Introduction
In the fast-evolving digital landscape, web applications have emerged as a cornerstone of user engagement and business success. Unlike traditional websites that offer static content, these interactive platforms empower users to perform tasks, from managing accounts to making purchases, directly online. This shift is particularly critical for e-commerce businesses, where enhancing user experience can significantly impact key performance indicators such as retention rates and average order value.
With a wealth of data supporting the importance of speed and functionality, understanding the nuances of web application development—from architecture and frameworks to best practices and emerging trends—becomes essential for organizations looking to thrive in a competitive marketplace.
As the demand for high-performance applications grows, so too does the need for developers to navigate complexities and leverage innovative technologies that drive engagement and foster lasting customer relationships.
Understanding Web Applications: Definitions and Differences
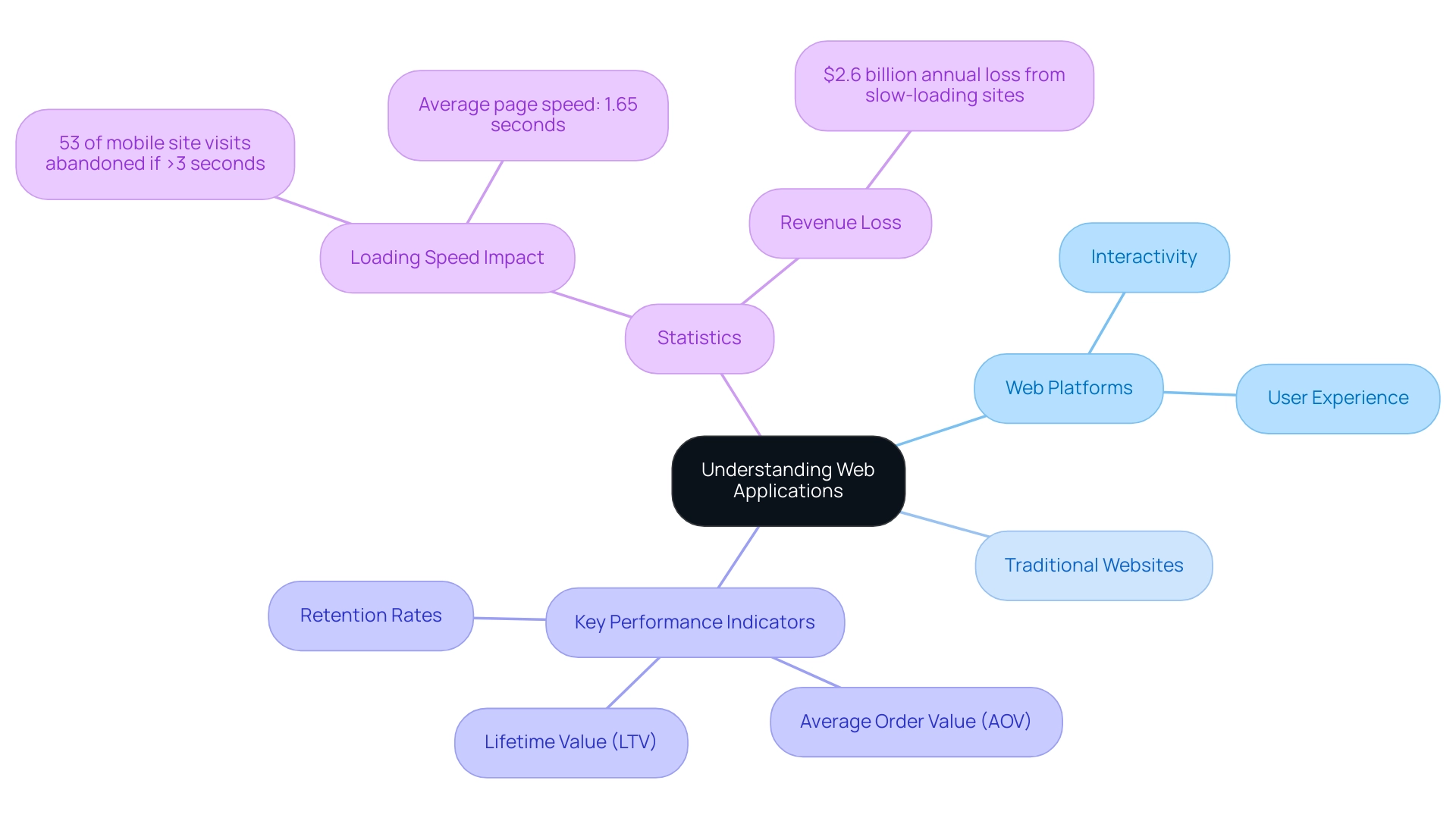
Web platforms signify a transformative evolution in digital technology, functioning as interactive programs that operate on a web server and are accessible via a web browser. In contrast to conventional websites, which generally provide unchanging content, web tools enhance interaction and data handling, providing a lively and practical experience. This distinction is essential for e-commerce businesses, particularly given our 20+ years of experience in building web applications that are tailored solutions, significantly enhancing critical KPIs for our clients, including:
- Retention rates
- Average Order Value (AOV)
- Lifetime Value (LTV)
For example, while a traditional website may simply inform individuals about a company's offerings, a web program enables them to perform tasks—such as buying products or managing accounts—directly online. This interactivity is essential in today's digital marketplace, as it fosters community value by aligning with individual needs and internal goals. Furthermore, statistics reveal that faster-loading websites significantly reduce bounce rates, with 53% of mobile site visits abandoned if pages exceed 3 seconds in load time.
In fact, the average page speed for sites on the first page of Google search results is just 1.65 seconds, according to Backlinko. Therefore, investing in web performance is essential, as slow-loading sites can result in an annual loss of $2.6 billion in sales. A case study titled 'Website Performance and User Experience' demonstrates that faster-loading websites are crucial for reducing bounce rates and increasing conversions.
As e-commerce keeps expanding, grasping the crucial role of online platforms in building web applications that improve client experience and boost conversions becomes essential, emphasizing the worth we deliver through our tested, customized e-commerce solutions that generate incremental revenue for our clients.

Exploring Web Application Architecture and Frameworks
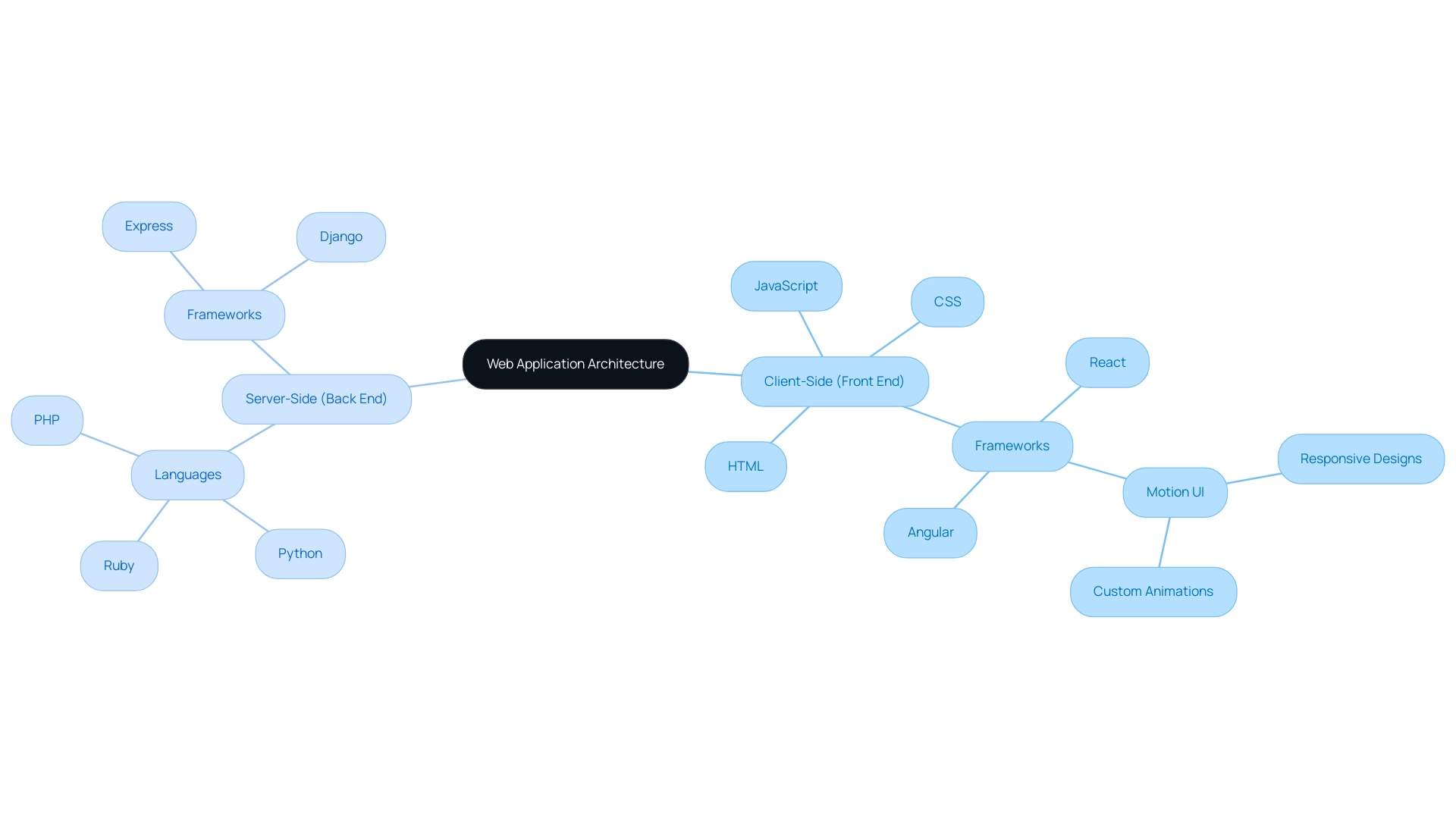
The architecture for building web applications is fundamentally structured around two core components: the client-side (front end) and the server-side (back end). The front end, which individuals interact with directly, is primarily developed using HTML, CSS, and JavaScript. This layer is essential for user experience, with frameworks like React and Angular playing a pivotal role in streamlining processes through their component-based architectures and powerful state management capabilities.
Notably, Google's monorepo, rumored to be over 80 terabytes in size, exemplifies the scale and complexity involved in modern web solutions, underscoring the need for robust architectural strategies. On the other hand, the back end is responsible for data processing, storage, and business logic, typically implemented in robust languages such as Python, Ruby, or PHP. Frameworks like Express for Node.js and Django for Python significantly enhance back-end processes, facilitating seamless data handling and security features.
As highlighted by a report from PwC, the AR and VR market is projected to reach $1.5 trillion by 2030, driven by technological advancements and increasing adoption across industries. This trend highlights the significance of embracing modern technologies in building web applications to guarantee high-performance software. Additionally, the case study of Motion UI illustrates how this front-end framework enables the creation of responsive web designs with custom animations, enhancing interaction and making UI design faster and simpler.
Understanding the interaction between these frameworks is essential for building web applications that are efficient and high-performance, meeting user expectations and industry standards.

The Web Application Development Process: A Step-by-Step Guide
-
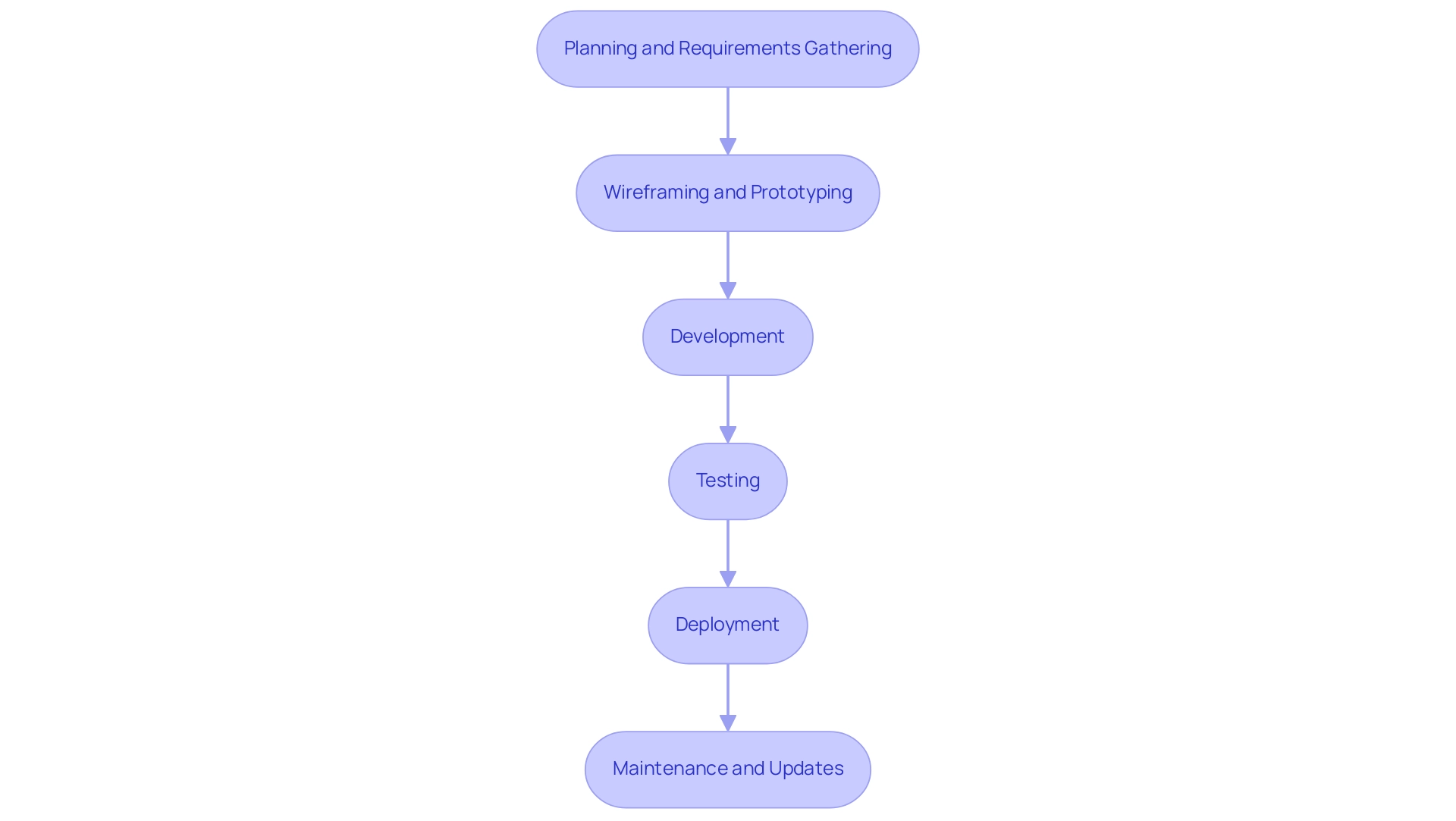
Planning and Requirements Gathering: The initial phase is critical for defining the application’s purpose, identifying the target audience, and outlining key features. A well-structured planning process lays the groundwork for successful building web applications. As Max insightfully notes,
Our whole existence (at least during work hours) is requirements gathering. This emphasizes the need for a clear understanding of client needs, which can significantly influence project outcomes. -
Wireframing and Prototyping: Creating wireframes is essential for visualizing the user interface, while prototypes allow for early testing of functionality and user experience. Successful wireframing and prototyping can lead to a more intuitive final product. Recent trends indicate that investing time in this phase can reduce complexities later in development.
-
With a clear plan in place, the development of building web applications begins, focusing on both front-end and back-end components. A typical team of four developers usually consists of two back-end specialists, one front-end programmer, and one designer proficient in HTML/CSS. This balanced approach facilitates a more cohesive development process for building web applications. For instance, a web tool like Trello, which can take around four months to develop, exemplifies the multiple roles that web platforms can fulfill.
-
Comprehensive testing is crucial in the process of building web applications to ensure the application operates seamlessly. This includes unit tests, integration tests, and acceptance testing. Implementing robust testing methodologies can prevent bugs and enhance client satisfaction, ultimately contributing to a stable and reliable application.
-
Deployment: Once the application has been thoroughly tested, deployment on a reliable and scalable web server is the next step. Ensuring that hosting solutions can manage traffic effectively is paramount for the successful launch of building web applications.
-
Maintenance and Updates: Post-launch, regular maintenance and updates are necessary to address bugs, enhance performance, and incorporate feedback. This iterative process helps keep the software relevant and functional for building web applications, adapting to changing user needs and technological advancements.
Comprehending the average time needed for each stage of web software creation in 2024 is vital for efficient project planning. Based on a case study regarding elements affecting website construction durations, the average hours required to create a website rely on three primary factors: business objectives, complexity of the concept, and the skill level of the team. By considering these factors, along with team capabilities, directors can better estimate project timelines and deliver successful web solutions.

Best Practices and Common Mistakes in Web Application Development
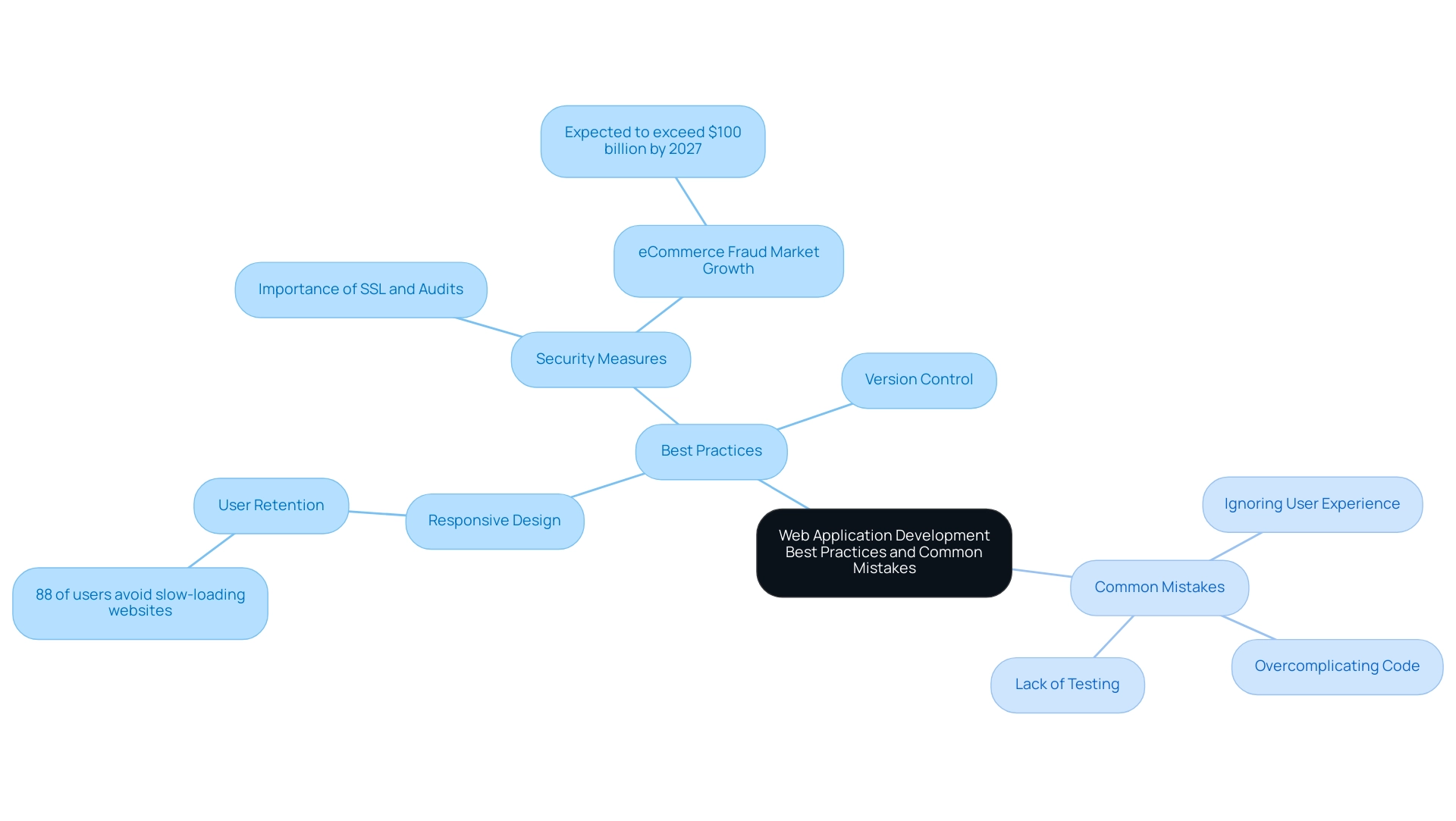
In the field of web software creation, following best practices is crucial for building web applications that are high-performance systems. Key practices include:
-
Version Control: Utilizing systems like Git is crucial for managing changes and facilitating collaboration among team members. This practice not only improves code management but also reduces risks linked to simultaneous changes.
-
Responsive Design: A mobile-friendly design is essential; ensuring that platforms adapt smoothly to different screen sizes is crucial, particularly given that 88% of individuals avoid returning to slow-loading websites, making performance a top priority.
-
Security Measures: Implementing strong security protocols, including SSL certificates, input validation, and regular security audits, is critical for protecting data and maintaining trust. As the eCommerce fraud detection and prevention market is anticipated to more than double, surpassing a value of $100 billion by 2027, it becomes crucial for developers building web applications to adopt best practices that enhance security and analytics capabilities in their software.
Conversely, common errors in web software creation can significantly hinder success:
-
Ignoring User Experience (UX): Neglecting UX can lead to frustrating experiences that drive users away. Engaging interfaces and intuitive navigation are critical for retention.
-
Lack of Testing: Failing to conduct thorough testing often results in undetected bugs that can severely impact system performance. Rigorous testing protocols should be established to ensure reliability.
-
Overcomplicating Code: Writing overly complex code can complicate future updates and hinder collaboration. Striving for clean, maintainable code is essential for long-term project sustainability when building web applications. It is very customizable and flexible. This underscores the importance of investing in established tools like analytics platforms over developing custom tracking solutions. A case study on the investment in analytics tools reveals that various platforms, such as Google Analytics and Omniture SiteCatalyst, provide significant returns when used effectively, compared to the challenges of developing proprietary solutions. Such tools not only streamline creation processes but also enhance security measures, which are increasingly vital in a rapidly evolving digital landscape. Furthermore, with 8.02% of web developers in the U.S. having attended DeVry University, it highlights the importance of education in equipping professionals with the necessary skills to navigate these challenges.

Future Trends in Web Application Development: What to Expect
The landscape of web application development is rapidly evolving, shaped by several pivotal trends that are crucial for developers to understand:
-
Progressive Web Applications (WAs): By merging the advantages of both web and mobile platforms, WAs significantly enhance user experience. They offer features such as quicker loading times and offline functionality, making them a preferred choice for businesses aiming to improve engagement and retention. Notably, companies like Netflix exemplify this trend by employing over 700 microservices to optimize various aspects of their service. As stated by Netflix, "You can see microservices in action in Netflix, which has over 700 of them to handle everything from streaming to billing to customer support," underscoring the effectiveness of modern web architectures.
-
Serverless Architectures: This innovative approach allows developers to concentrate on writing code rather than managing server infrastructure. By leveraging cloud services, organizations can streamline their development processes, resulting in faster deployments and reduced operational costs. This trend of building web applications is becoming increasingly attractive as businesses seek ways to enhance efficiency and scalability.
-
Artificial Intelligence and Machine Learning: The incorporation of AI and ML into online platforms is transforming how companies engage with individuals. These technologies enable personalized experiences, automate routine tasks, and enhance overall operational efficiency, thereby setting a new standard for user engagement. As the industry advances, the use of AI and ML is anticipated to grow, with forecasts suggesting significant adoption rates in 2024.
-
Enhanced Security Protocols: With the rise in cyber threats, it is imperative for developers to prioritize security in their software. Implementing robust security measures is not just a best practice; it’s a necessity in today’s digital environment. The investment in security protocols is reflected in the growing emphasis on secure coding practices, which are essential when building web applications and conducting regular audits.
-
User Experience (UX) Investment: It's important to note that an investment of $1 in User Experience (UX) yields a return of $100, highlighting the critical role that UX plays in web development. Prioritizing UX while building web applications can lead to improved customer satisfaction and retention.
-
Web Developer Salary Trends: The demand for skilled web developers is increasing, with the average annual salary for a web developer in the U.S. at $91,625. This trend indicates promising career prospects for developers focusing on building web applications that offer high performance.
Staying informed about these trends is essential for developers aiming to maintain a competitive edge and foster innovation in their projects.

Conclusion
Web applications are transforming digital engagement, serving as crucial tools for businesses to enhance user interaction and boost conversions. By differentiating themselves from traditional websites, these interactive platforms enable organizations to meet user needs and achieve key performance metrics. The importance of speed and functionality cannot be overstated, as even a few seconds can significantly impact user retention and sales.
Developers must understand the architecture and frameworks that underpin web applications. By focusing on both front-end and back-end technologies, they can create robust applications that deliver seamless user experiences. Adhering to best practices is essential to avoid common pitfalls that hinder performance and satisfaction.
As the field of web application development evolves, staying abreast of emerging trends—such as Progressive Web Applications and AI integration—is vital. These innovations not only enhance user engagement but also streamline operations and improve security. Prioritizing user experience and adopting modern development practices will empower businesses to build applications that meet current demands and adapt to future challenges.
In summary, the future of web applications lies in their ability to offer dynamic, user-centric experiences that drive business success. By emphasizing performance, security, and user engagement, organizations can harness the full potential of web applications, ensuring competitiveness in a rapidly digitalizing marketplace. Embracing these principles will foster innovation and cultivate lasting customer relationships, paving the way for sustained growth and success.





