Introduction
Customizing your BigCommerce theme goes beyond surface-level changes. It's about creating a unique brand experience that resonates with your audience and sets you apart in the competitive e-commerce landscape. A well-designed website not only builds customer trust but also boosts conversion rates and encourages repeat business.
Mobile optimization is crucial, as over half of website traffic now comes from mobile devices. By prioritizing user experience and customizing your theme, you can create an immersive and memorable online store that represents your brand's narrative. In this article, we'll explore the benefits of customization, the tools available, and best practices to help you create a compelling and conversion-friendly website.
Get ready to take your BigCommerce store to the next level and captivate your customers from the moment they land on your site.
Why Customize Your BigCommerce Theme
Customizing a Bigcommerce theme is more than a superficial change; it's about creating a distinctive, cohesive brand experience that resonates with your audience. A prime example of this is Gothrider Coffee, a brand that has successfully differentiated itself in the crowded coffee market through a unique aesthetic. The founder, Phil Kyprianou, leveraged his digital marketing expertise to identify and fill a gap in the market, resulting in a product that's not just another dropshipping endeavor but a brand with a rebellious spirit.
In the realm of e-commerce, aesthetics are crucial. A well-designed website can significantly bolster customer trust and perception. For instance, Jeremiah Casey's sustainable ranching practices in Monterey County are not only about raising cattle but also about a commitment to holistic land stewardship. This ethos is reflected in the company's online presence, showcasing their values and attracting a customer base that shares similar principles.
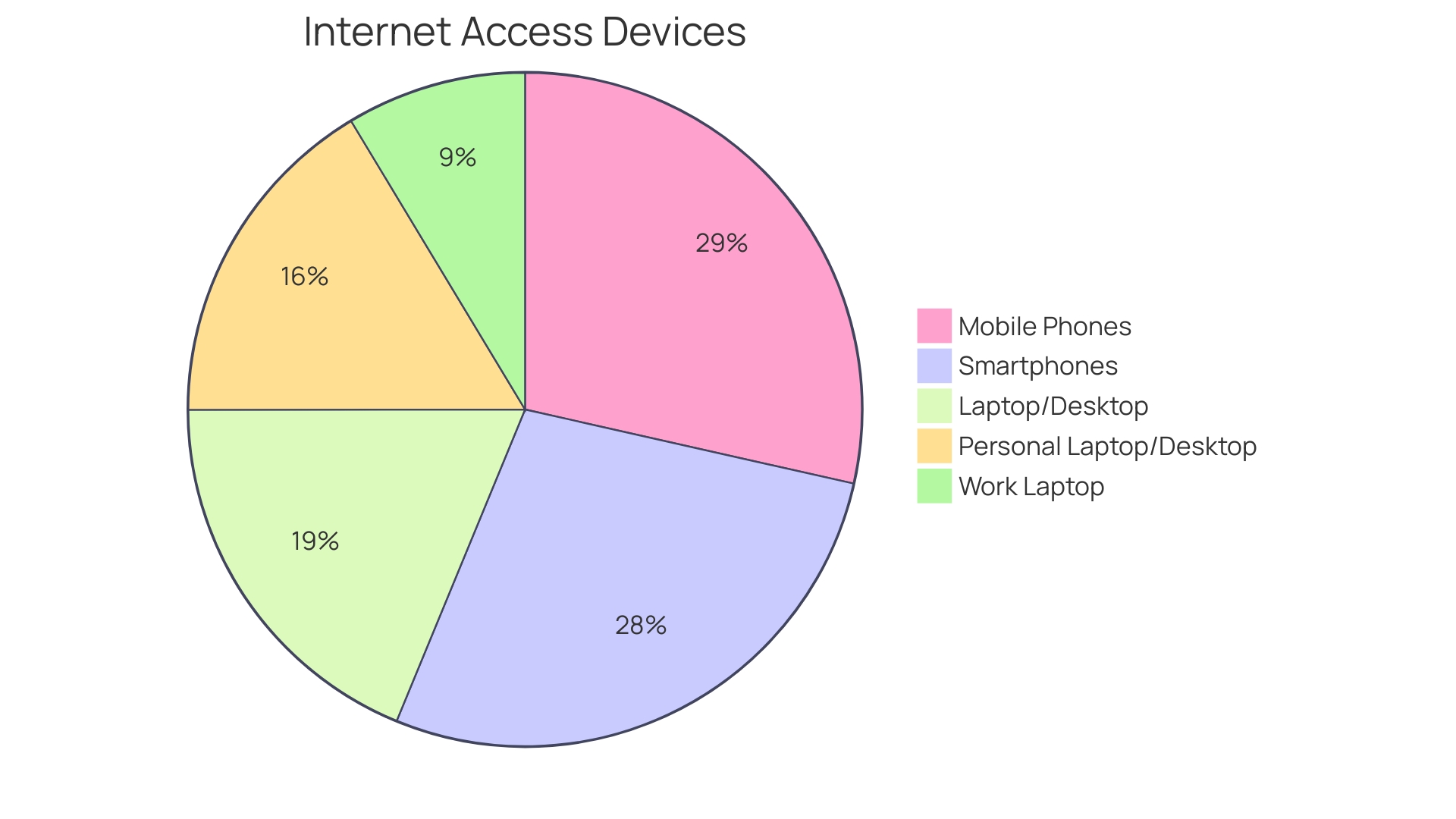
Moreover, the importance of mobile optimization cannot be overstated, as over half of website traffic now comes from mobile devices. A mobile-friendly site is not just about avoiding customer frustration; it's about capitalizing on the 74% of users who are more likely to return to such sites. This prioritization of user experience leads to higher conversion rates and increased likelihood of repeat business, with more than 90% of B2B buyers who have a superior mobile experience likely to repurchase from the same vendor.
As Senior Developer Advocate Katie Hoesley from Bigcommerce highlights, embracing digital commerce is essential for connecting with customers at every touchpoint. This includes creating an online store that's not only functional but also provides an end-to-end process that caters to users' preferences without requiring human assistance.
Remember, your online store is not just a transactional space; it's the digital embodiment of your brand. By customizing your Bigcommerce theme, you weave your brand's narrative into every aspect of your site, creating an immersive and memorable experience for your customers.

Using the Built-in Visual Editor (BigCommerce Page Builder)
Bigcommerce's Page Builder enhances your ability to personalize your e-commerce site efficiently. This intuitive tool leverages a drag-and-drop interface, enabling seamless alterations to content, layout, and overall aesthetics — coding skills not required. The real-time preview feature ensures that you can immediately visualize and fine-tune changes, optimizing the design process. Influenced by insights from industry professionals like Katie Hoesley and Georgia Hough, the Page Builder is part of Bigcommerce's commitment to improving the developer and designer experience on the platform. It embodies the company's digital commerce approach, which emphasizes a comprehensive and integrated transaction process from start to finish, aligning with the complete customer journey. Recent success stories, such as the launch of Brompton's foldable bicycle company on Bigcommerce, underscore the platform's capability to scale and adapt alongside growing businesses. The Page Builder is a testament to Bigcommerce's innovative spirit, reflecting a deep understanding of the nuances between ecommerce and digital commerce to better serve customers at every interaction point.
Logging in and Accessing the Page Builder
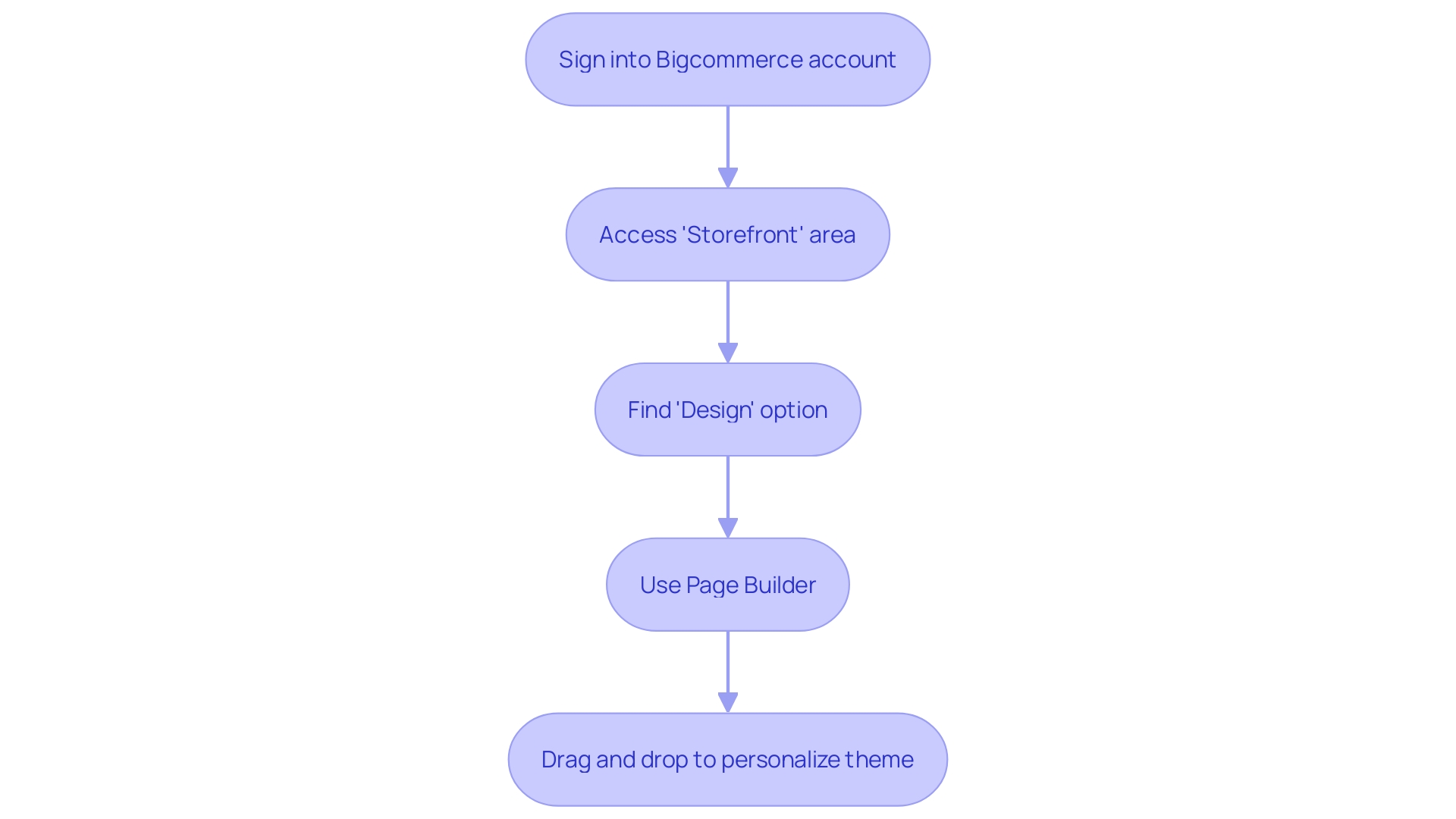
Bigcommerce's Page Builder is an intuitive tool that allows for seamless customization of your online storefront. To begin, sign into your Bigcommerce account and proceed to the 'Storefront' area within the control panel. Here, you'll find the 'Design' option which grants entry to the Page Builder. This is where the magic happens—drag and drop your way to a personalized theme that aligns with your brand's aesthetic and functional requirements.
With the Page Builder, the possibilities are boundless. You're equipped with a variety of widgets and design elements to craft a unique shopping experience that captures the essence of your brand. As a developer, you'll appreciate the Page Builder's parallels to the functionality of other robust platforms like Elementor for WordPress, renowned for their real-time editing and extensive widget selections. These tools have been pivotal for many, including Katie Hoesley, a Senior Developer Advocate at BigCommerce, who transitioned from an English major to a digital marketing expert and coder, underscoring the accessibility and power of such platforms.
In the vibrant and ever-evolving landscape of e-commerce, where festivals like Amazon's Great Indian Festival and Flipkart's entrepreneurial support showcase the sector's dynamism, Bigcommerce stands as a beacon for developers to create sterling, conversion-friendly themes. This is the era of swift, one-click checkouts and page builders are at the forefront, shaping the future of online shopping—one theme at a time.

Making Changes with the Page Builder
Bigcommerce's Page Builder provides an intuitive interface that streamlines the website customization process, empowering you with the flexibility to tailor your online store's look and feel. With a simple click, you can seamlessly edit elements like text, images, colors, and fonts to reflect your brand's identity. This visual editor eliminates the complexity of modifying the code, making it accessible for users of all skill levels.
For those seeking to inject additional flair into their site, Page Builder offers a plethora of elements such as banners, product grids, and videos. These features are designed to enhance the aesthetic appeal and engage visitors. By incorporating these elements, you can create a dynamic shopping experience that not only captivates but also encourages customers to explore your products.
By leveraging the capabilities of Page Builder, you can ensure that your website stands out in the competitive e-commerce landscape. It's a powerful ally for directors of e-commerce looking to elevate their online presence without getting bogged down in technical intricacies.
Previewing Changes on Different Devices
Enhancing the user experience is paramount in e-commerce, and Bigcommerce's Page Builder is a tool that does just that. It allows merchants to effortlessly preview their website's appearance across various devices, including desktops, tablets, and smartphones. This capability is crucial as it ensures that the website adapts responsively to different screen sizes, maintaining a consistent and engaging shopping experience for all users. It's not just about seeing your product images but presenting them in a way that's both appealing and fast-loading, striking a balance that can increase customer engagement and sales. With the rise of mobile commerce, evidenced by people spending an average of nearly four hours daily on their mobile devices, having a responsive website design is no longer optional but a necessity. Bigcommerce's Page Builder empowers you to create product landing pages that are not only visually appealing but also optimized for performance, ensuring that your digital storefront meets the evolving expectations of today's online shoppers.
Editing Theme Files for Advanced Customizations
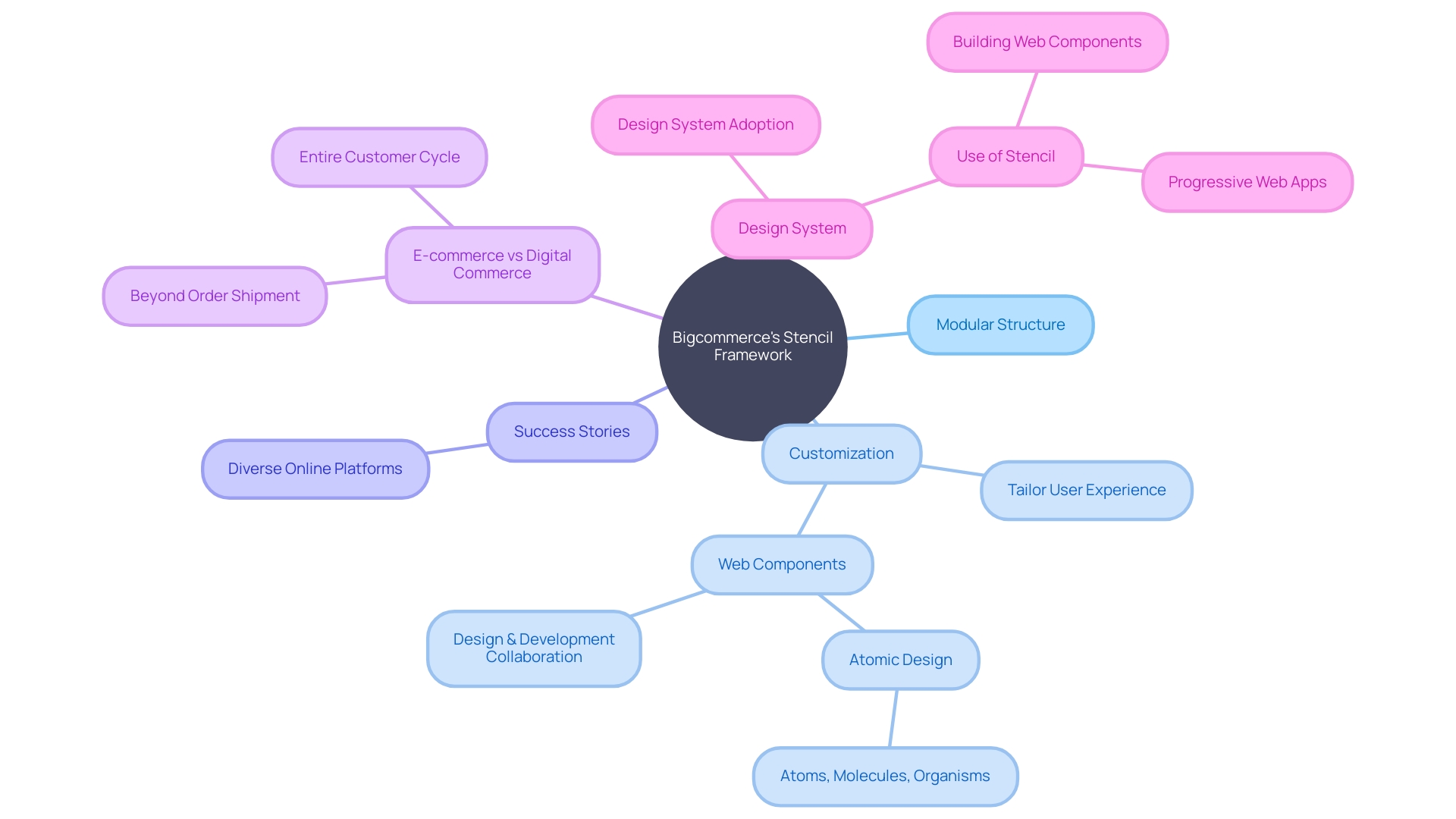
Harnessing the power of Bigcommerce's Stencil framework not only offers a stable foundation for your online store but also allows for sophisticated customization. The framework's modular structure is specifically designed to cater to those with coding expertise who seek to push the boundaries of website design and functionality.
By delving into the theme files, developers can meticulously tailor every aspect of the user experience. This level of detail is evident in the success stories of diverse online platforms, like the ZOTZ bikes that dominate both the rugged trails and the urban landscape, or the meticulously crafted, personalized artwork that captures cherished memories for a lifetime.
In the context of the robust e-commerce landscape, where giants like Amazon and Flipkart are continuously enhancing customer experiences with grand sales and supporting the rise of innovative entrepreneurs, the ability to fully customize an e-commerce site to meet specific needs and stand out in the market is invaluable.
Indeed, a deep understanding of Web Components and the principles of Atomic Design, as championed by experts like Brad Frost, is crucial. It allows for the creation of cohesive and scalable design systems that blend the creativity of UI/UX designers with the precision of front-end developers. Such collaboration is key to building a compelling online presence that resonates with consumers and thrives amidst intense competition.
As WordPress continues to evolve, offering a multitude of themes that shape the aesthetics and interactivity of countless websites, Bigcommerce's Stencil framework emerges as a potent tool for developers aiming to craft unique and engaging online shopping experiences. The result is a bespoke e-commerce platform that not only meets the demands of a discerning clientele but also reflects the dedication and innovation at the heart of today's digital marketplace.

Accessing and Editing Theme Files
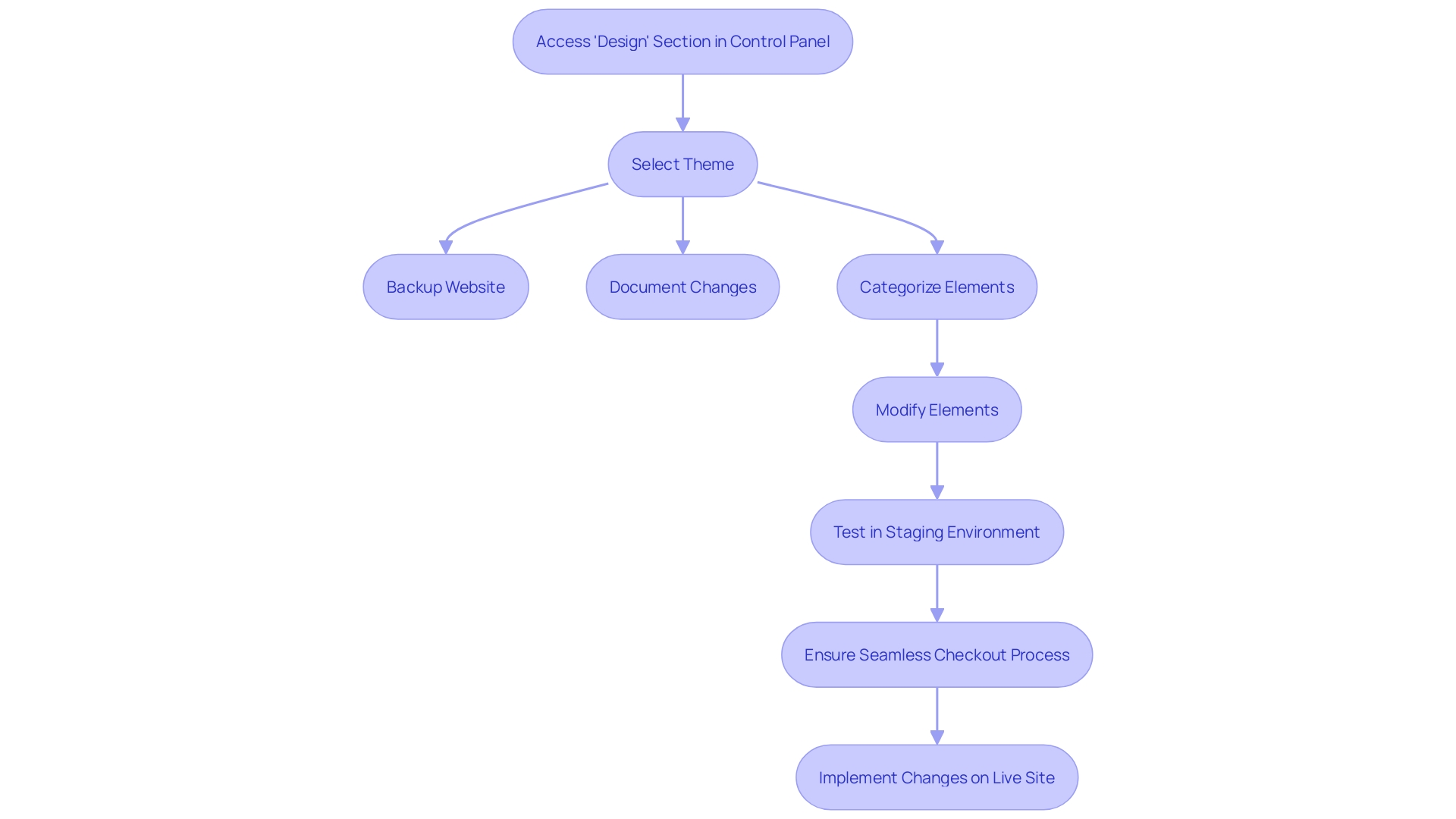
When customizing your e-commerce website's theme, particularly on platforms like Bigcommerce, it's crucial to understand the structure and organization of theme files. The process starts by heading to the 'Design' section within the control panel. Here, you'll find 'My Themes', which serves as the gateway to your collection of themes. Selecting a theme opens up the canvas for customization where the files are neatly categorized, making it simpler to pinpoint and modify specific elements.
Given the complexities of e-commerce, it's essential to approach website customization with a strategic mindset. Certified professionals and developers bring to the table a wealth of experience in creating responsive, tailor-made online stores that align with business needs and customer expectations. For instance, ensuring a seamless checkout process can significantly enhance the user experience, reduce cart abandonment, and ultimately boost sales.
Moreover, with the e-commerce landscape continuously evolving, it's important to stay informed about the latest trends and success stories. Sales events like Amazon's Great Indian Festival showcase the power of e-commerce to drive significant traffic and revenue. Similarly, platforms like WooCommerce, which recently streamlined its brand to 'Woo', demonstrate the importance of a strong, recognizable brand in the digital marketplace.
Before diving into theme customization, remember to back up your website. This safety net allows you to recover swiftly from any mishaps during the editing process. Also, documenting your changes and testing them in a staging environment can save you from potential pitfalls, ensuring that your live site remains unaffected as you enhance its functionality.
The journey of editing code in WordPress or any other content management system is made less daunting with the right preparation and expert insights. Whether it's tweaking HTML, CSS, or PHP, each step taken should contribute to crafting a more engaging and efficient online shopping experience for your customers.

Understanding the Theme File Structure
Grasping the nuances of Bigcommerce themes is akin to understanding a new language, where each directory and file plays a specific role in the website's overall design and functionality. Similar to the components of a well-structured novel, each directory within a theme houses distinct elements that orchestrate the visual and operational harmony of your e-commerce platform.
For instance, the templates directory is the backbone, providing a scaffold for page displays. It's here where the Header, Footer, and other essential parts come together to form a cohesive user experience. But it's not just about static design; it's about flexibility. With the ability to apply templates across various pages and posts, customization becomes intuitive through the Site Editor under the Appearance menu.
Diving deeper, patterns emerge as the motifs of our theme's narrative. They offer a repository of pre-designed sections—such as FAQs or testimonials—that can be seamlessly integrated into your pages, akin to selecting the perfect paragraph to complement a chapter. The Twenty Twenty-Four theme exemplifies this with its expansive pattern library, enabling swift assembly of full-page layouts for homepages, archives, and more.
In the era of Full Site Editing (FSE), it's essential to differentiate between classic and block themes. The latter, constructed from HTML, CSS, and PHP files, adhere to a standardized file structure. Core to a block theme are the 'index.php' and 'style.css' files—vital for WordPress to acknowledge the theme's existence.
Themes are not mere aesthetic choices; they embody the separation of content and design, allowing for visual alterations without impacting the website's content. This is evident in the global searches for 'WordPress,' which reflect its significance in today's digital landscape.
At the heart of a theme's development, a build process is often necessary. Whether you're minifying code or integrating with the '@WordPress/scripts' package, understanding the build process paves the way for more complex creations.
To ensure your theme is robust and functional, it's beneficial to explore numerous block themes within the WordPress directory. Witnessing the array of technologies and structures utilized by others can provide valuable insights into your own theme development journey.
As we approach the 20th anniversary of WordPress, the community's effort in contributing to this open-source platform has never been more vibrant. The adoption rate of new WordPress versions and the anticipation of future web trends like HTTP/3 are testaments to the platform's enduring relevance and influence in the online realm.

Editing Assets and Templates
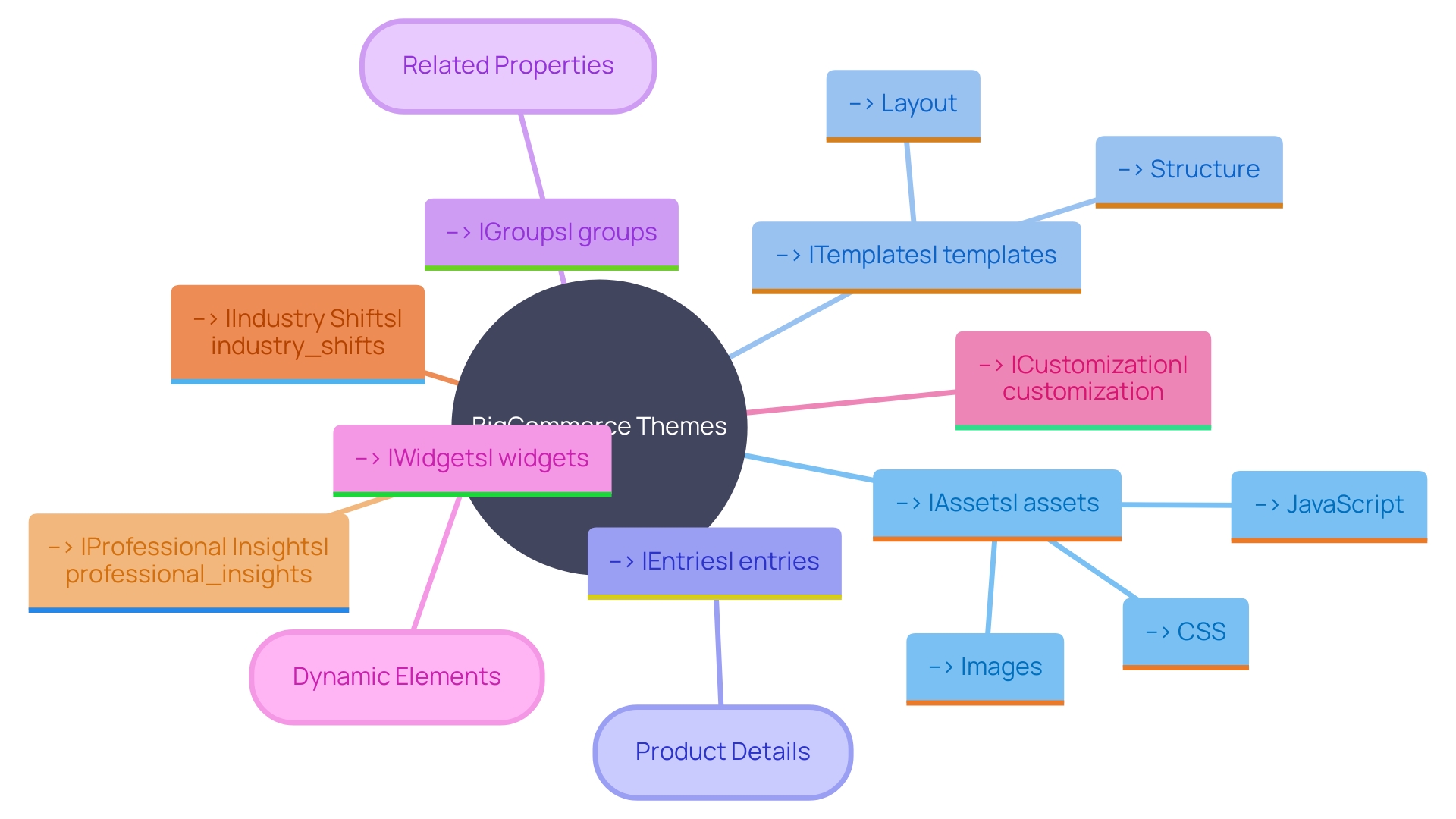
Bigcommerce themes are more than just a pretty face for your online store; they're a complex blend of assets and templates that work together to shape your customers' experience. Assets encompass the CSS, JavaScript, and images that dictate your site's aesthetic and interactivity. On the other hand, templates are the architectural blueprints determining the layout and structure of each page on your site.
Enhancing your website's appeal isn't just about slapping on high-quality images; it's about striking the perfect balance between visual fidelity and load times to ensure a swift and satisfying user experience. To achieve this, consider employing techniques that allow for crisp, yet speedily loading product visuals. This not only meets the initial expectations of shoppers but also encourages them to delve deeper into your product offerings and, more often than not, leads to purchases.
Templates in BigCommerce serve as the foundation, organizing essential product information like names, descriptions, prices, and images into a coherent layout. Entries then fill in the details, populating these templates with the specific content of each product, akin to individual blog posts. Groups help in tidying up by clustering related properties, which is particularly handy when laying out product specifications. Moreover, widgets are the spark that brings your content to life, with dynamic elements such as sliders, galleries, or forms adding interactivity to the customer’s shopping experience.
As you conceive the content for your online store, imagine the array of products, categories, and variations you'll showcase. In this context, the capacity to customize your theme is crucial. Whether it's tailoring the design to align with your brand or integrating new functional flourishes, the control is in your hands. However, remember that transforming a WordPress theme requires a methodical approach to avoid pitfalls. Always back up your site before tinkering with the theme, ensuring you can revert to safety should the need arise.
In the ever-evolving landscape of e-commerce, staying abreast of industry shifts is vital. Take, for instance, the recent rebranding to Woo, a nod to the colloquial name loyal customers have affectionately used for years. Such changes reflect the dynamic nature of digital commerce and the importance of maintaining a recognizable and streamlined brand presence across your platforms.
In the realm of front-end development for e-commerce, seasoned professionals have learned from both their accomplishments and the challenges they've encountered. By leveraging their insights into how front-end elements impact content management systems, you can steer clear of common obstacles and fine-tune your website's performance.
Ultimately, your BigCommerce theme is the canvas on which your brand's digital presence is painted. By mastering these elements and staying informed on the latest trends and expert experiences, you can craft a user experience that not only attracts but also retains customers long after their initial visit.

Using Stencil CLI for Advanced Customizations
Embracing the Stencil CLI tool for Bigcommerce theme customization is akin to adopting a design system for your e-commerce platform. Much like how design systems revolutionized the creation and maintenance of UI components across various digital products, Stencil CLI streamlines the customization process for developers. It enables the compilation and local previewing of changes, ensuring consistency and quality before going live. This iterative process not only increases speed and efficiency but also allows developers to focus on more strategic tasks, rather than getting bogged down by repetitive, manual adjustments. As the e-commerce landscape grows increasingly complex, tools like Stencil CLI become indispensable for managing the digital storefront with precision and agility.
Setting Up a Local Development Environment
To effectively work with Bigcommerce's Stencil CLI, it's crucial to establish a local development setup on your workstation. This setup is not just a prerequisite but a cornerstone to ensure that your theme development and testing are as seamless as possible. By harnessing tools like Node.js and Node Package Manager (npm), developers can easily manage code packages and dependencies, which are essential for compiling and running theme files efficiently.
When setting up your local environment, Docker emerges as a powerful ally. Docker containers provide a consistent and isolated environment for your application, mitigating the notorious 'it works on my machine' syndrome. This is particularly beneficial when you're aiming to collaborate with a team or preparing for a smooth deployment. Docker simplifies the process of creating and configuring a local development environment that's both Node.js and Python friendly. This aligns with the insights gleaned from various industry surveys, like the Docker State of Application Development Report, which highlights Docker's growing adoption and the value it offers to developers' workflows.
Additionally, the prevalence of embedded technologies like Raspberry Pi in the development community, as indicated by the Developer Survey, underscores the importance of versatile development environments that can cater to a broad spectrum of technologies and frameworks.
By following Bigcommerce's comprehensive documentation on setting up the local development environment, you'll be equipped with the knowledge to avoid common pitfalls and streamline your development process. This foundation empowers you to focus on creating customizable and high-performing Bigcommerce templates and themes, ultimately enhancing the e-commerce experience for users.
Making Your First Theme Customization
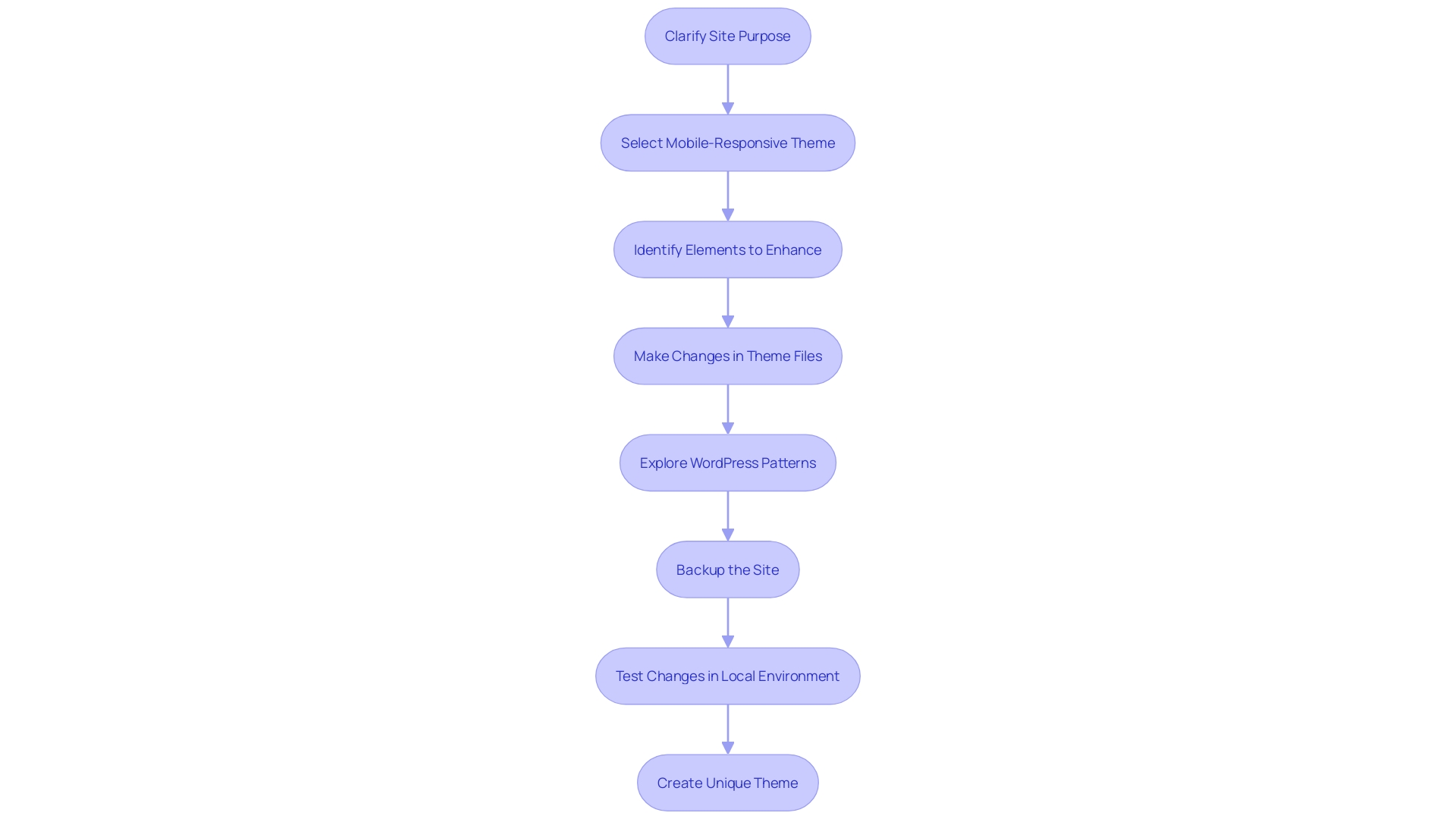
Embarking on the journey of customizing your WordPress theme can be likened to an artist facing a blank canvas. The possibilities are vast, but with a structured approach, your vision can come to life. Begin by clarifying the purpose of your site—whether it's a blog, a portfolio, or an online store, this will guide you to the most fitting themes. A mobile-responsive design is crucial; ensure the theme you select adapts seamlessly across devices.
Kickstart your customization by pinpointing the elements or features you'd like to enhance. Are you aiming for a sleek header, or is it the footer where your focus lies? Once identified, delve into the theme files, locate the relevant ones such as 'header.php' or 'style.css', and apply your changes. It's worthwhile to familiarize yourself with the theme's structure and to peruse the developer's guidelines for insights and best practices.
For those ready to dive deeper, WordPress offers a treasure trove of over 35 exquisite patterns, providing a flexible framework to construct pages without starting from scratch. From full-page patterns for specific templates to section-specific designs like FAQs and testimonials, there's a pattern for every need. The newly introduced Twenty Twenty-Four theme, released with WordPress 6.4, exemplifies this versatility, catering to a diverse array of websites.
A word of caution before you proceed: always back up your site. This safety net allows you to revert to a previous state if necessary. And while you may be eager to see your changes live, it's essential to test them in a local development environment first. By doing so, you ensure that your live site remains unblemished by unforeseen issues.
Remember, creating a theme that resonates with your brand is not just about aesthetics; it's about crafting an experience that is uniquely yours. So, let your creativity flow, and watch as your website transforms into a reflection of your vision.

Common Customizations and Best Practices
When refining your Bigcommerce storefront, consider the imperative balance between aesthetic appeal and technical performance. High-quality product imagery is essential—shoppers are eager to see what you offer, and compelling visuals can encourage further exploration and purchases. Optimizing these images for rapid loading is equally critical, ensuring that quality does not compromise speed. Responsive design is not just a trend but a necessity, as mobile devices account for a significant portion of web traffic. A website that adjusts seamlessly to different screen sizes enhances user experience and is more likely to retain visitors. Inclusion of trust signals, such as customer reviews and security badges, adds credibility, fostering consumer confidence that can lead to higher conversion rates. By focusing on these elements, you create a robust platform that is not only visually engaging but also performs efficiently, meeting the expectations of today's online shoppers.
Troubleshooting Common Issues
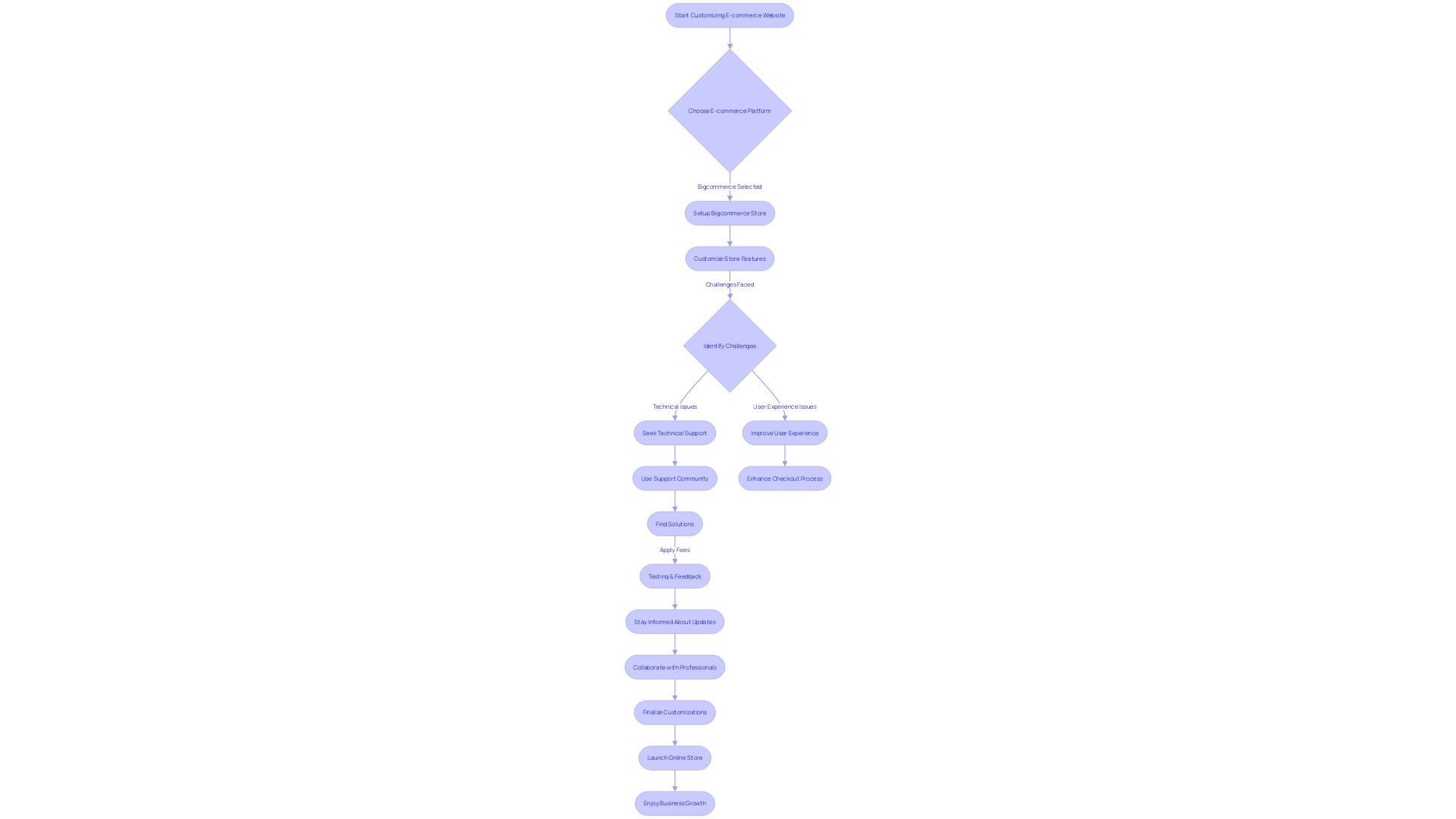
Customizing your e-commerce website can sometimes lead to unexpected challenges. It's essential to have the know-how to navigate these issues to maintain a seamless customization process. Bigcommerce offers a wealth of resources, including thorough documentation and a dynamic support community, that empower you to find solutions to common obstacles. Whether it's obscure pricing or the need for reassurance during the customization journey, the support community is there to lend a hand. With the expertise of professionals and insights from peers, you can troubleshoot effectively. Moreover, staying informed about the latest developments, such as new VS Code extensions or shared experiences of bug resolutions, can offer valuable perspectives that enrich your customization strategy. It's a collaborative effort to elevate your e-commerce presence, ensuring that your website not only stands out but also delivers an exceptional user experience, particularly in the critical checkout process.

Conclusion
Customizing your BigCommerce theme is crucial for creating a unique brand experience that sets you apart in the competitive e-commerce landscape. It not only builds customer trust but also boosts conversion rates and encourages repeat business. By prioritizing user experience and customizing your theme, you can create an immersive and memorable online store that represents your brand's narrative.
BigCommerce provides powerful tools like the Page Builder and Stencil framework for customization. The Page Builder allows seamless alterations to content, layout, and aesthetics with its drag-and-drop interface and real-time preview feature. The Stencil framework enables sophisticated customization, catering to developers with coding expertise who want to push the boundaries of website design and functionality.
Understanding the structure and organization of theme files is essential for effective customization. BigCommerce offers comprehensive documentation on accessing and editing theme files, empowering you to make strategic customizations while avoiding common pitfalls. Staying informed about industry trends and best practices is vital for creating a robust online store that meets the evolving expectations of today's online shoppers.
To strike a balance between aesthetic appeal and technical performance, focus on high-quality product imagery, responsive design, and trust signals like customer reviews and security badges. These elements contribute to an engaging user experience. In case of any challenges, BigCommerce provides resources and a supportive community to help you troubleshoot and find solutions.
By customizing your BigCommerce theme, you can create a distinctive and immersive brand experience that resonates with your audience. Take advantage of the available tools and best practices to elevate your online store, boost conversion rates, and cultivate repeat business. Embrace the power of customization and take your BigCommerce store to the next level.





