Introduction
In the rapidly evolving landscape of web development, the importance of robust testing methodologies cannot be overstated. Web automation testing has emerged as a critical strategy, enabling organizations to enhance the efficiency and accuracy of their testing processes.
By employing sophisticated tools and scripts, businesses can not only expedite the identification of bugs and issues but also ensure that their applications are of the highest quality before reaching end-users. As automation continues to gain traction—evidenced by the overwhelming adoption rates among companies—understanding the foundational principles and best practices for effective implementation is paramount.
This article delves into the intricacies of web automation testing, offering insights into:
- Preparation strategies
- Tool selection
- Script writing
- Overcoming common challenges
All aimed at fostering a more streamlined and effective testing environment.
Understanding Web Automation Testing
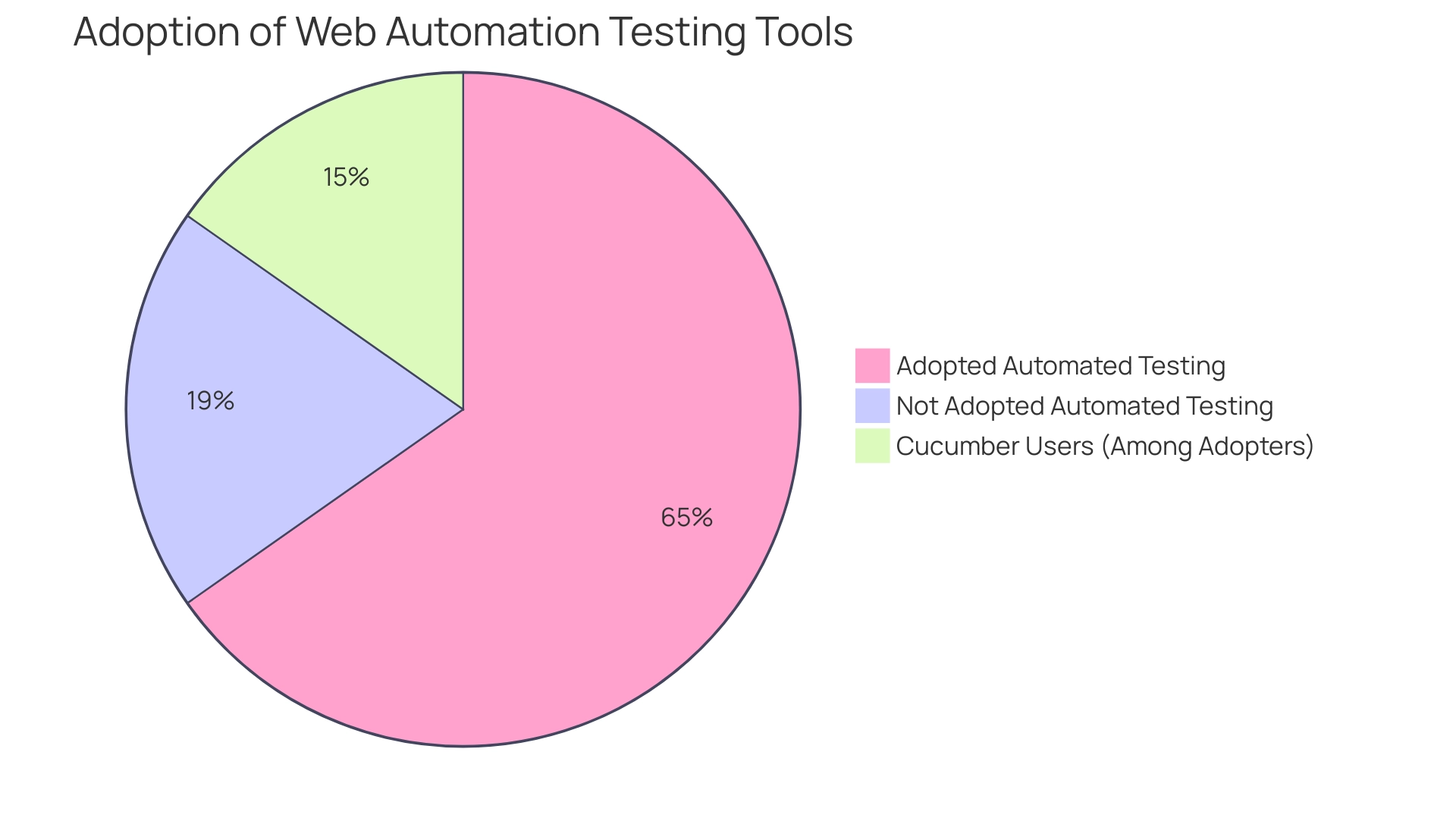
Web automation evaluation involves the strategic use of software tools and scripts to automate testing web applications and streamline the process. This method not only reduces the time and effort associated with manual evaluation but also allows us to automate testing web applications to enable more frequent and thorough cycles of assessment. Recent statistics reveal that 77% of companies have adopted automated software evaluation, underscoring its critical role in enhancing development efficiency.
Significantly, 18% of participants use Cucumber for test execution, emphasizing the range of tools accessible for enhancing evaluation processes. By identifying bugs and issues early in the development phase, we can automate testing web applications to significantly enhance the overall quality of applications. Furthermore, specialized strategies are essential for evaluating AI and ML systems, ensuring accuracy, reliability, and ethical decision-making in these complex environments.
The execution of mechanization can result in significant advancements in bug detection rates, as shown by recent case studies illustrating improved evaluation outcomes. Acquainting yourself with the fundamental concepts of web assessment processes, including the latest developments in evaluation tools, prepares you to apply effective strategies that enhance your accuracy and efficiency, ultimately promoting superior software quality.

Preparation Steps for Effective Automation
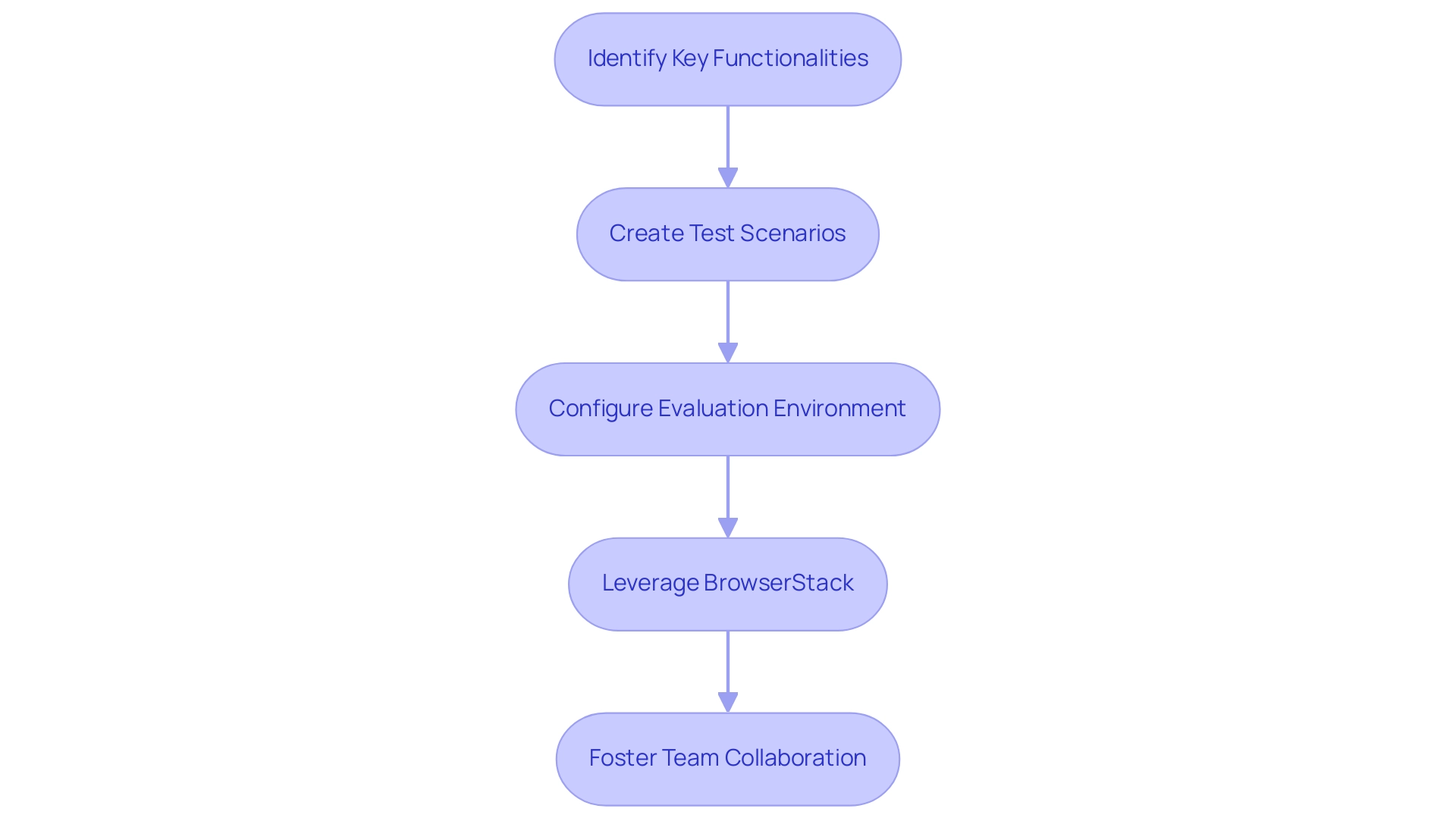
Thorough preparation is vital before embarking on web automation evaluation. Start by identifying the key functionalities of your web application that require evaluation. This essential step not only clarifies what needs to be tested but also helps prioritize efforts.
Create a comprehensive list of test scenarios that encapsulate the most critical user journeys, ensuring coverage of essential features. Properly configuring your evaluation environment is equally important; make certain that access to necessary databases and servers is established to facilitate seamless assessment. Such meticulous preparation lays a robust foundation for your efforts to automate testing web applications, streamlining subsequent steps and enhancing overall evaluation effectiveness.
For instance, BrowserStack offers extensive support for various platforms and technologies, enabling seamless evaluation across diverse environments, which is crucial for comprehensive execution. Additionally, companies that have fostered collaboration between QA engineers, developers, and operations teams have reported significant improvements in both efficiency and outcomes. As mentioned by Martin Schneider, a Delivery Manager:
Before BrowserStack, it required eight quality assurance engineers a whole day to evaluate.
Now it takes an hour. We can release daily if we wanted to.
This demonstrates the transformative influence that strategic preparation and team alignment can have on the process to automate testing web applications.
Moreover, statistics indicate that organizations employing comprehensive reporting systems can capture test execution results and defect details effectively, leading to enhanced performance metrics and overall success. A case study on promoting teamwork between groups showed improved overall evaluation effectiveness and efficiency through knowledge sharing and aligned goals.

Choosing the Right Automation Tools
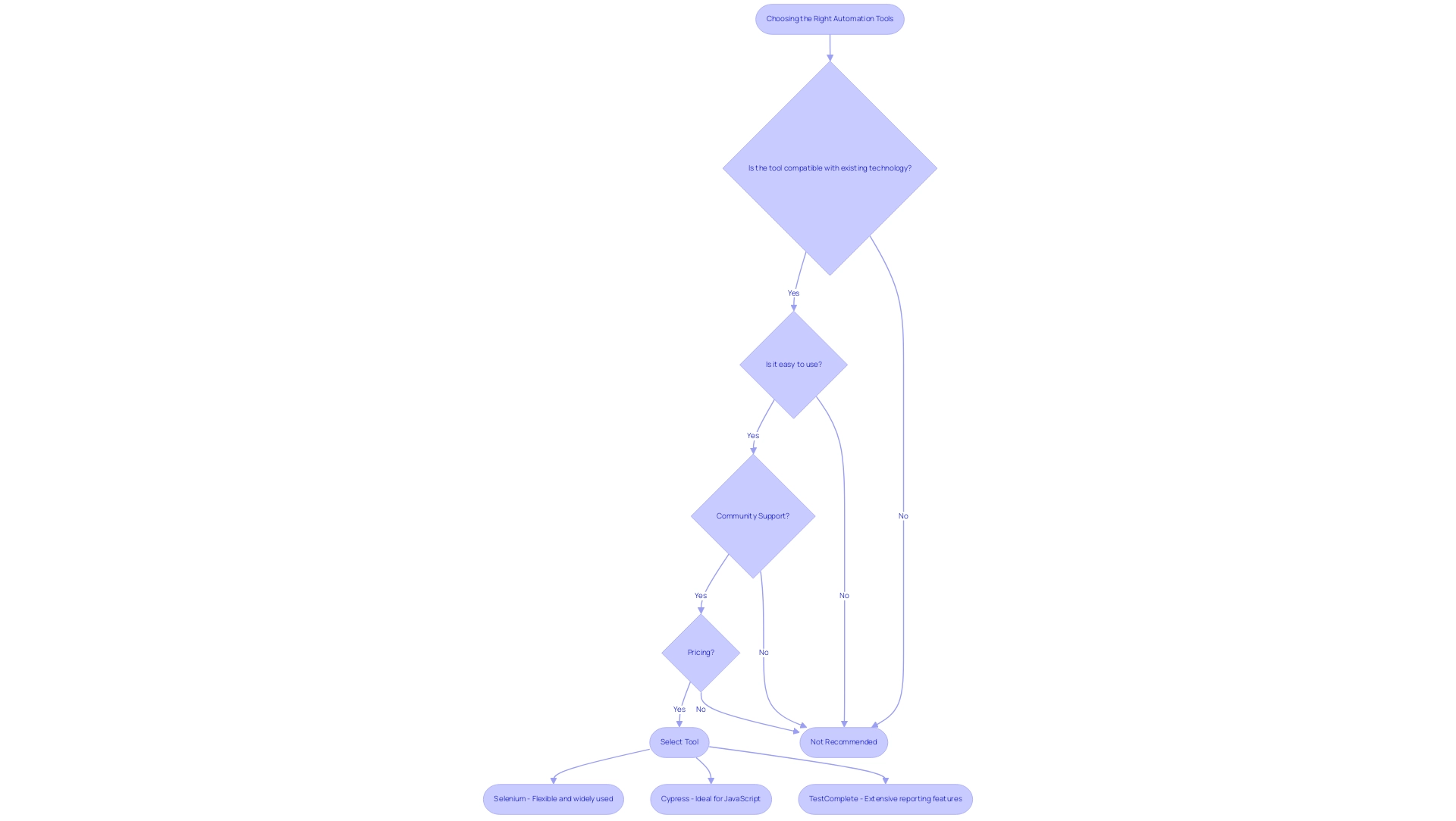
When selecting resources to automate testing web applications, it’s essential to consider several key factors to guarantee a successful implementation. Compatibility with your existing technology stack is paramount; resources that integrate seamlessly with your current systems will facilitate smoother operations and reduce friction. Additionally, ease of use is essential.
- A resource that your group can swiftly embrace will reduce the learning curve and speed up the evaluation process.
- Community support is another important aspect; robust user communities can provide invaluable resources, troubleshooting assistance, and shared best practices.
- Pricing should also be considered, as it impacts your overall return on investment.
In 2024, industry favorites include:
- Selenium, recognized for its powerful browser automation capabilities.
- Cypress, which excels in end-to-end evaluations with an emphasis on developer experience.
- TestComplete, which provides comprehensive test management features.
Each instrument has its strengths:
- Selenium is highly flexible and widely used.
- Cypress provides a modern testing framework ideal for JavaScript applications.
- TestComplete supports a wide range of technologies with extensive reporting features.
To determine the best fit for your projects, consider running trials of these resources. This hands-on approach allows you to assess which tool aligns best with your team's workflow and project requirements. By making informed decisions based on thorough evaluations and trials, you can significantly enhance your capabilities, streamline your testing process, and automate testing web applications to ultimately drive greater efficiency within your e-commerce operations.
Moreover, it's important to recognize that marketing technology can greatly enhance your overall strategy; it has been shown to increase sales productivity by 14.5% and reduce overhead by 12.2%. As mentioned by Blogging Wizard, 'Marketing technology boosts sales productivity by 14.5% and lowers overhead by 12.2%.' Furthermore, a case study on the ROI of marketing technology reveals that businesses can expect an ROI of $5.44 per dollar spent, often recovering initial costs in under six months.
This financial viewpoint highlights the significance of choosing the appropriate technological solutions, not only for testing but also for enhancing overall business efficiencies.

Writing and Executing Test Scripts
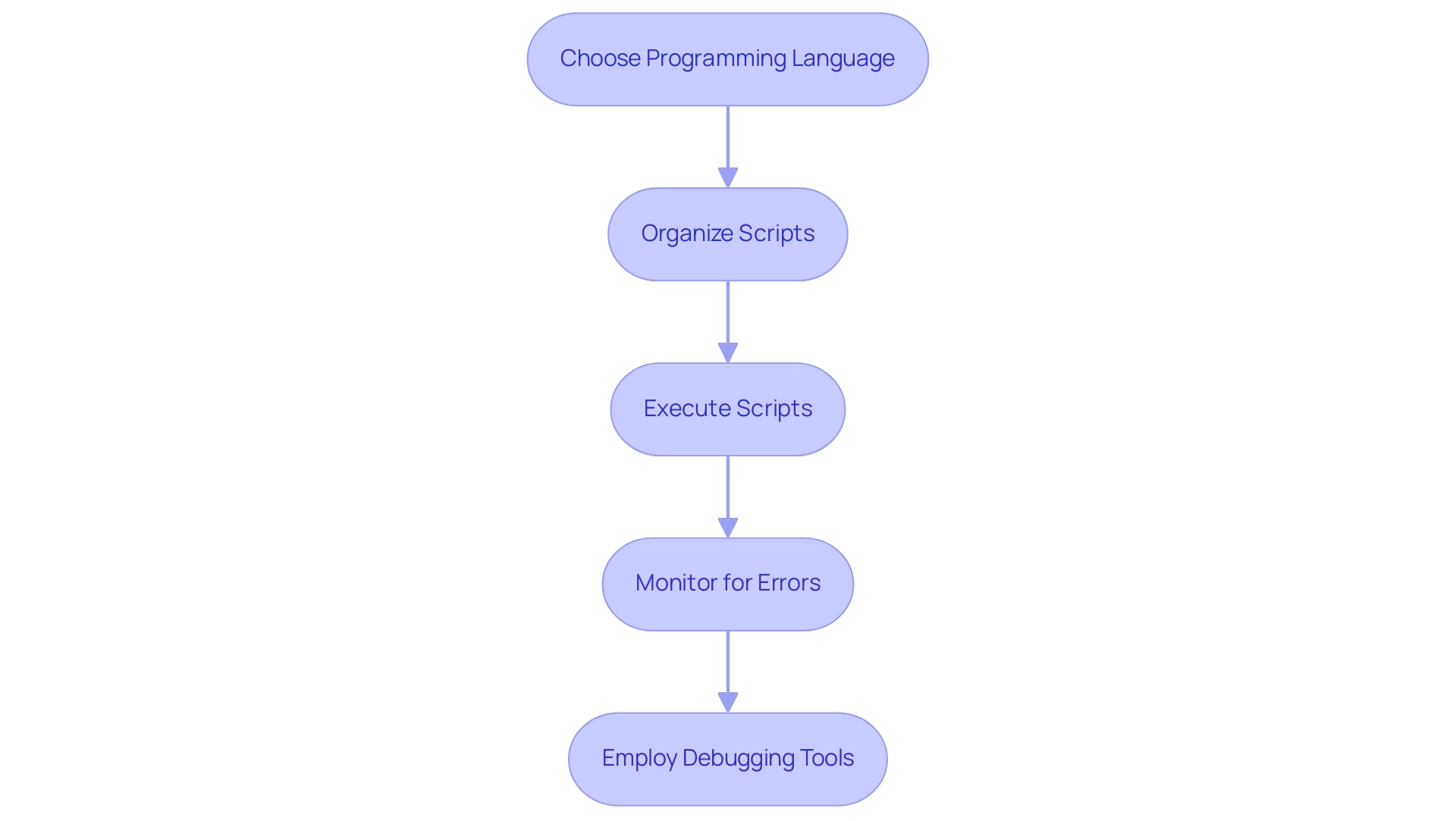
Creating efficient scripts starts with the thoughtful choice of a programming language that matches your preferred control tool. Significantly, Java and Python continue to be the preferred options for Selenium, which is used by 64.2% of automation practitioners because of its flexibility and browser compatibility. Organizing your scripts to systematically address identified assessment scenarios is essential; ensure your code is both clear and concise.
Moreover, choosing the appropriate talent and partners for automation is vital for successful execution, as their expertise can greatly affect the quality and efficiency of your scripts. Once your scripts are crafted, execute them within your testing environment while monitoring for errors or failures. Frequent mistakes in web script execution include incorrect element locators and timing issues, which can result in script failures.
Employ debugging tools to promptly address any issues that may arise, as this will help guarantee that your scripts function seamlessly and accurately simulate user interactions. As Rabia Khan aptly puts it,
It’s not just about the code; it’s a decision with profound implications on ROI, organizational agility, and operational efficiency.
Thus, approaching test script writing with diligence and strategy is vital for maximizing your investment to automate testing web applications.
The case study on Selenium's dominance further illustrates this point, demonstrating how its widespread adoption is driven by its robust capabilities in meeting diverse evaluation needs.

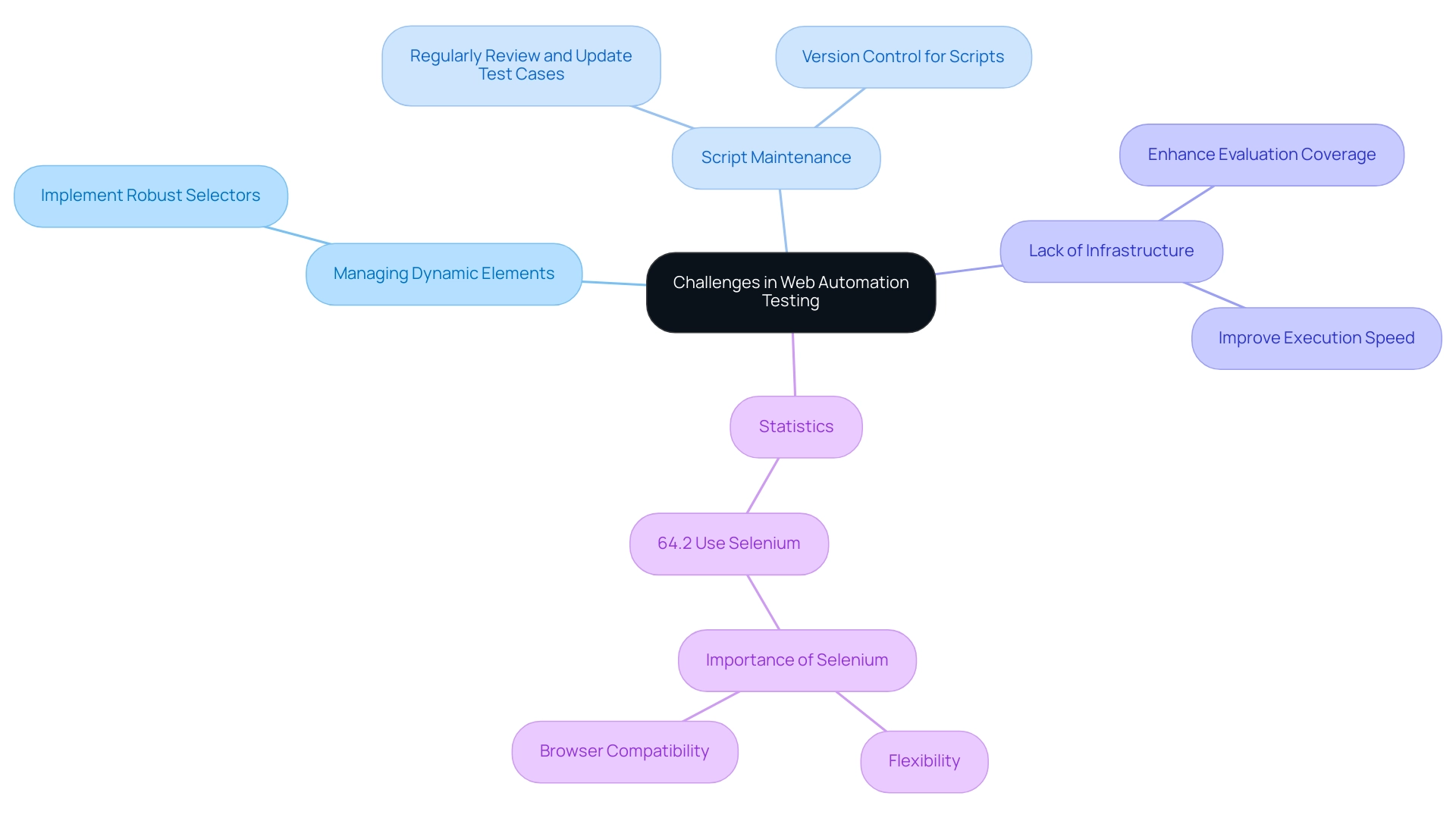
Navigating Challenges in Web Automation Testing
The challenges of web automation testing can hinder the effectiveness of strategies to automate testing web applications. One of the most pressing issues is managing dynamic web elements, which can frequently change and disrupt the consistency of automated evaluations. Furthermore, maintaining scripts becomes progressively complicated as applications develop, requiring a strong infrastructure to ensure adequate coverage and execution speed.
Ruchira Shukla, an expert in the field, observes,
Another significant challenge in automated assessments is a lack of infrastructure to enable proper evaluation coverage and execution speed.
Significantly, 64.2% of respondents utilize Selenium for automation, establishing it as the leading option, which highlights its importance in tackling these challenges. To effectively navigate these issues, it is essential to implement robust selectors specifically designed for dynamic elements and to automate testing web applications by establishing a version control system for your scripts.
Regularly reviewing and updating test cases to align with application modifications is equally critical. The case study titled 'Selenium as the Top Choice for Test Automation' illustrates how Selenium's flexibility and browser compatibility can help overcome these challenges. By proactively addressing these issues, you can significantly enhance the reliability and effectiveness of your efforts to automate testing web applications, ultimately leading to a more streamlined testing process.

Conclusion
Web automation testing stands as a cornerstone in the modern web development landscape, enhancing both the efficiency and quality of software applications. By strategically employing automation tools and scripts, organizations can significantly reduce the time and effort associated with manual testing, enabling more frequent and thorough testing cycles. Key aspects such as preparation strategies, tool selection, script writing, and overcoming challenges have been highlighted as essential components in establishing a successful automation framework.
- Preparation is paramount, as it allows teams to prioritize critical functionalities and create comprehensive test scenarios.
- The choice of automation tools, characterized by compatibility, ease of use, and community support, directly influences the effectiveness of the testing process.
- Additionally, the writing and execution of test scripts require careful planning and execution, ensuring that they accurately reflect user interactions.
- Addressing challenges, particularly those related to dynamic web elements, is crucial for maintaining the integrity of testing efforts.
In conclusion, embracing web automation testing is not merely a trend but a necessary evolution in the development process. By understanding and implementing best practices, organizations can elevate their testing capabilities, ultimately leading to higher software quality and improved user satisfaction. As the landscape continues to evolve, staying informed about the latest tools and strategies will empower teams to navigate challenges and drive significant improvements in their testing processes. The commitment to robust automation practices will undeniably yield substantial returns on investment, fostering a more agile and responsive development environment.





