Introduction
Progressive Web Apps (PWAs) are revolutionizing the e-commerce landscape by offering a seamless user experience that combines the best features of web and mobile platforms. These innovative storefronts provide offline functionality, fast loading speeds, push notifications, and an app-like experience directly from the browser. By adopting PWAs, businesses can enhance user engagement, increase conversion rates, and connect with a wider audience.
In this article, we will explore the key features of PWA storefronts, including responsive design, offline functionality, app-like experiences, push notifications, and fast loading speeds. We will also discuss the benefits of using PWAs in e-commerce, successful case studies, and the importance of choosing the right framework, testing, and optimization, as well as regular updates and maintenance. Additionally, we will address the common challenges and solutions in PWA development, cross-browser compatibility, caching and data synchronization, user onboarding and education.
By embracing PWAs, e-commerce businesses can stay ahead of the curve and deliver superior online shopping experiences that drive engagement and sales.
Key Features of PWA Storefronts
Progressive Web Applications are more than just a trend in the e-commerce landscape; they're a pivotal innovation that can potentially revolutionize how consumers interact with brands online. By adopting PWA storefronts, businesses can leverage the benefits of both web and mobile platforms, offering a seamless user experience that can lead to increased engagement and sales.
One of the most persuasive arguments for progressive web applications in online retail is Starbucks' implementation of their progressive web application for the ordering system. Starbucks' PWA allows customers to browse the menu, customize orders, and add items to their cart without an internet connection. Once connectivity is re-established, the order can be completed with ease. This offline functionality not only enhances customer satisfaction but also drives sales, as it removes the barrier of needing a constant internet connection to engage with the brand.
PWAs boast a myriad of features that cater to the growing demands of the digital consumer. They load rapidly, even on unreliable internet connections, and can send push notifications to keep individuals informed and engaged. Furthermore, the ability to add a PWA to the home screen provides the convenience of an app without the need to download it from an app store, saving storage space on users' devices and bypassing the friction of app installation.
The adoption of progressive web applications also corresponds to the increasing trend of e-commerce in different sectors. As online shopping becomes more prevalent, covering everything from beverages and food to household essentials, progressive web applications offer an innovative way for businesses to stand out in a crowded digital marketplace. They are not only a tool for improving performance but a strategic asset that can help businesses connect with a wider audience, provide mobile-friendly content, and ultimately, contribute to the bottom line.
To sum up, PWA storefronts are not just a passing trend but a strategic choice for e-commerce businesses aiming to deliver a superior online shopping. They are a testament to innovation in the digital economy, allowing brands to make a significant impact on both their consumer reach and their sales performance.
Responsive Design
Progressive Web Applications are transforming the future of online retail by offering smooth shopping journeys on different devices. Thanks to adaptable layouts and CSS media queries, PWA storefronts dynamically reflow content to suit the screen size and orientation of desktops, tablets, and smartphones alike. By implementing a mobile-first design approach, PWAs prioritize content for users, ensuring the most critical elements are front and center, regardless of device. This level of responsiveness not only caters to consumer preferences but is also a step towards inclusivity, accommodating assistive technologies used by individuals with disabilities, as highlighted by the upcoming European Accessibility Act. Moreover, this approach is in line with consumer trends where a reliable and pleasant encounter is anticipated on every device, catering to the requirements of the 27% of Europeans with disabilities who view online shopping as essential.
Offline Functionality
Progressive Web Apps (PWA) are rapidly changing the e-commerce landscape, offering a bridge between the capabilities of native apps and the wide accessibility of web applications. A PWA's capability to operate without an internet connection is a crucial aspect, enabling customers to sustain their shopping journey offline. This offline mode isn't just a fallback; it's a strategic advantage. Customers can browse your catalog, add items to their cart, and prepare purchases while offline. When they reconnect, their actions are seamlessly synchronized, creating a frictionless experience akin to native apps.
Service Workers play a pivotal role in this offline functionality. These scripts run in the background, independent of the web page, and facilitate features such as intelligent caching and push notifications. Operating on a separate thread, they ensure security by requiring HTTPS and enhance performance by enabling fast loading, even under uncertain network conditions.
The impact is substantial. For example, Starbucks harnessed PWA technology for its ordering system, allowing customers to peruse menus and select items while offline, with the ability to finalize their orders upon reconnecting to the internet. Similarly, news applications like The New York Times offer offline reading, caching content in advance for later consumption.
These examples highlight the potential of progressive web applications to not only sustain but also enhance engagement, especially in the field of electronic commerce. The ability to continue interacting with an app irrespective of connectivity not only improves customer satisfaction but also drives conversions. With the growing integration of shopping features into social media platforms, which are widely used on mobile devices, the offline functionalities of progressive web applications (PWAs) gain more significance. This ensures that individuals can interact with content and products whenever they want, potentially extending the duration of in-app usage and improving the chances of making a purchase.
App-Like Experience
Progressive Web Apps (PWAs) are revolutionizing the way users interact with e-commerce platforms, seamlessly integrating the convenience of mobile applications with the reach of the web. With a PWA, customers can have an 'app-like' encounter directly in their browser, bypassing the need to download a traditional app from an app store. This new method not only makes it easy for shoppers to add the PWA to their home screen for fast, one-tap entry to a store but also guarantees that the encounter is rapid, captivating, and dependable, even in areas of low connectivity.
Take Starbucks' PWA, for example; it allows customers to peruse the menu, customize their orders, and add items to their cart without an internet connection. Upon reconnecting, they can swiftly complete their purchase. This offline capability offers a level of convenience that enhances the customer experience, driving engagement and potentially boosting sales. The capability to operate offline is a proof of the robust features of progressive web applications, which are created using web technologies but provide functionality similar to native applications.
The rise of progressive web applications represents a crucial change in web capabilities. Recent developments have made it feasible for any website to be transformed into a PWA, a step that even prominent platforms like YouTube have embraced by allowing users to 'install' their PWA directly from the browser. While web developers have long advocated for capabilities that allow web apps to rival native iOS applications, the movement towards Progressive Web Applications suggests a growing recognition of their value in providing competitive, mobile-friendly content to a wider audience.
The strategic implementation of progressive web applications can empower brands to connect with consumers in a more meaningful way, offering a blend of speed, convenience, and functionality that is increasingly sought after in the digital age. With the rising number of organizations relying on data analytics tools to enhance their product and marketing decisions, the integration of a PWA into an e-commerce strategy could well be the game-changer that sets a brand apart in a crowded marketplace.
Push Notifications
Progressive web applications offer a dynamic way to keep customers engaged through web push notifications. Unlike traditional applications, PWAs enable you to reach your audience instantly with updates even when they are not actively browsing your site. These notifications, which can include alerts about new products, special offers, or other important news, pop up directly on the individual's screen. This feature not only maintains the connection with your customer base but also significantly increases the likelihood of repeat visits and purchases.
Web push notifications operate through a combination of service workers, the Push API, and Notification API, ensuring messages reach individuals regardless of their engagement level at the moment. This technology has been shown to drive customer retention and enhance engagement, making it a powerful tool in the e-commerce landscape. In reality, data indicates that successful utilization of web push notifications can re-engage individuals and keep them updated, resulting in more devoted customers who are more likely to make purchases and share their encounters.
The influence of Progressive Web Applications is apparent in the triumphs of well-known companies. For example, Starbucks leveraged a PWA for its ordering system, which provided offline capabilities and seamless ordering without the need for a mobile app download. This method not only improved the user experience but also showed the potential of progressive web applications to transform how customers engage with online storefronts.
As online shopping continues to develop, integrating Progressive Web Applications into your digital approach could be the solution to differentiating yourself in a saturated market and nurturing lasting connections with your customers. By providing control and transparency in communications, progressive web applications help establish trust and ensure that your marketing efforts hit the right note at the right time.

Fast Loading Speed
Progressive web applications are transforming the manner in which consumers engage with e-commerce platforms. Crafted with velocity in focus, Progressive Web Applications guarantee that your customers encounter lightning-fast page loads, which is a crucial element in improving user experience and enabling seamless browsing through product catalogs. The immediacy of image loading is particularly crucial, as it directly influences a shopper's decision to stay engaged and proceed with a purchase. Achieving a balance between impressive visuals and fast loading times is a challenging endeavor that utilizes advanced techniques to showcase clear, rapidly-loading product images, promoting extended browsing and, ultimately, conversions. Retail Technology Review underscores the critical nature of website speed, citing potential losses of up to £28.4 billion due to slow loading times. In reality, a simple one-second delay can result in a notable decrease in conversion rates, further strengthening the argument for progressive web applications. Given that mobile-friendly sites are more likely to see return visits and sales, the adoption of progressive web applications by e-commerce businesses is not just a trend, but a strategic move towards future-proofing their online presence and maximizing profit potential.
Benefits of Using PWA Storefronts in E-commerce
Progressive Web Applications are more than just a trend in the e-commerce domain; they're a pivotal innovation that's reshaping the way consumers interact with brands. These applications combine the finest characteristics of web and mobile experiences, providing a smooth interface that's as easy to use and powerful as a native app, with the accessibility of a website. The significant impact of progressive web applications in e-commerce is evident through their ability to engage users with a mobile-friendly interface, even when offline, and their capacity to drive substantial traffic improvements, as demonstrated by case studies like Hardcover's impressive surge in Google search engine traffic after adopting progressive web application technology.
Progressive Web Applications provide the benefit of operating in full screen and can be added to the home screen, facilitating instant access similar to a native application. The development process of a PWA involves meticulous stages, including market research, setting business objectives, and specifying technical requirements, ensuring that the end product is tailored to meet the unique needs of an e-commerce strategy.
Big retail companies such as Walmart have utilized the potential of progressive web applications to develop captivating encounters like The Cultureverse, commemorating significant cultural events and improving consumer involvement through engaging features. 'Starbucks' implementation of a Progressive Web App for its ordering system demonstrates the offline capabilities of these web applications, enabling customers to browse the menu and choose items without an active internet connection, and then complete their order once connectivity is reestablished.
Indeed, the decision to convert an existing web application to a PWA involves weighing the pros and cons against native mobile apps. Nevertheless, the capability to distribute content rapidly, engage with a wider audience, and offer an improved customer encounter positions progressive web applications as a strategic option for e-commerce entities aiming to remain competitive and attentive to consumer demands.

Improved User Experience
Progressive Web Applications, which have garnered considerable interest in recent years, are more than just a fad in the e-commerce industry. They are pivotal in shaping the way consumers interact with brands, ensuring that online storefronts are not only accessible but also engaging across various devices. The fusion of web and mobile app functionality that progressive web applications provide results in a seamless interaction, characterized by swift loading times and dependable performance even in fluctuating network conditions.
The effect of Progressive Web Applications on the experience of individuals is apparent. With over 50% of global website traffic originating from mobile devices, the need for mobile-optimized solutions is no longer a suggestion but a necessity. Statistics show that mobile sites that load in two seconds or less witness a 15% higher conversion rate compared to the average. This is where Progressive Web Applications excel, as they are created to load rapidly, providing an average-looking site that functions perfectly, which individuals favor over visually superior but slower alternatives.
Furthermore, Progressive Web Applications have demonstrated their value in conversion rate optimization (CRO), a data-driven approach crucial for business expansion. As users request more efficient and user-friendly mobile encounters, progressive web applications deliver by offering a platform that not only attracts visitors but also encourages them to engage and convert. This is particularly crucial given that a superior mobile performance significantly increases the likelihood of repeat business from B2B buyers and promotes user retention.
The recent advancements in the PWA field, with significant technology companies making it possible to install progressive web applications on desktop computers, emphasize the growing influence of these applications. By embracing progressive web apps, online storefronts can leverage the opportunity to reach a broader audience, ensuring that their digital presence is prepared for the future and in line with consumer expectations for fast, dependable, and captivating online encounters.
It's clear that the adoption of PWA technology is more than just keeping up with the times; it's about creating a competitive edge by enhancing customer satisfaction, bolstering engagement, and ultimately, driving higher conversion rates. The success stories of businesses that have integrated progressive web applications into their e-commerce strategy serve as a testament to their transformative potential, making them an indispensable tool for any forward-thinking online storefront.
Increased Conversion Rates
The emergence of Progressive Web Applications has brought about a new era for e-commerce storefronts, combining web and mobile app functionalities to create a unified experience. The app-like interface, immediate loading times, and the capability for offline browsing are not just enhancing user engagement but are also driving conversion rates upward. Calculating these rates is straightforward: by dividing the number of conversions by the total visitor count and multiplying by 100, businesses can quantify their success in percentages. For instance, if an e-commerce store has 100 conversions from 5,000 visitors, their conversion rate stands at 2%. However, precision is key, as comparing inconsistent data sets can lead to inaccurate conclusions.
Real-life instances demonstrate the effect of progressive web applications. Starbucks, for example, saw immediate benefits after implementing a PWA for its ordering system, which provided an offline mode enabling customers to peruse the menu and select items without internet connectivity. Upon reconnection, customers could seamlessly complete their transactions. In the same way, during the Amazon Great Indian Festival sale, the platform probably utilized its PWA capabilities to guarantee fast navigation and uninterrupted shopping, even under high traffic conditions, thus taking advantage of the festive increase in consumer spending.
Essentially, progressive web applications are not only focused on developing a mobile-friendly platform but also on revolutionizing the e-commerce industry by providing an exceptional customer journey that results in measurable business benefits. By benchmarking against industry averages and continuously refining their digital strategy, businesses can aim to surpass the norm and achieve conversion rates that place them among the top echelon of e-commerce performers.
Reduced Development and Maintenance Costs
Opting for a Progressive Web App (PWA) storefront can streamline operations and reduce costs, especially when compared to the development and maintenance of native applications for various platforms. Not only are Progressive Web Apps (PWAs) cost-effective, they also incorporate a mixture of the top characteristics from web and mobile applications, guaranteeing a smooth experience for individuals irrespective of the device. They are built with progressive enhancement in mind, meaning they function perfectly on any device, from desktops to tablets and smartphones, adapting smoothly to different screen sizes and resolutions.
One of the hallmark advantages of PWAs is their capability to operate offline or in low-network conditions. This is a significant advantage for individuals who may not always have access to high-speed internet, providing them with uninterrupted access to your content. A PWA is basically a web app that has been improved to provide a native-like feel, including the ability to be installed on home screens and run in full screen mode, making them easily accessible and user-friendly.
Moreover, the development process of a PWA is quite structured, starting from in-depth research and setting business objectives, moving on to technical requirements, and deciding whether to build a website, PWA, native app, or develop a solution that spans multiple platforms. This process ensures that the end product is tailored to meet the specific needs of the business and its customers.
In terms of maintenance, a single PWA storefront simplifies updates and management, eliminating the need to address these aspects across multiple native apps. This not only saves time and resources but also guarantees a consistent encounter for all users, which is increasingly important in today's digital landscape where user satisfaction is paramount. As the internet continues to develop, progressive web apps symbolize a clever option for businesses seeking to connect with a wider audience and deliver mobile-friendly content without the challenges of handling distinct applications for various operating systems.

SEO Advantages of PWA Storefronts in E-commerce
Progressive Web Apps (PWA) are more than just the latest trend; they present a valuable opportunity for e-commerce sites to enhance their online presence. By adopting PWA technology, e-commerce platforms can seamlessly integrate their online and offline channels, creating a cohesive ecosystem that resonates with the modern consumer's shopping habits. This approach has been successfully implemented by Europe's largest electronics retailer, MediaMarkt, which has noticed a shift in customer behavior towards more online research before making in-store purchases.
Progressive Web Applications offer significant SEO advantages by providing a mobile-friendly experience that aligns with Google's user-centric optimization. They enable features such as full-screen browsing and offline functionality, potentially increasing engagement and reducing bounce rates. Furthermore, Progressive Web Applications can be directly installed onto the home screen of individuals, avoiding the requirement for an application store and promoting increased direct engagements with the brand.
Incorporating user-generated content (UGC) and user reviews into PWA storefronts can further enhance trust and SEO. These elements not only foster confidence in potential customers but also contribute to a richer, more detailed content offering that can improve search engine rankings.
As search marketing continues to evolve, understanding and leveraging clicks through rates (CTR) remains essential. Google Search's environment presents various types of results, and knowing which ones garner the most clicks can inform a more effective marketing strategy. Progressive Web Applications can play a crucial role in this by enhancing visibility and organic search rankings, ultimately resulting in a higher click-through rate and more traffic for e-commerce sites.
In conclusion, through the adoption of PWA storefronts, e-commerce businesses can leverage their SEO advantages, establish a stronger bond with their audience, and deliver an exceptional shopping journey that fulfills the demands of modern consumers.
Improved Page Speed
Progressive Web Apps (PWA) are more than just the latest trend; they're a revolutionary approach to web development that combines the best of web and mobile app features. One crucial feature of Progressive Web Applications is their outstanding loading speeds, which is of utmost significance to search engines and individuals alike. By leveraging contemporary web capabilities to provide a mobile application-like performance, Progressive Web Applications guarantee excellent functionality on multiple platforms and devices, ranging from computers to mobile phones.
In the realm of search engine optimization (SEO), website speed is a critical ranking factor. Search engines prioritize delivering a seamless experience, which includes rapidly loading web pages. The faster a website loads, the more likely it is to be ranked favorably by search engines, leading to enhanced visibility and increased traffic. Progressive web applications (PWAs) enhance this by providing rapid interactions and navigations without the exasperating waiting periods, which can enhance the overall performance of the site and satisfaction of the users.
Additionally, PWAs are equipped with offline capabilities, enabling individuals to access content in low-network conditions or even when completely disconnected. This functionality not only improves the user's interaction but also reinforces the dependability of a website, allowing it to be accessible at any given moment.
As website owners aim to climb the search rankings, adopting PWA technology is a strategic move. They not only offer a reliable and captivating interface, but they also cater to the practical requirements of performance optimization, a vital element of SEO tactic. With Google's algorithms emphasizing speed and user experience, and given that Google accounts for the majority of searches in North America, integrating PWA features into a website's design is a forward-thinking choice for any business looking to thrive in the digital marketplace.
Mobile-Friendly Design
With the significance of mobile optimization more crucial than ever, embracing Progressive Web Applications for e-commerce storefronts has become a game-changer. These apps are not only responsive and mobile-friendly by design but also play a pivotal role in mobile-first indexing strategies. Search engines are now prioritizing websites that perform exceptionally on mobile devices, and PWAs fit the bill perfectly. This shift towards mobile-first indexing means that by adopting PWA technology, e-commerce platforms can significantly enhance their organic visibility in mobile search results. Recognizing the preference for speed and functionality over aesthetics, a PWA's fast loading times are a key factor in not just attracting but retaining customers. Statistics show that more than 50% of internet traffic now comes from mobile devices, and the rapid loading and captivating nature of a PWA directly appeals to this expanding demographic. Furthermore, the conversion rates for mobile sites that load in two seconds or less are 15% higher than the average, highlighting the direct impact of speed on e-commerce success. As mobile customer satisfaction continues to dictate the future of online shopping, investing in a PWA storefront could be the strategic advantage that sets an e-commerce business apart.

Enhanced User Engagement
Progressive Web Applications are more than a passing fad; they're changing the way individuals engage with e-commerce sites. By providing a mobile application-like feel with functionalities such as push alerts and home screen shortcuts, these progressive web applications encourage individuals to interact more extensively with a platform. Importantly, their capability to function without an internet connection or in low network conditions via service workers greatly enhances the experience of individuals. For instance, Starbucks' PWA allows customers to explore menus and fill their carts even without connectivity, streamlining the ordering process once they're back online.
As we move into an increasingly mobile-centric world, the importance of seamless, responsive, and engaging digital storefronts cannot be overstated. Progressive Web Applications respond to this demand by offering consistent performance across devices, which is essential for retaining and satisfying users. Moreover, the technical decisions made in implementing progressive web applications can result in significant enhancements in search engine visibility. For example, the online platform Hardcover saw a marked increase in clicks from search traffic after shifting to a PWA, demonstrating the positive impact on search engine rankings.
These enhancements signal to search engines that the content provided is not only valuable but also accessible, leading to better online discoverability. Companies that utilize Progressive Web Apps (PWAs) are establishing themselves as leaders in e-commerce advancement, utilizing the advantages of both web and mobile app functionalities to provide exceptional customer interactions.
Case Studies: Successful Implementation of PWA Storefronts in E-commerce
The realm of e-commerce is witnessing a transformative shift with the integration of Progressive Web Apps (PWAs), which combine the best of web and mobile app features. These robust storefront solutions are crafted to boost performance and elevate the user journey, making them a strategic asset for online retailers.
Take Starbucks, for instance. By adopting a PWA for their ordering system, Starbucks has been able to offer customers functionality beyond what a typical website provides. Customers can now peruse the menu, customize their orders, and add items to their cart without an internet connection, courtesy of the PWA's offline capabilities. The result? A flawless process that smoothly transitions from offline browsing to completing orders once connectivity is restored.
This is just a snapshot of how Progressive Web Applications are reshaping the e-commerce landscape. As more companies adopt this technology, they are realizing the immense potential of progressive web applications to reach a broader range of customers, provide mobile-friendly content, and ultimately, generate captivating shopping experiences that connect with consumers.
Company XYZ
After implementing a Progressive Web App (PWA) for their online storefront, Company XYZ, a distinguished fashion retailer, observed a remarkable 30% surge in conversion rates within the inaugural month. Leveraging the swift loading times and the ability to function offline, PWAs have empowered customers to engage in uninterrupted browsing and purchasing activities, fostering an upswing in sales. These applications, recognized for their capacity to enhance engagement on mobile platforms, have been instrumental in connecting brands with a wider range of consumers. The success of Company XYZ's PWA adoption highlights the technology's ability to transform e-commerce encounters, as demonstrated by the significant enhancement in conversion rates, a crucial measure in the e-commerce field. The company's journey to refine app performance has set a benchmark for the industry, demonstrating that with the right goals and dedication, substantial performance enhancements are achievable, leading to a direct impact on the bottom line.
Company ABC
When Company ABC, a purveyor of home decor, incorporated a Progressive Web App (PWA) into their e-commerce strategy, they witnessed a remarkable 50% decline in bounce rates. This shift can be attributed to the seamless, app-like interface of the PWA, which not only optimized for responsive design but also offered an offline mode, ensuring that customers could browse and shop with minimal disruption, even in areas of poor connectivity. The PWA's capability to generate a captivating user journey across different devices and platforms played a crucial part in capturing users' attention, which consequently motivated them to explore the site further and finalize their purchases. This is a compelling testament to the transformative impact that Progressive Web Applications can have on e-commerce, providing an immersive, consistent, and accessible shopping experience that resonates with today's consumers.
Developing and Maintaining a PWA Storefront
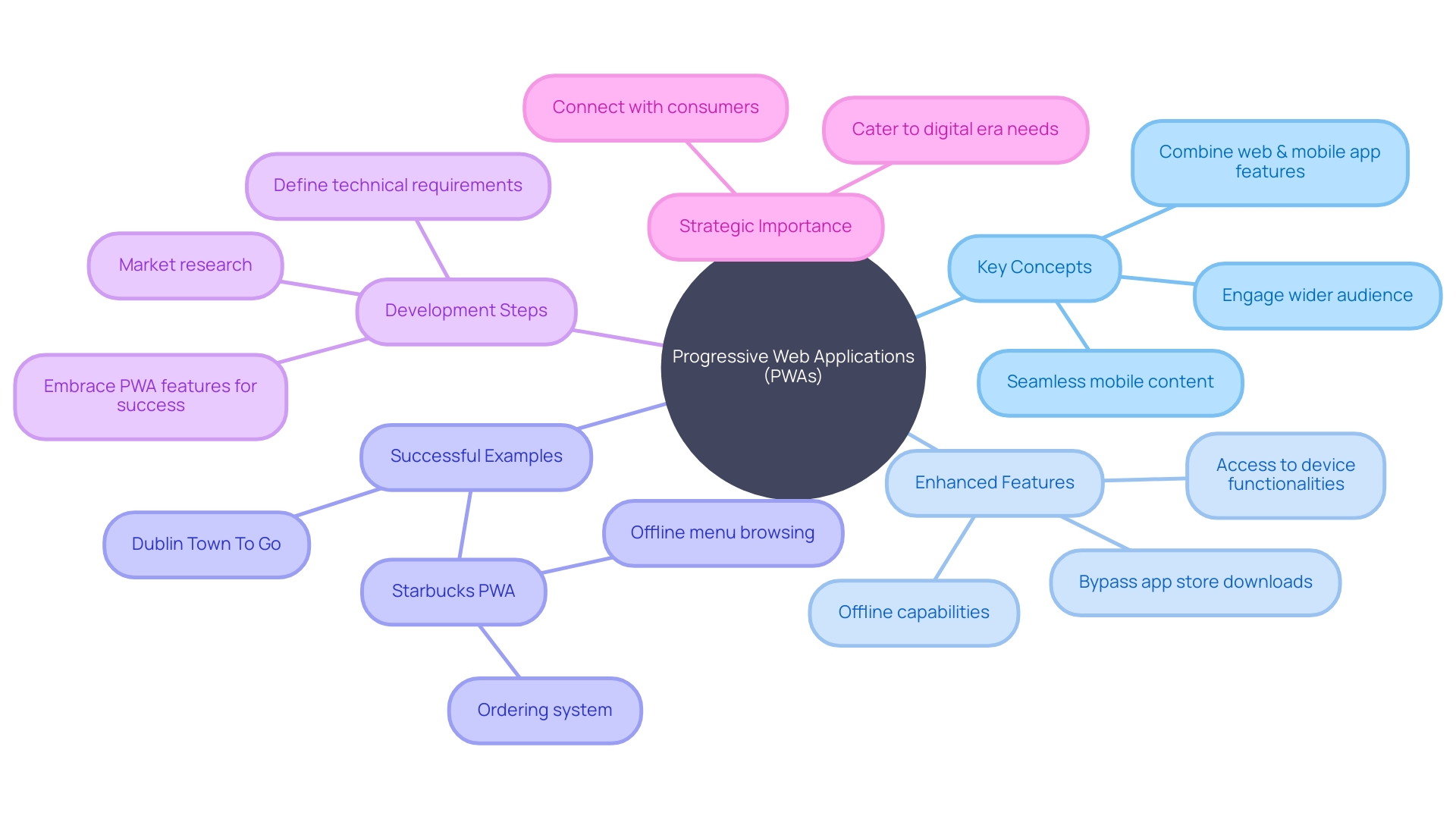
The combination of web and mobile app features in Progressive Web Applications is transforming the e-commerce scenery. As we enter 2024, progressive web applications are not just buzzworthy; they are essential for engaging with a wider audience and providing seamless mobile content. Imagine the delight in building your first PWA—it's akin to witnessing your child's inaugural steps. Progressive web applications now offer enhanced features such as access to device functionalities, offline capabilities, and the ability to bypass traditional app store downloads for a direct, application-like interaction.
Consider the pioneering Starbucks PWA; it elevates the coffee ordering process by allowing customers to select items and peruse menus offline, syncing orders as soon as connectivity resumes. Similarly, the innovative Dublin Town To Go store, integrating Zippin technology, offers a glimpse into the future of retail—a harmonious blend of convenience and speed, capturing purchases through sensors and cameras, all without the need for checkout lines.
Developing a PWA storefront entails meticulous planning and keen execution. Begin with market research to establish clear business objectives. Next, define your technical requirements, deciding whether to launch a website, PWA, native app, or a hybrid solution. By embracing PWA features such as progressive enhancement and offline capabilities, you position your storefront for success, ensuring a consistent and engaging experience across all devices.
In summary, as we navigate through 2024 and beyond, the adoption of PWAs is not just a trend but a strategic move for e-commerce entities aiming to connect with consumers on a deeper level, providing them with the convenience of app-like interactions paired with the reach of the web. The journey from conception to a fully operational PWA storefront is a thrilling adventure, laden with opportunities to captivate and cater to the ever-evolving needs of the digital consumer.

Choosing the Right Framework
Choosing the right PWA development framework is a critical decision that can significantly impact the efficiency and scalability of your e-commerce platform. With the rise of Progressive Web Apps, selecting a framework that offers ease of use, robust community support, and the ability to scale as your business grows is paramount.
React.js has emerged as one of the most popular JavaScript frameworks, offering a straightforward API and a rich ecosystem of reusable components. It's particularly suited to dynamic user interfaces and has the backing of a strong community. With the latest features like Hooks, React.js enables developers to manage state and side effects in functional components, making the development process smoother.
Angular, on the other hand, is known for providing a comprehensive development experience with a powerful suite of tools. It's an excellent choice if you're looking for a full-fledged framework that can handle everything from routing to state management out of the box. Angular's built-in features and strong typing with TypeScript can lead to more maintainable code.
Vue.js presents a compelling balance between React and Angular, with its gentle learning curve and an incrementally adoptable ecosystem. It's a pragmatic choice for teams looking to strike a balance between flexibility and structure. Vue.js also offers a reactive and composable data model that makes it simple to manage the application's state.
According to the 2023 Developer Ecosystem Survey, JavaScript remains the most-used programming language, with frameworks like React.js and Vue.js being particularly popular among developers. This popularity reflects the community's trust in these technologies, ensuring that you'll have access to a wealth of knowledge and resources.
Incorporating insights from real-world applications, such as the label system implemented for document management across US states, highlights the flexibility and adaptability of these frameworks. They can cater to specific, complex requirements while maintaining efficiency and productivity.
Ultimately, the decision between React, Angular, and Vue.js will depend on your team's expertise and the specific needs of your e-commerce platform. By carefully considering these factors, you can harness the complete potential of progressive web applications to build a robust, user-friendly digital storefront.
Implementing Core PWA Features
Progressive Web Applications are more than just a fad; they represent a fundamental change in the way individuals engage with brands on the internet. By merging the benefits of web and mobile applications, Progressive Web Apps provide a smooth, application-like feeling without the requirement for a conventional application download. To utilize the potential of progressive web applications for your online store, it's crucial to incorporate fundamental functionalities that enhance the overall browsing experience.
Service workers play a crucial role in enabling offline capabilities and background updates, ensuring that your storefront remains functional even in low-network conditions. This feature is crucial for maintaining user engagement and ensuring accessibility at all times.
The app shell architecture is another cornerstone of PWAs. It provides the basic structure of your app's UI, and, once loaded, it caches these elements to enable instant, reliable performance, similar to native apps. This leads to a faster, more responsive experience, which is particularly beneficial for e-commerce platforms where speed and convenience can significantly impact conversion rates.
Push notifications are a game-changer for engagement. They empower you to maintain active communication with your customers by sending timely updates, offers, and reminders directly to their devices. This direct line of communication can drive customer retention and increase sales opportunities.
Implementing these features can result in a more engaging and reliable PWA storefront, as seen in the case of Starbucks, which revolutionized its ordering system with a PWA. The coffee giant's PWA allows customers to browse menus and place orders offline, with the ability to complete transactions once connectivity is restored, showcasing the practical benefits of such features.
Acceptance of progressive web applications is increasing, as evidenced by the exponential increase in worldwide internet traffic. With the increasing demand for smooth online interactions, progressive web apps (PWAs) are a crucial investment for e-commerce platforms. Integrating these core features into your PWA storefront can help you connect with a wider audience, provide mobile-friendly content, and ultimately, drive business growth.
Testing and Optimization
Ensuring your Progressive Web App (PWA) storefront delivers a stellar user experience requires meticulous testing across the plethora of devices and browsers your customers use. The diverse ecosystem of browsers, devices, and versions poses a significant challenge, but it's crucial to tackle this to ensure your PWA's performance and compatibility are top-notch. As the digital landscape evolves, progressive web applications are becoming a cornerstone for brands to engage with their audience, providing mobile-friendly, responsive, and accessible content even in offline scenarios or low-network conditions.
Modern consumers expect nothing less than seamless, fast, and efficient interactions with online platforms, whether they're browsing, streaming, or shopping. Performance is crucial for the success of any digital application, and the same applies for progressive web applications. By focusing on performance testing, you can analyze and enhance your system's speed, scalability, and stability, thereby ensuring it can handle high volumes of requests and peak loads without buckling under pressure.
Real-world examples highlight the impact of optimized PWAs. For example, Starbucks' PWA ordering system enables customers to explore menus and make orders even without an internet connection, enhancing customer satisfaction and encouraging participation. This underscores the importance of a PWA that is not only fast but also reliable across all scenarios. Additionally, recent analyses of over 780 e-commerce websites have shed light on the critical need for quick interaction times and responsive pages, further emphasizing the importance of thorough performance optimization for your PWA storefront.
Regular Updates and Maintenance
To maximize the potential of your Progressive Web App (PWA) storefront, it's imperative to invest in ongoing updates and maintenance. This approach not only ensures optimal security but also keeps the PWA free from bugs and in sync with the latest web standards, which are critical for maintaining a competitive edge. Tracking performance metrics is an essential aspect of this process, as it offers valuable insights into how individuals engage with your PWA.
Progressive Web Applications (PWAs), such as the one that drives the webpage of the Aviation Weather Center, have transformed the way users interact with technology by blending the finest attributes of web and mobile applications. They excel in areas like progressive enhancement and offline capabilities, guaranteeing a consistent and dependable user journey across all devices and network conditions. These features are essential for brands looking to connect with a broader audience and offer mobile-friendly content, much like how Starbucks transformed its ordering system with a PWA, enhancing customer convenience even in offline mode.
The significance of maintaining progressive web applications up to date is emphasized by recent efforts from prominent companies. For example, Walmart, embracing the digital world, introduced an immersive metaverse project, showcasing the potential of well-maintained digital platforms to generate impactful consumer interactions. Likewise, Asda's commitment to hiring experienced retail technology professionals emphasizes the industry's emphasis on innovative digital tactics, further emphasizing the importance for businesses to prioritize their progressive web applications in the forefront of technological progress.
By regularly refining your PWA based on performance data and customer feedback, you position your e-commerce business at the cutting edge, much like industry giants who are consistently innovating to meet the ever-evolving demands of the digital marketplace.
Common Challenges and Solutions in PWA Development
Developing a Progressive Web App (PWA) storefront is an innovative approach to combine the best of web and native app features. However, the journey can be fraught with challenges. A well-known issue is determining the appropriate application type for your business goals. Should it be a standard website, a native app, or a PWA? Each choice comes with its unique set of requirements and benefits. As an example, progressive web apps enable users to have a native-like feel with full-screen features and the ability to work offline, greatly improving the user's interaction.
Research and meticulous planning are crucial in the PWA development process. You need to ensure your PWA is responsive and provides mobile-friendly content, as these are key attributes that define the success of a PWA. Retailers such as Walmart have utilized progressive web applications to build captivating customer interactions, as demonstrated by their Cultureverse initiative that commemorates the evolution of hip hop.
Moreover, the technical aspects of converting existing applications into PWAs can be complex. For instance, modifying a current React application into a PWA requires tasks such as improving its look and feel to resemble native applications, as well as integrating offline capability. The decision to go with a PWA versus a native app hinges on several factors, including the need for wider audience reach and the desire to offer superior mobile content without requiring users to download a traditional app.
In summary, while the process of creating a PWA storefront comes with its challenges, the rewards are tangible. A well-executed PWA can help connect with a wider audience and offer a rich, app-like feel on the web. With strategic planning, research, and the right technical approach, you can navigate these challenges and build a PWA that stands out in the digital landscape.
Cross-Browser Compatibility
Progressive Web Apps (PWAs) are transforming the e-commerce landscape by offering a smooth, app-like feel directly from the web browser. They are constructed using the most up-to-date web technologies and intended to operate on a variety of devices and browsers, guaranteeing a uniform outcome for all individuals. A key aspect of a PWA's allure is its offline capabilities, enabled by service workers that cache essential resources, allowing for uninterrupted interaction, even in low-network conditions.
When developing your PWA storefront, it's crucial to ensure cross-browser compatibility. This is not just about it working on the big names like Chrome, Firefox, Safari, and Edge, but also considering the diversity of browser versions and devices. Each browser has its rendering engine, which can interpret HTML, CSS, and JavaScript in subtly different ways. These differences can impact the display and behavior of your web app, making thorough testing a necessity. Conducting cross-browser compatibility tests helps to iron out any inconsistencies, ensuring that your PWA provides a uniform and engaging user experience, whether your customers are placing an order on a desktop at home or browsing on a mobile device while out and about.
The importance of this compatibility is underscored by the challenges faced in app stores, where developers grapple with rejections and stringent guidelines. Progressive Web Apps bypass these obstacles, providing direct installation from browsers with fewer clicks and comparable convenience. Furthermore, Progressive Web Applications comply with rigorous security protocols of web browsers, offering inherent security advantages over conventional applications. This, combined with their capability to provide robust features within the browser, makes progressive web applications an appealing choice for e-commerce businesses seeking to differentiate themselves in a saturated market.
Caching and Data Synchronization
With the majority of internet access happening through mobile devices, the importance of Progressive Web Applications has become essential. Essentially, web applications that work like native mobile apps offer a smooth interaction for users, along with the advantages of functioning on various devices and platforms. By utilizing local databases, progressive web applications provide fast data access and management capabilities, crucial for real-time responsiveness and offline access.
Positive Interfaces (UI) play a crucial role in these advancements, providing immediate visual response to inputs, even prior to backend procedures finishing, thereby improving the interaction and overall digital encounter. Service workers, the essential component of progressive web applications, facilitate offline capabilities, background synchronization, and push notifications, transforming the way individuals engage with web applications.
Implementing effective caching and data synchronization strategies is essential for maintaining a seamless PWA storefront. Service workers play a crucial role in this process by enabling offline access to resources. They are the magic behind the scenes, enabling background data syncing and updates, guaranteeing that individuals have a consistent experience regardless of their internet connectivity.
To fully leverage the advantages of progressive web applications, developers must adopt local databases such as IndexedDB, which offer the infrastructure for storing and managing data on users' devices. This is not merely about storing data; it's about creating a frontend optimized database stack that prioritizes application performance over data micromanagement.
As witnessed during the Google for Games Developer Summit, investments in tools that enhance engagement and business growth are at the forefront of technology advancements. Progressive Web Applications (PWAs) exemplify this dedication by providing developers with a framework for building captivating, dependable, and swiftly-loading applications that retain their audience.
Remember, the journey to mastering PWAs starts with a solid understanding of service workers and local databases. By harnessing the potential of these technologies, you can ensure that your PWA storefront delivers a robust and engaging user engagement, even in the face of fluctuating internet conditions.
User Onboarding and Education
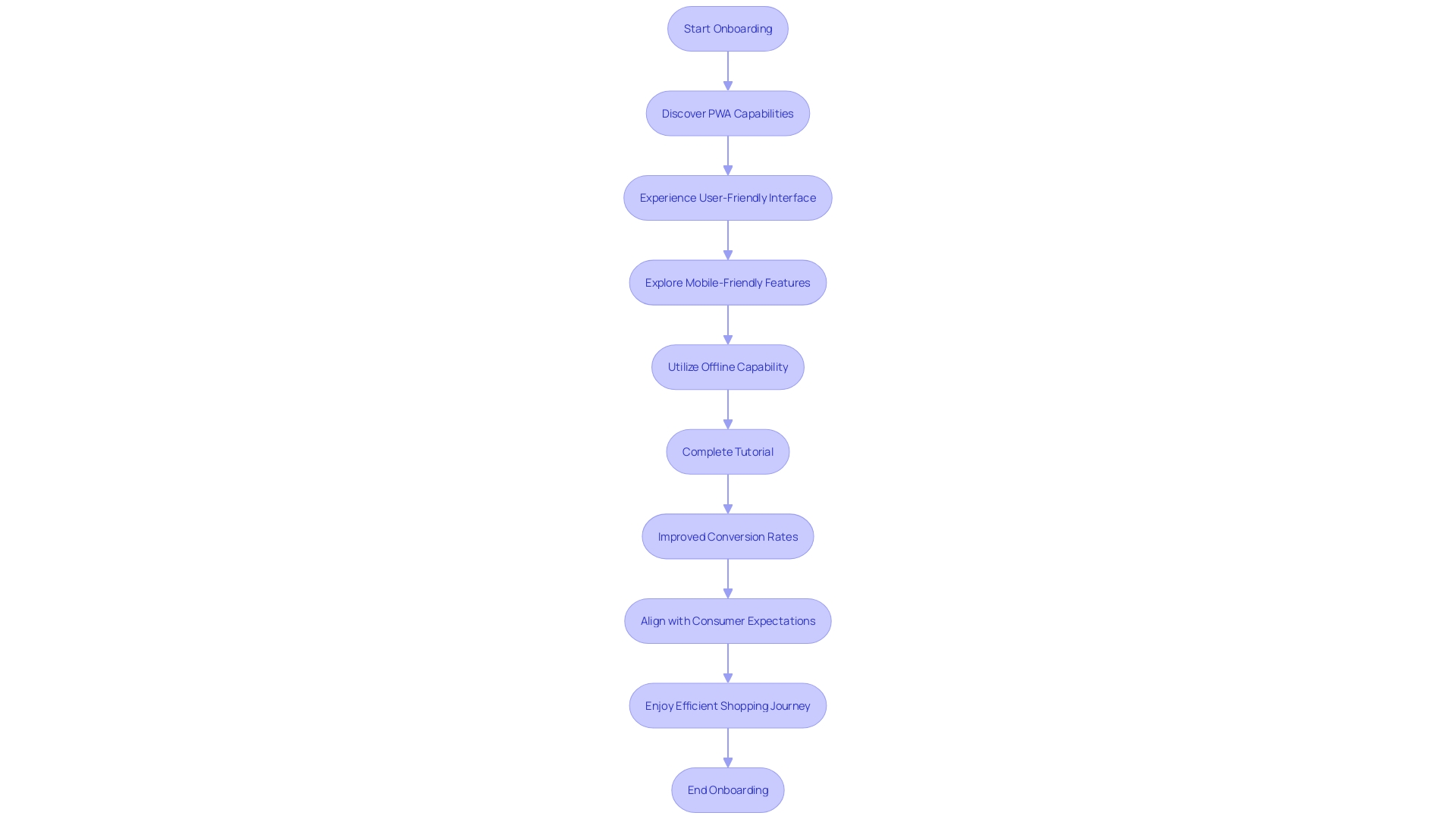
To enhance engagement and encourage adoption of your Progressive Web App (PWA) storefront, a well-executed onboarding process is essential. By offering straightforward, sequential guides, customers can easily navigate your PWA and discover its complete capabilities, resulting in a more fulfilling shopping journey. For example, Starbucks' PWA allows customers to peruse the menu and queue orders even without an internet connection. The offline capability, along with a user-friendly interface, has improved the customer journey, potentially boosting sales and customer devotion. Similarly, creating an onboarding experience that highlights the seamless, mobile-friendly nature of your PWA storefront can address common pain points in e-commerce. As statistics reveal, over 50% of consumers are discouraged from purchasing due to poor mobile UX, and a two-second reduction in website loading time can improve conversion rates by 15%. Hence, a comprehensive tutorial not only educates users on how to use the PWA but also emphasizes the speed and convenience it offers, aligning with consumer expectations for efficient, mobile-optimized shopping solutions.

Conclusion
In conclusion, PWAs are revolutionizing e-commerce by offering a seamless user experience that combines web and mobile features. They provide offline functionality, fast loading speeds, push notifications, and an app-like experience. By adopting PWAs, businesses can enhance engagement, increase conversions, and reach a wider audience.
Key features of PWA storefronts include responsive design, offline functionality, app-like experiences, push notifications, and fast loading speeds. These features cater to the demands of digital consumers and ensure a smooth shopping experience across devices and network conditions.
PWAs offer numerous benefits in e-commerce. They help businesses stand out in a crowded marketplace, provide mobile-friendly content, and connect with a broader audience. Successful case studies, like Starbucks' PWA ordering system, showcase the convenience and offline capabilities of PWAs.
They can increase engagement, drive sales, and improve conversion rates.
Choosing the right framework, like React.js, Angular, or Vue.js, is crucial for efficient development. Testing and optimization ensure performance and compatibility across devices and browsers. Regular updates and maintenance keep the PWA secure and aligned with web standards.
PWAs also offer SEO advantages, including mobile-friendliness, improved page speed, and enhanced user experience. They can improve search engine rankings, visibility, and click-through rates.
Despite the challenges in PWA development, the rewards are significant. A well-executed PWA can provide a rich user experience, connect with a wider audience, and enhance customer satisfaction.
In summary, embracing PWAs in e-commerce is a strategic choice to deliver superior online shopping experiences. By leveraging key features, optimizing performance, and staying up to date, businesses can drive engagement, increase conversions, and stay competitive in the digital marketplace.





