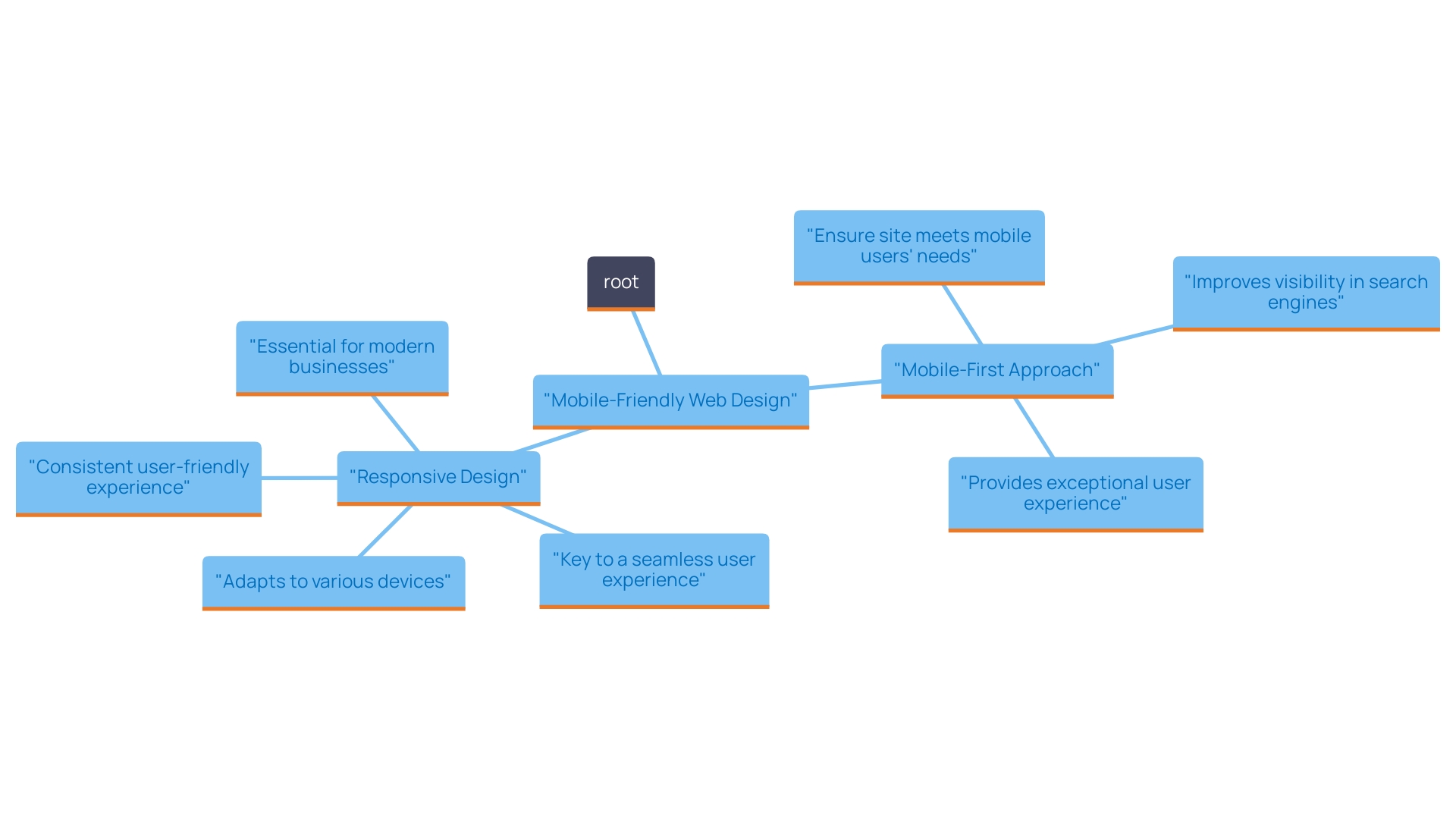
Responsive Design: Ensure your website adjusts seamlessly to various screen sizes. Use fluid grids and flexible images to create an adaptable layout.
-
Simplified Navigation: Streamline menus and reduce the number of clicks required to reach key pages. Consider using a hamburger menu for a cleaner layout.
-
Thumb-Friendly Design: Design buttons and interactive elements to be easily tappable with a finger. Space them appropriately to avoid accidental clicks.
-
Fast-Loading Pages: Optimize images and use minimal scripts to ensure quick load times. Users are likely to leave platforms that take too long to load, particularly on portable devices.

Technical Advantages: SEO and Load Times
Adopting a mobile-first approach is paramount for achieving SEO success. Google now prioritizes mobile-friendly websites in search results, making a well-optimized mobile site crucial for improved visibility and increased traffic. Furthermore, quicker load times are crucial for improving customer satisfaction, which aids in decreasing bounce rates and increasing conversions.
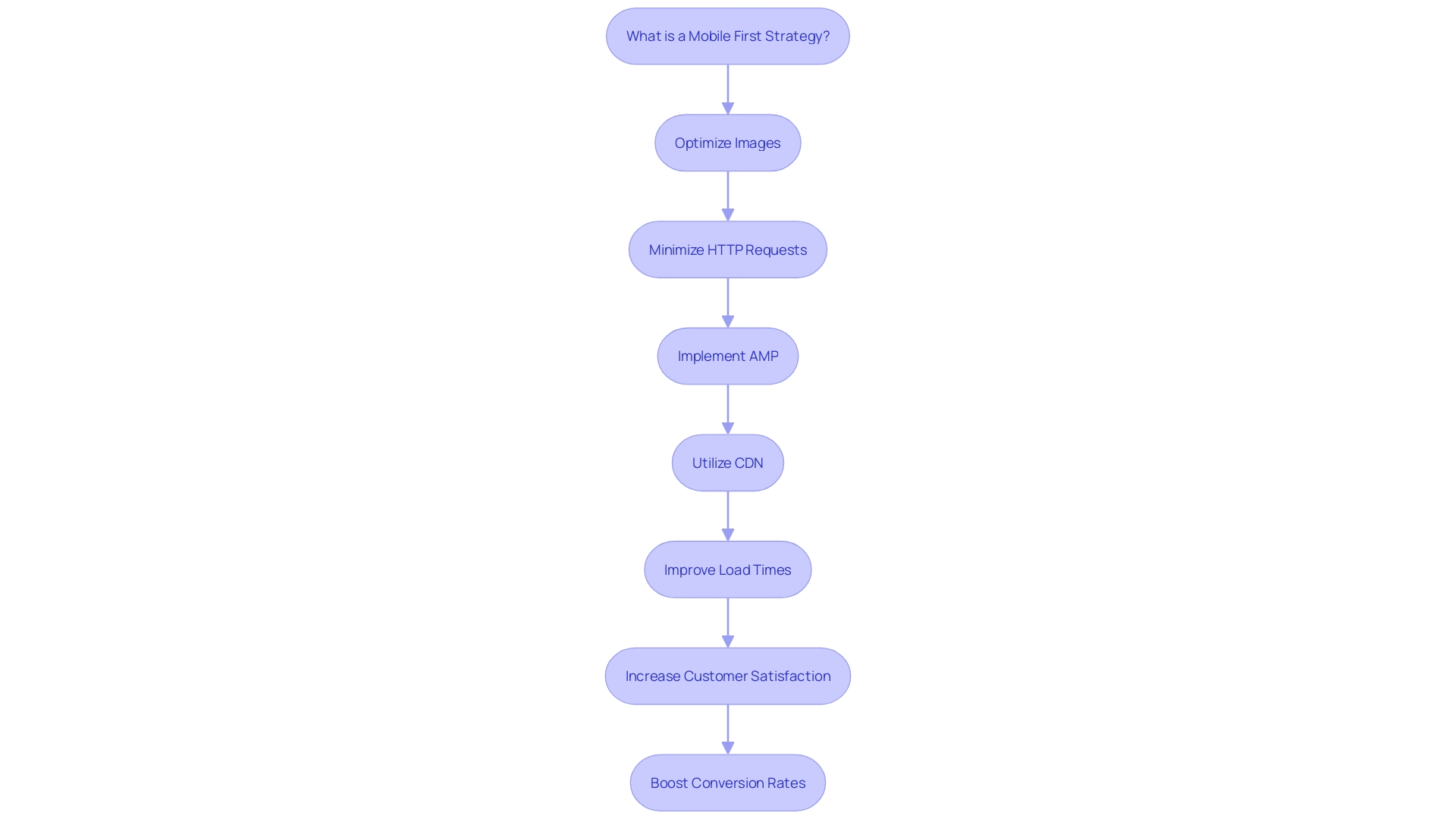
To harness these benefits effectively:
- Optimize Images: Ensure images are compressed without compromising quality. This considerably improves load times, enabling a smoother interaction.
- Minimize HTTP Requests: Reducing the number of elements on a page is vital for speeding up load times. Each extra component contributes to HTTP requests, which can slow down the webpage.
- Use Accelerated Mobile Pages (AMP): Implementing AMP can lead to the creation of exceptionally fast-loading mobile pages, enhancing both experience and SEO.
For instance, Rakuten 24 experienced a 33.13% increase in conversion rate and a 35.12% reduction in exit rate through strategic optimizations. These improvements are a testament to the significant impact of adopting a mobile-first strategy. According to recent statistics, 70% of consumers believe that page speed affects their readiness to revisit a platform, emphasizing the significance of load times in customer retention.
Moreover, recent studies indicate that using a Content Delivery Network (CDN) can further enhance website performance by reducing load times. Browser caching, enabled through plugins or .htaccess file adjustments, also plays a crucial role in setting cache expiration dates to maintain site speed.
As SEO expert John Doe states, "A mobile-first approach is not just a trend; it's a necessity for any e-commerce platform aiming for success in today's digital landscape."
By concentrating on a mobile-first design, e-commerce platforms can not only enhance their search engine rankings but also deliver a superior user interaction, ultimately driving higher engagement and conversion rates.

Navigating Common Pitfalls in Mobile-First Design
-
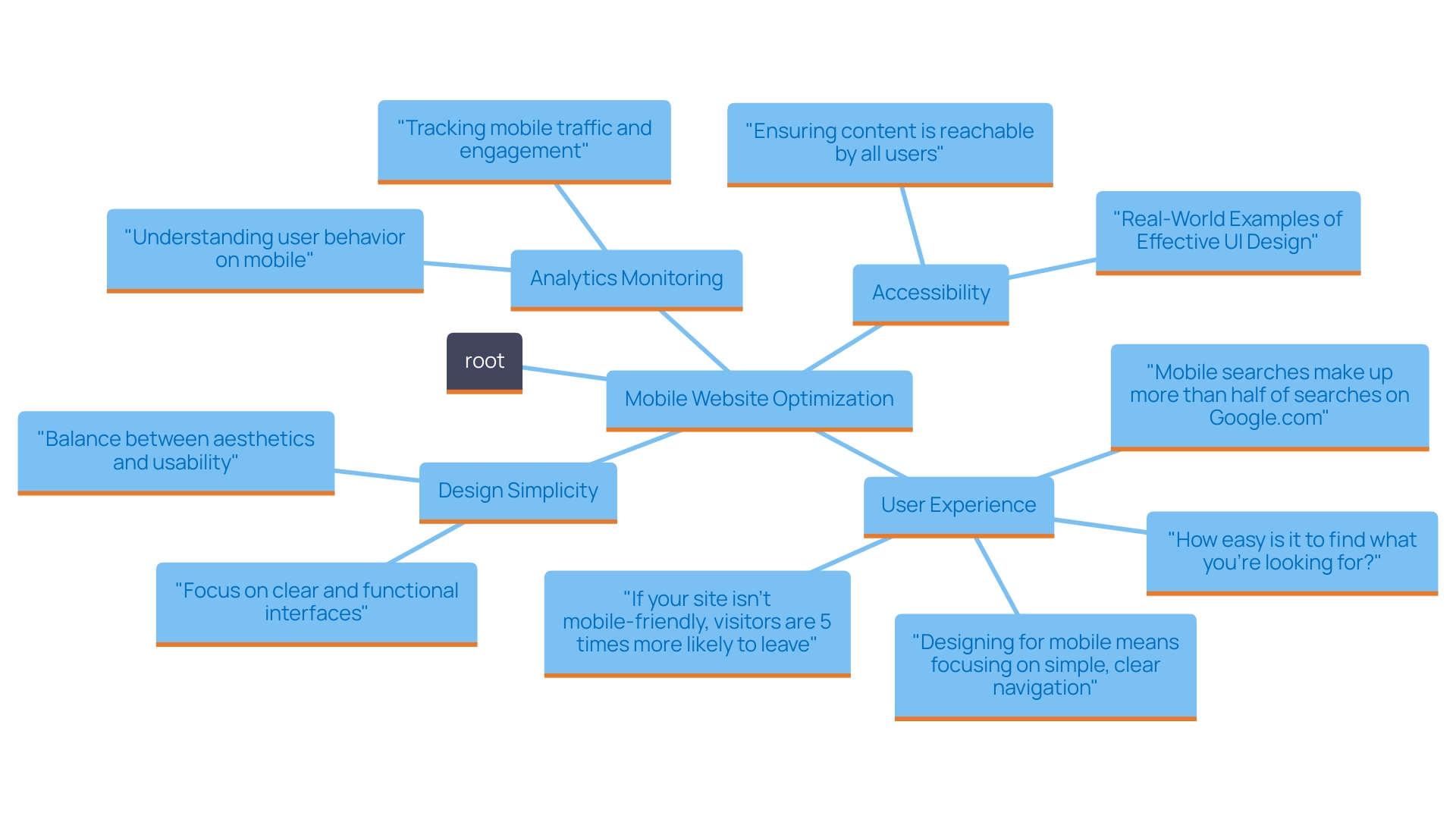
Neglecting Desktop Users: While emphasizing handheld devices is important, don’t overlook the desktop experience. Ensure your site is also optimized for larger screens.
-
Overcomplicating Design: Avoid cluttered layouts. Simplicity is essential in design; excessive elements can confuse individuals and detract from conversions.
-
Ignoring Analytics: Failing to monitor performance on handheld devices can hinder improvements. Regularly analyze data to understand behavior and make necessary adjustments.
-
Forgetting Accessibility: Ensure your mobile site is accessible to all users, including those with disabilities. Use alt tags for images and ensure color contrasts are appropriate.

Conclusion
The mobile-first approach is not just a strategic choice; it is an essential framework for businesses aiming to thrive in the digital age. By prioritizing mobile design, companies can create user-friendly experiences that cater to the growing number of consumers accessing the web via smartphones and tablets. This focus on mobile usability not only enhances customer engagement but has also been shown to significantly boost conversion rates.
Key principles such as responsive design, simplified navigation, and fast-loading pages play a crucial role in this approach. Implementing these strategies ensures that websites are not only visually appealing but also functional and accessible. Additionally, the technical advantages of a mobile-first design, particularly in terms of SEO and load times, cannot be overstated.
Optimized mobile sites rank better in search results, which directly correlates to increased traffic and improved user retention.
However, it is equally important to navigate common pitfalls that can detract from a positive mobile experience. Neglecting desktop users, overcomplicating design, and ignoring analytics can hinder the effectiveness of a mobile-first strategy. By remaining vigilant and continually optimizing the mobile experience, businesses can align their objectives with user expectations, ultimately driving higher engagement and conversions.
In conclusion, embracing a mobile-first design is not merely a trend but a necessity in today’s digital landscape. As user behavior continues to shift toward mobile, those who adapt and prioritize this approach will find themselves at a competitive advantage, fostering deeper connections with their audience and achieving their business goals. Investing in mobile-first strategies is an investment in the future of your online presence.





