Introduction
The significance of website load time in e-commerce cannot be overstated. A sluggish website not only hampers the user experience but also deters potential customers, leading them to seek alternatives. Statistics reveal that even a one-second delay in page load time can result in a 7% decline in conversions. For an e-commerce business generating $100,000 daily, this one-second delay could potentially translate into a whopping $2.5 million in lost sales annually. Consequently, optimizing website load time serves a dual purpose - enhancing user experience and bolstering revenue.
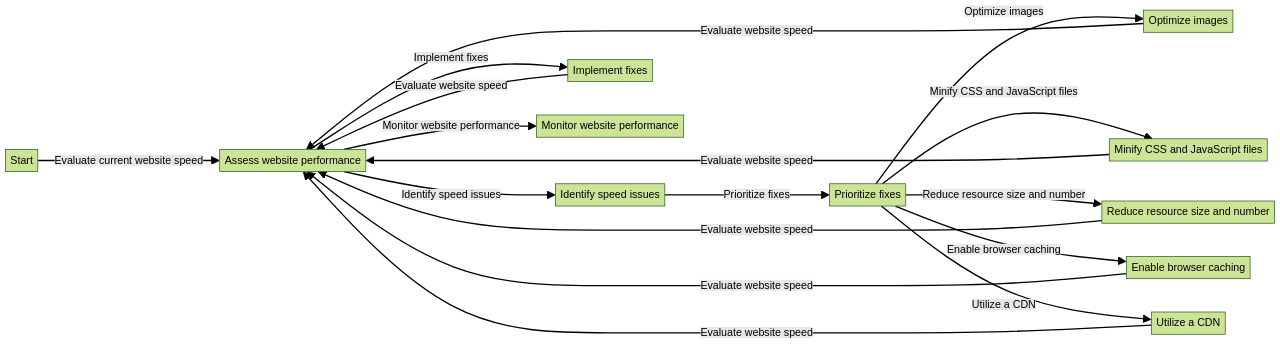
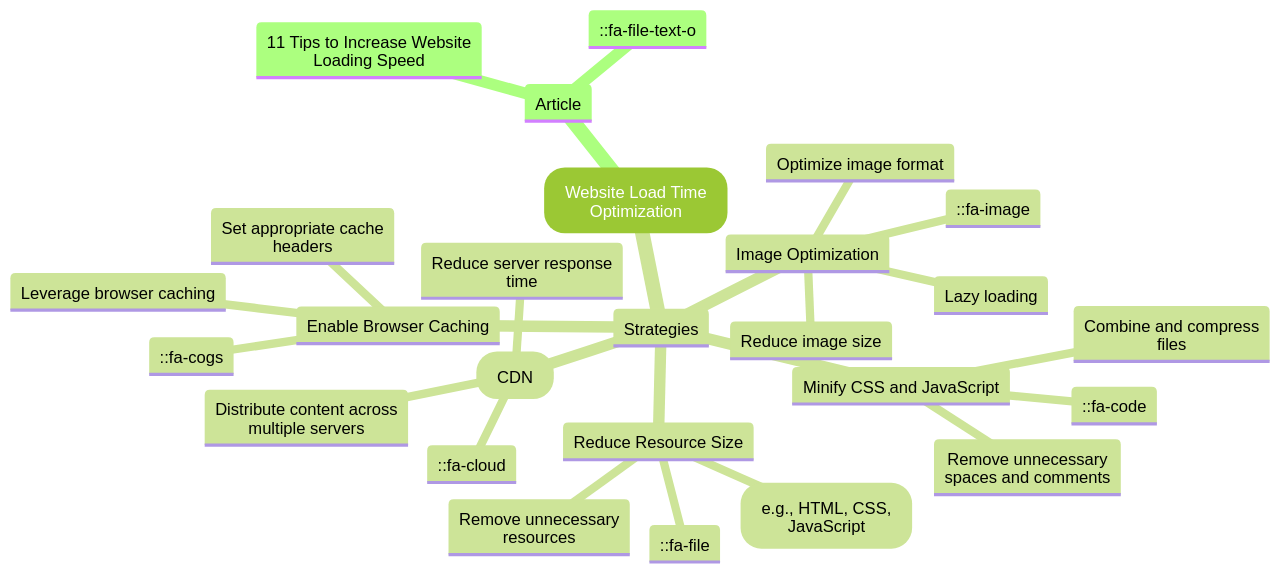
Multiple strategies can be employed to improve website load time. For instance, image optimization is a crucial first step. Compressing images without sacrificing their quality significantly reduces the file size, thereby enhancing loading speed. Furthermore, minifying CSS and JavaScript files by eliminating superfluous characters like whitespace and comments also decreases the file size, thereby improving parsing and execution time.
Another effective method to augment website load times is by reducing the size and number of resources loaded on the page, thereby minimizing the number of HTTP requests. This can be achieved by merging or compressing CSS and JavaScript files and optimizing images.
Additionally, enabling browser caching proves beneficial as it aids in storing static resources such as images, CSS, and JavaScript files in the visitor's browser, reducing server load and improving subsequent page loads.
Furthermore, the use of a content delivery network (CDN) can significantly enhance your website's load time. CDNs deliver your website's content from servers located nearer to your visitors, considerably reducing the distance and latency between the server and the visitor, resulting in faster loading times.
Prioritizing above-the-fold content and loading it first, while deferring the loading of non-critical elements, is another strategy that can be implemented. Lazy loading for images and videos can also boost performance by loading them only when they are visible on the screen.
Regular monitoring and optimizing your website's performance using tools like Google PageSpeed Insights or GTmetrix can help pinpoint specific areas for improvement. These tools provide comprehensive reports on various performance metrics, including load time, page size, and the number of requests made by a webpage.
It's also worth noting that website load time can be influenced by factors such as server response time, network latency, and the size and complexity of the webpage itself. Therefore, it's important to consider these factors when analyzing load time and to take appropriate measures to optimize website performance.
By implementing these strategies, businesses can optimize their website performance, resulting in faster page load times and an improved user experience. This could also lead to higher engagement levels, increased conversion rates, and ultimately, a boost in revenue.
1. Understanding the Impact of Website Load Time on E-commerce Sales
The significance of website load time in e-commerce cannot be overstated. A sluggish website not only hampers the user experience but also deters potential customers, leading them to seek alternatives.
Statistics reveal that even a one-second delay in page load time can result in a 7% decline in conversions. For an e-commerce business generating $100,000 daily, this one-second delay could potentially translate into a whopping $2.5 million in lost sales annually. Consequently, optimizing website load time serves a dual purpose - enhancing user experience and bolstering revenue.
Multiple strategies can be employed to improve website load time.

For instance, image optimization is a crucial first step. Compressing images without sacrificing their quality significantly reduces the file size, thereby enhancing loading speed. Furthermore, minifying CSS and JavaScript files by eliminating superfluous characters like whitespace and comments also decreases the file size, thereby improving parsing and execution time.
Another effective method to augment website load times is by reducing the size and number of resources loaded on the page, thereby minimizing the number of HTTP requests. This can be achieved by merging or compressing CSS and JavaScript files and optimizing images.
Additionally, enabling browser caching proves beneficial as it aids in storing static resources such as images, CSS, and JavaScript files in the visitor's browser, reducing server load and improving subsequent page loads.
Furthermore, the use of a content delivery network (CDN) can significantly enhance your website's load time.

CDNs deliver your website's content from servers located nearer to your visitors, considerably reducing the distance and latency between the server and the visitor, resulting in faster loading times.
Prioritizing above-the-fold content and loading it first, while deferring the loading of non-critical elements, is another strategy that can be implemented. Lazy loading for images and videos can also boost performance by loading them only when they are visible on the screen.
Regular monitoring and optimizing your website's performance using tools like Google PageSpeed Insights or GTmetrix can help pinpoint specific areas for improvement. These tools provide comprehensive reports on various performance metrics, including load time, page size, and the number of requests made by a webpage.
It's also worth noting that website load time can be influenced by factors such as server response time, network latency, and the size and complexity of the webpage itself. Therefore, it's important to consider these factors when analyzing load time and to take appropriate measures to optimize website performance.
By implementing these strategies, businesses can optimize their website performance, resulting in faster page load times and an improved user experience.
This could also lead to higher engagement levels, increased conversion rates, and ultimately, a boost in revenue.
2. Key Factors that Influence Website Loading Speed
Web performance optimization is vital for e-commerce businesses to ensure fast and smooth user experiences.

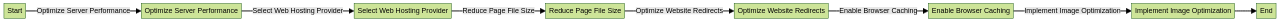
One of the key aspects to focus on is server performance. By streamlining the website's code and minimizing unnecessary scripts and plugins, server load can be decreased, and response time can be enhanced. Implementing cache mechanisms, such as content caching and browser caching, can also reduce the frequency of server requests, thus speeding up website loading times. Regular updates and appropriate configuration of server hardware and software can further boost performance.
Selecting the right web hosting provider is another critical factor for faster website loading times. A provider with reliable and fast servers, proximity to your target audience, responsive technical support, and flexible pricing and scalability options can significantly optimize your website's loading speed.
Page file size reduction can also enhance website loading speed. Techniques such as image optimization, minimizing the use of external scripts and stylesheets, combining multiple scripts and stylesheets into one file, enabling browser caching, and minifying HTML, CSS, and JavaScript files can be employed to achieve this.
Website redirects can impact loading speed, but optimization techniques like minimizing the number of redirects, using server-side redirects, avoiding redirect chains, optimizing the redirect code, and caching redirects can mitigate this impact.
Browser caching can be beneficial for website loading speed as it allows the browser to store certain files from a website on the user's device, reducing the amount of data that needs to be transferred and resulting in faster page load times.
Image optimization techniques, such as image compression, lazy loading, using the appropriate image file format, and resizing and cropping images, can significantly improve website loading speed.
Using Content Delivery Networks (CDNs) can offer numerous benefits for faster website loading. CDNs distribute website content across multiple servers in various locations, reducing the distance between the server and the user, handling high volumes of traffic efficiently, offering caching capabilities, and providing improved reliability and availability.
To identify areas of improvement in website loading speed, strategies like conducting a comprehensive website performance audit, utilizing website monitoring tools, and conducting user testing and gathering feedback can be beneficial.
Implementing effective optimization strategies can significantly improve website loading speed. Some common strategies include minimizing HTTP requests, implementing browser caching, compressing files, optimizing images, minifying code, using CDNs, prioritizing above-the-fold content, and enabling Gzip compression.
In conclusion, through careful analysis of their website performance and the implementation of targeted optimizations, e-commerce businesses can enhance their website loading speed, improve the overall user experience, and potentially increase conversion rates.
3. Practical Strategies to Improve Website Loading Speed for Better Conversion Rates
Enhancing the loading speed of a website is a critical aspect of improving conversion rates.
Key strategies include not only image and video optimization, but also reducing HTTP requests, server response times, and the effective use of caching and CDN.
For image and video optimization, consider compressing and resizing images through tools or plugins, which help to reduce file size without compromising quality. An essential aspect is to choose the correct file format for your content: JPEG for photographs, PNG for graphics with transparency, and MP4 or WebM for videos. Implementing lazy loading helps images and videos load only when visible to the user, reducing initial load time. Moreover, utilizing a CDN for storing and serving your content can significantly speed up loading times. Finally, consider optimizing video playback by using web-optimized formats and streaming services.
Reducing HTTP requests can be achieved by combining multiple CSS and JavaScript files into single files, which reduces the number of requests needed to fetch these assets. Image optimization and compression can decrease file sizes, reducing download times. Browser caching can store certain files locally, eliminating the need for repeated server fetches on subsequent visits. Lastly, a CDN can distribute your website's files across multiple servers globally, reducing the distance that files need to travel to reach users and improving loading speed.
Server response time can be reduced by optimizing server configuration, using caching mechanisms, enabling gzip compression, and leveraging CDNs. Efficient coding practices that reduce server load, including optimizing database queries, using server-side caching, and implementing lazy loading, can also be beneficial. Regular monitoring and optimization of database performance can improve response times.
Browser caching can enhance website loading speed by storing certain files on the user's browser, allowing them to be retrieved more quickly upon subsequent visits. This reduces the amount of data that needs to be downloaded, resulting in faster load times for the website.
Implementing a CDN can provide several benefits for faster website delivery. By distributing your website's static content across multiple servers located in different geographic locations, a CDN can help reduce the distance between the user and the server, resulting in faster loading times.
Regular website audits are crucial for identifying and resolving speed issues on a website. By conducting regular audits, website owners can ensure that their website is performing optimally and providing a seamless user experience.
There are various tools and plugins available to optimize website loading speed. These tools and plugins can help improve the performance of a website and enhance the user experience. Some examples of such tools and plugins include PageSpeed Insights, GTmetrix, WP Rocket, W3 Total Cache, Smush, and Lazy Load.
By implementing these strategies, you can effectively address website speed issues and optimize the performance of your website. Improving website loading speed and conversion rates can be achieved through several expert tips. One effective tip is to optimize the size and format of images used on the website. Compressing images or using next-generation image formats can significantly reduce the loading time. Additionally, minimizing the use of external scripts and plugins can also improve loading speed. Another tip is to enable browser caching, which allows web pages to be stored in a user's browser, reducing the need to reload the entire page upon subsequent visits. Implementing a content delivery network (CDN) can also distribute website content across multiple servers, resulting in faster loading times. Lastly, optimizing the website's code and using efficient coding practices can further enhance loading speed and improve conversion rates.
4. The Role of SEO in Enhancing Website Performance and Load Time
Enhancing website performance and optimizing load time are fundamental elements of successful search engine optimization (SEO). As search engines like Google factor in website speed when determining rankings, a quicker website is likely to secure higher positions in search results. This dual benefit of enhancing user experience and supporting SEO efforts leads to heightened visibility and a boost in organic traffic.
To achieve optimal website speed for superior SEO performance, there are several strategies to consider. These include minimizing HTTP requests by reducing the number of files, such as CSS and JavaScript, that need to be loaded. You can accomplish this by combining files and using CSS sprites.
Another crucial step is image optimization. Compressing images without sacrificing their quality can be achieved using image compression plugins or online services. This not only reduces the load time but also improves the overall aesthetic appeal of your website.
Enabling browser caching is another effective strategy. It allows returning visitors to load your website faster, thereby enhancing the user experience.
Additionally, consider minifying your code. This involves removing unnecessary characters, like white spaces and comments, which can be accomplished using minification tools or plugins.
A content delivery network (CDN) can be a game-changer for your website's performance. It distributes your website's content across multiple servers, improving loading times for users in different geographic locations.
Lastly, it's essential to monitor your website's performance regularly. Tools like Google PageSpeed Insights or GTmetrix provide insights and recommendations for further optimizing your website's speed.
Implementing these strategies can significantly enhance your website's speed, thereby contributing to superior SEO performance. It's a continuous process that requires regular monitoring and updates, but the results in terms of improved visibility and increased traffic are well worth the effort.
5. How Fast Loading Speeds Drive Customer Engagement and Sales
Enhancing the speed of your e-commerce website is a pivotal strategy to keep customers engaged and spur sales. Websites that load swiftly offer a seamless and satisfying user experience, fostering trust and credibility among your customers. This can lead to customers spending more time on your site, thus amplifying the likelihood of them making a purchase. Consequently, by optimizing your site's loading speed, you can stimulate customer engagement, escalate conversion rates, and ultimately, turbocharge sales.
Comprehending the significance of website speed, various measures can be adopted to optimize loading times. Effective methods include optimizing image sizes through compression without sacrificing quality, which can notably reduce file size and bolster loading speed. Additionally, streamlining and amalgamating CSS and JavaScript files could help cut back on HTTP requests and enhance loading times. Employing caching mechanisms, where frequently accessed content is stored locally, can alleviate server load and boost loading speed. Lastly, selecting a reliable hosting provider and leveraging a content delivery network (CDN) can also contribute to rapid website loading times.
Other strategies to optimize website loading time include reducing HTTP requests by combining multiple CSS and JavaScript files into a single file through minification techniques and bundling tools. Setting up browser caching to store static files such as CSS and JavaScript locally on the user's device can allow the browser to retrieve these files from the cache rather than making a server request each time. Utilizing CDNs can distribute your website's static files across multiple servers located in different geographic regions, reducing latency and improving loading speed for users in different locations.
Optimizing server response time by improving database queries and optimizing server-side code can reduce the time it takes for the server to respond to requests. Minimizing the number of redirects on your website is also crucial as each redirect adds additional time to the loading process. Asynchronous loading of non-essential content such as social media buttons or advertisements allows the critical elements of the page to load first, improving the perceived loading time for users.
Implementing lazy loading for images and videos so that they are only loaded when the user scrolls to the relevant area of the page can significantly improve initial page load times. Continuously monitoring your website's performance using tools like Google PageSpeed Insights or GTmetrix can help identify areas for improvement and regularly optimize your website to ensure optimal loading times.
However, it's crucial to measure website loading speed using various tools that can help analyze and optimize your website's performance. These tools typically provide insights into factors such as page load time, server response time, and overall website performance. By using these tools, you can identify areas for improvement and make necessary optimizations to enhance your website's loading speed.
Numerous case studies have analyzed the relationship between website loading speed and sales. These studies focus on understanding how the loading speed of a website affects user experience and subsequent conversion rates. By examining factors such as page load times, bounce rates, and overall website performance, researchers have been able to draw conclusions about the direct impact on sales. Businesses can gain insights into the importance of optimizing website loading speed to maximize sales conversions through these case studies.
In conclusion, a fast-loading website provides several benefits for customer engagement. It enhances the overall user experience by reducing waiting times and ensuring that customers can quickly access the desired information or complete their desired actions. This can lead to increased satisfaction and a higher likelihood of repeat visits. Fast-loading websites are more likely to rank higher in search engine results, as website speed is a factor in search engine algorithms. This means that a fast-loading website can attract more organic traffic and increase visibility to potential customers. A fast-loading website can also reduce bounce rates, as customers are less likely to abandon a website that loads quickly. This allows businesses to keep visitors engaged for longer periods of time, increasing the chances of conversions and sales.
In the end, optimizing website performance is essential for e-commerce businesses to provide a seamless and enjoyable online shopping experience, ultimately driving customer satisfaction and increasing sales.
6. Case Study: Successful E-commerce Platforms with Optimal Load Times
Successful e-commerce platforms are aware of the importance of fast load times in providing a smooth user experience and driving sales. A case in point is Amazon, which discovered that a 100ms increase in latency led to a 1% drop in sales. Their response was to invest heavily in website speed optimization, achieving a load time of under one second. This had the dual benefit of enhancing user experience and significantly boosting sales.
However, achieving such speeds is not a simple task and requires the implementation of several optimization strategies. Compressing and properly formatting images, minimizing HTTP requests by combining and minifying CSS and JavaScript files, and enabling browser caching are all critical steps in this process. Another important approach is the use of a content delivery network (CDN) for serving static content. Lastly, implementing lazy loading for images and videos can further enhance initial page load times.
Website speed optimization is a continuous process that requires regular monitoring and adjustment. The reduction of file sizes, appropriate image formatting, CSS and JavaScript files compression, and CDN usage are all strategies that can help improve website speed and subsequent user experience. Browser caching and code minification can further enhance website speed, while regular performance monitoring helps identify and address any potential issues.
Several successful e-commerce platforms have achieved fast load times by implementing strategies such as efficient coding, use of content delivery networks (CDNs), image optimization, and caching. Additionally, these platforms have prioritized mobile optimization and implemented responsive designs, catering to the growing number of mobile shoppers.
Reducing website latency is crucial for a smooth and efficient user experience. This can be achieved through several best practices like optimizing image sizes, minifying CSS and JavaScript, using CDNs, enabling browser caching, and optimizing server response time. Prioritizing above-the-fold content and reducing HTTP requests are also effective strategies.
There are several tools and techniques for optimizing website speed in e-commerce. Website performance testing tools like Google PageSpeed Insights, GTmetrix, and Pingdom are commonly used. These tools analyze website performance and provide recommendations for improvements. Other techniques include minification, caching, use of CDNs, image optimization, lazy loading, code optimization, and server optimization.
Fast website load times are crucial for e-commerce businesses. They enhance user experience, improve search engine rankings, contribute to better mobile optimization, and improve overall customer satisfaction and loyalty. This leads to increased engagement, higher conversion rates, and more sales.
To measure and monitor website load times in e-commerce, performance monitoring tools that provide real-time data on page load times can be used. These tools can track various metrics, such as the time it takes for a page to fully load, the time it takes for specific elements to load, and the overall performance of the website.
Website speed is a key factor in driving sales for e-commerce businesses. Slow-loading websites can lead to poor user experience, resulting in higher bounce rates and lower conversion rates. Conversely, fast-loading websites create a positive user experience, leading to higher engagement, longer visit durations, and increased chances of completing a purchase. Therefore, optimizing website speed is essential for e-commerce businesses to maximize sales and revenue.
Conclusion
In conclusion, the significance of website load time in e-commerce cannot be overstated. A sluggish website not only hampers the user experience but also deters potential customers, leading them to seek alternatives. Statistics reveal that even a one-second delay in page load time can result in a 7% decline in conversions. Therefore, optimizing website load time serves a dual purpose - enhancing user experience and bolstering revenue. Strategies such as image optimization, minifying CSS and JavaScript files, reducing the size and number of resources loaded on the page, enabling browser caching, using a content delivery network (CDN), prioritizing above-the-fold content, and regularly monitoring and optimizing website performance can significantly improve website load times. By implementing these strategies, businesses can optimize their website performance, resulting in faster page load times and an improved user experience. This could also lead to higher engagement levels, increased conversion rates, and ultimately, a boost in revenue.
Furthermore, fast loading speeds not only drive customer engagement but also play a vital role in increasing sales for e-commerce businesses. Websites that load swiftly offer a seamless and satisfying user experience, fostering trust and credibility among customers. This leads to customers spending more time on the site and increases the likelihood of them making a purchase. By optimizing website loading speed through strategies such as image optimization, reducing HTTP requests, enabling browser caching, utilizing CDNs, optimizing server response times, and regularly monitoring performance through tools like Google PageSpeed Insights or GTmetrix, businesses can enhance customer engagement and drive sales. It's crucial for businesses to prioritize website speed optimization as it directly impacts user experience and can ultimately contribute to higher conversion rates and revenue generation.
To optimize your website's loading speed today start now ("https://besttoolbars.net").





