Introduction
In the ever-evolving realm of mobile app development, the importance of user interface (UI) design cannot be overstated. As mobile devices become an integral part of daily life, creating a seamless and engaging user experience is paramount for retaining users and driving engagement.
This article delves into the core principles that underpin effective mobile app UI design, exploring essential elements such as:
- Simplicity
- Consistency
- Accessibility
It further examines current trends shaping the landscape, including:
- The rise of dark mode
- Adaptive colors
While highlighting best practices for intuitive interfaces that resonate with users. By understanding and implementing these strategies, developers can not only enhance user satisfaction but also foster lasting relationships with their app users.
Core Principles of Effective Mobile App UI Design
The creation of effective mobile apps UI is grounded in several essential principles: simplicity, consistency, and feedback.
-
Simplicity is paramount in mobile apps UI, as individuals using mobile apps are more than five times more likely to abandon tasks if they cannot navigate easily due to a cluttered interface. A streamlined design enables individuals to concentrate on their objectives without unnecessary distractions.
-
Consistency in mobile apps UI further bolsters usability; maintaining uniformity in style and function throughout the mobile apps UI enables individuals to intuitively predict interactions, enhancing their overall experience. The demand for speed cannot be overstated, with approximately 50% of digital individuals expecting their favorite websites to load within just two seconds, reinforcing the necessity of consistent performance across all app features. Additionally, incorporating responsive design techniques ensures that the app works well across various devices and screen sizes, catering to the diverse needs of individuals.
-
Feedback is crucial; it assures individuals that their actions—be it a button press or form submission—are acknowledged. Successful applications like Instagram and Spotify exemplify these principles of mobile apps UI, showcasing streamlined interfaces that prioritize client needs, ultimately driving engagement. Additionally, the wireframing process, as explored in case studies, plays a fundamental role in translating these principles into effective creations.
As mobile technology evolves, embracing simplicity and consistency in design will not only cater to expectations but also foster lasting relationships with app clients.

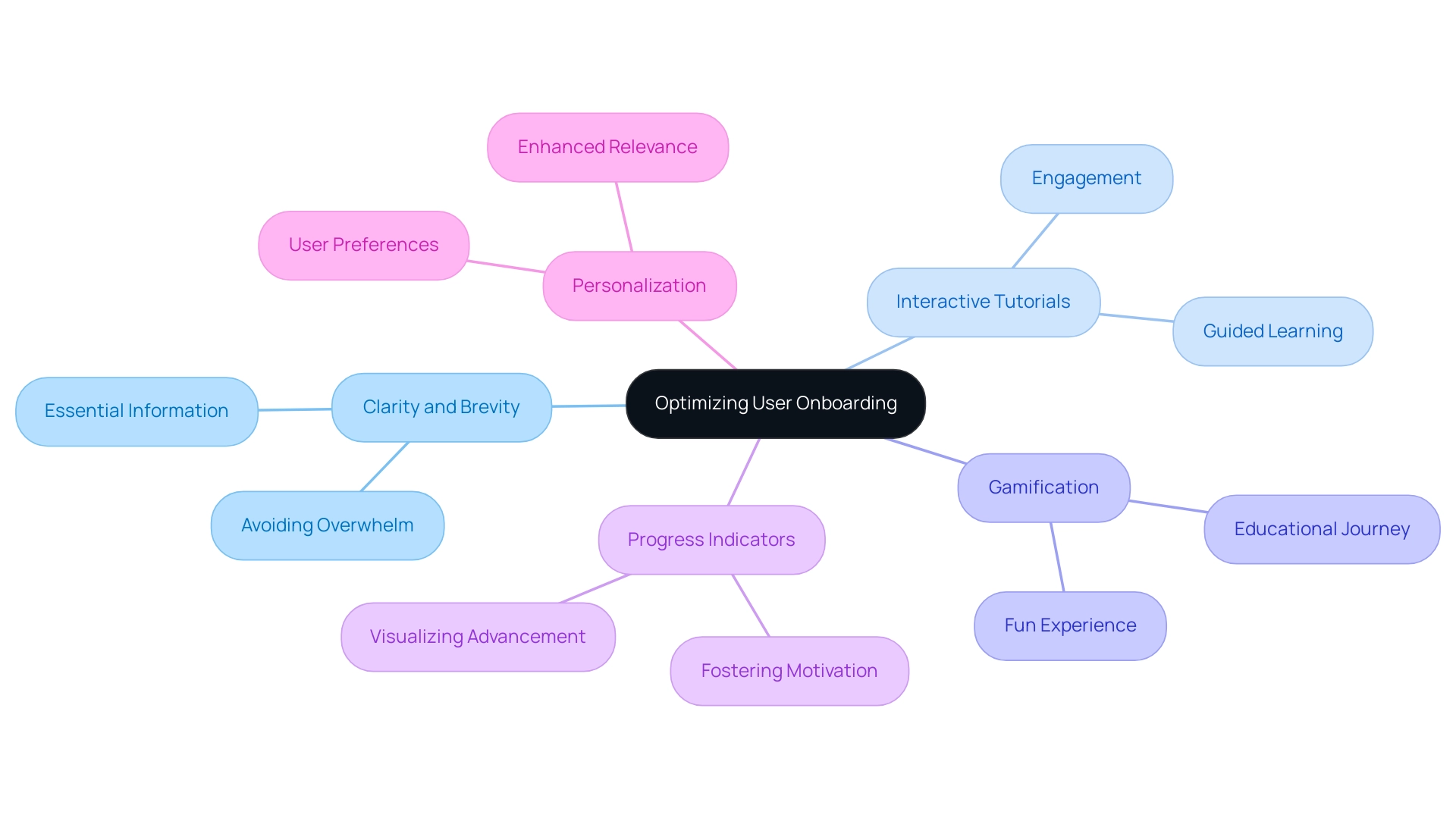
Optimizing User Onboarding for Enhanced Engagement
To effectively optimize onboarding, it is crucial to prioritize clarity and brevity. Implementing interactive tutorials can engage individuals without overwhelming them with excessive information. For instance, Duolingo illustrates how gamification can change the onboarding experience into a fun and educational journey, guiding individuals through essential app features in an enjoyable manner.
Furthermore, incorporating progress indicators helps individuals visualize their advancement in the onboarding process, fostering a sense of achievement and motivation. Personalization is another key element; allowing individuals to select their preferences during the setup not only enhances the app's relevance but also significantly boosts satisfaction and engagement from the very beginning. Such strategies align with current best practices for user onboarding, underscoring their importance in fostering a positive first impression and deepening user trust in the application.
In fact, consumers rank excellent customer service as the number one factor affecting their trust in an organization, emphasizing that effective onboarding is critical. Additionally, 17% of HR teams report that a poor first impression can adversely impact their employer brand, highlighting the significance of making a strong initial impact during the onboarding process. Furthermore, a case study on the adoption of AI in onboarding reveals that 92% of HR professionals are familiar with AI in onboarding, with many planning to adopt automated processes soon, showcasing how technology can enhance onboarding experiences.

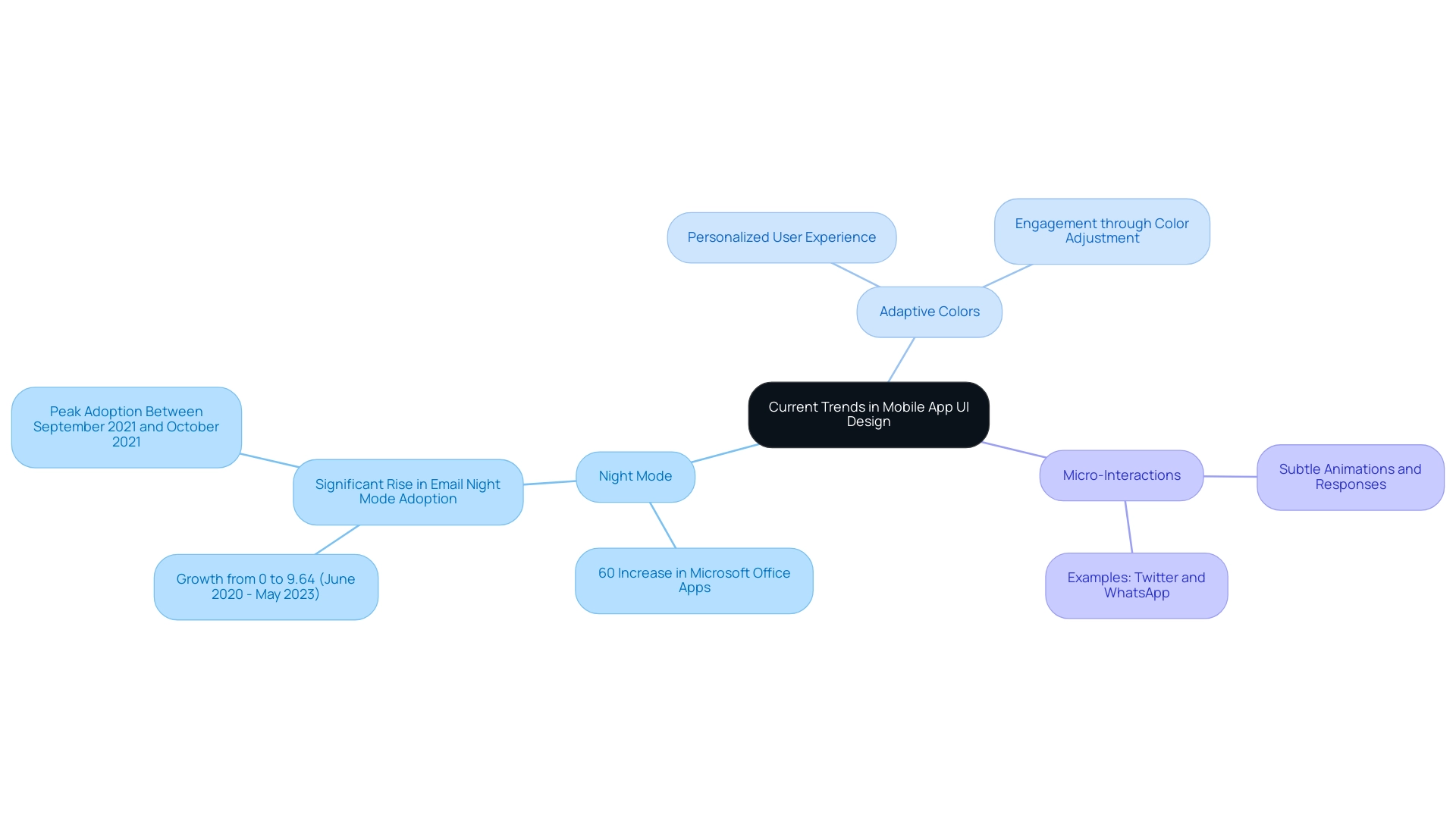
Current Trends Shaping Mobile App UI Design
The landscape of mobile apps UI design is increasingly shaped by the adoption of night mode, a trend that not only elevates aesthetic appeal but also enhances battery efficiency on OLED displays. This is reflected in a notable surge in nighttime mode preferences, particularly highlighted by a 60% increase in Microsoft Office apps in 2020. Moreover, the most notable rise in email night mode adoption took place between September 2021 and October 2021, demonstrating a swift change in preferences among individuals.
The use of adaptive colors—colors that adjust based on individual preferences or the time of day—is also gaining significant traction, allowing for a more personalized and engaging experience. This trend is exemplified by the growth of nighttime mode in email marketing, which escalated from 0% in June 2020 to a peak of 9.64% by May 2023, illustrating a substantial appreciation for nighttime mode's capacity to improve readability and user satisfaction. As Leo Braun noted,
'I finally started implementing night mode in my Mac apps... I do believe that apps should support dark mode.'
This personal viewpoint highlights the necessity of adapting to preferences. Furthermore, micro-interactions are becoming a staple in mobile apps UI development, as they add layers of engagement through subtle animations and responses during actions.
Notable examples include Twitter and WhatsApp, both of which have successfully integrated these trends, resulting in interfaces that connect with individuals while enhancing functionality. In Australia, five websites have adopted night mode optimization in their UX design, showcasing real-world applications of this trend. As we approach 2024, the ongoing evolution in dark mode and adaptive color technology will undoubtedly continue to redefine the mobile apps UI experience.

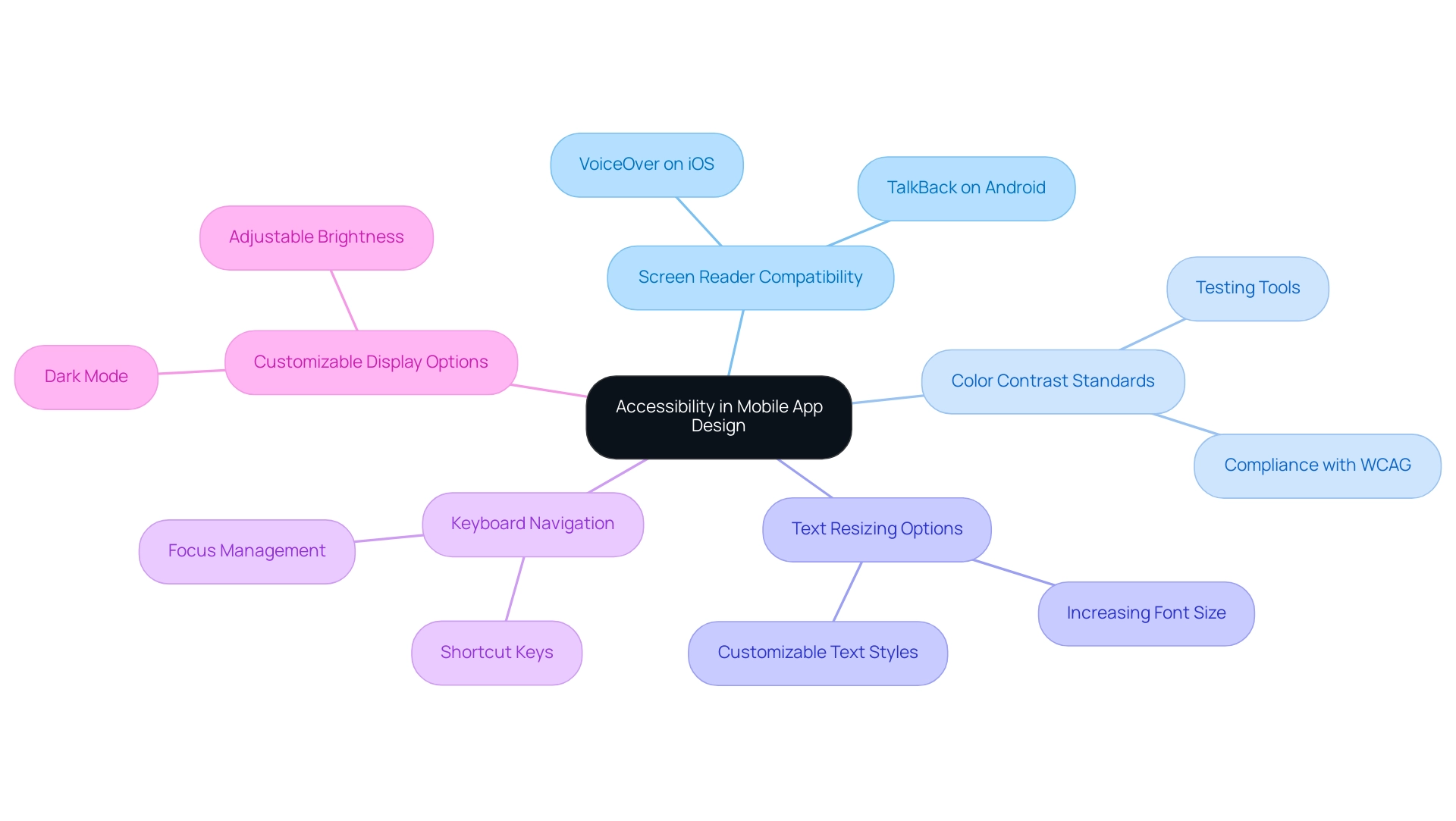
Prioritizing Accessibility in Mobile App Design
Designing for accessibility is not merely a good practice; it is an essential requirement in today's digital landscape. To start, ensure your app is fully compatible with screen readers and complies with established color contrast standards, providing essential support for individuals with visual impairments. The implementation of text resizing options enables individuals to customize their viewing experience to their specific needs.
Moreover, seamless keyboard navigation is crucial for individuals who may not utilize touchscreens, further enhancing usability. For instance, features found in apps like VoiceOver on iOS exemplify how technology can effectively bridge gaps for individuals with disabilities. The case study titled 'Visual Settings Preferences in Mobile Applications' underscores the growing demand for customizable display options, such as dark mode and increased font size, indicating a significant shift toward inclusivity in app design.
By prioritizing these accessibility features, developers not only create inclusive applications but also significantly expand their potential audience, tapping into a market that increasingly values accessibility. As Johan Huijkman states, 'If you have any questions or want to know more about this, please contact Johan Huijkman of Q42.' Furthermore, the internet's integral role in daily life highlights the risks of neglecting accessibility; failing to prioritize it may result in losing a significant portion of the target audience and potential repeat customers.
This growing awareness of the necessity for accessibility features is not just a trend but a vital component of modern mobile app development.

Best Practices for Crafting Intuitive Mobile Interfaces
To create intuitive mobile apps UI that resonate with users, it is essential to initiate the process with comprehensive user research. Comprehending your audience’s needs and behaviors establishes the foundation for effective creation. Statistics reveal that UX designers are in high demand, with a projected growth rate of 16% from 2021 to 2031, emphasizing the increasing recognition of user-centered design.
Significantly, one fifth of researchers currently use AI in their research, with an additional 38% planning to utilize it in the future, highlighting the evolving methodologies in participant research. Clear labeling of buttons and features is crucial in mobile apps UI to prevent confusion, as it enhances the overall navigability of the app. Implementing gestural navigation is another best practice; many individuals are now accustomed to swipe actions from their experiences with various applications.
Additionally, employing visual hierarchy effectively directs attention to critical elements, such as calls to action. Performing usability testing is essential for collecting practical feedback, enabling adjustments based on actual experiences. A prime example is Airbnb, which skillfully utilizes these principles, allowing seamless navigation and greatly enhancing customer satisfaction.
According to Baymard, extensive research on e-commerce best practices has been conducted, emphasizing the necessity of thorough audience research in mobile apps UI development. Furthermore, every $1 invested in UX yields an impressive return of $100, underlining the financial advantages of prioritizing experience in mobile apps UI development. For a structured approach to the design process, refer to the case study "18 Mobile UX Design Practices to Delight Your Users," which outlines key stages of the UI UX design process aimed at enhancing user engagement and satisfaction.

Conclusion
Creating an effective mobile app UI design is crucial in today's digital landscape, where user experience can significantly impact retention and engagement. The principles of simplicity, consistency, and feedback serve as the foundation for successful designs that prioritize user needs. By streamlining navigation and maintaining uniformity throughout the app, developers can foster an environment where users feel comfortable and confident in their interactions.
Optimizing user onboarding is equally important, as it sets the tone for the overall user experience. Implementing interactive tutorials, progress indicators, and personalization techniques not only enhances engagement but also builds trust from the outset. As evidenced by leading applications like Duolingo, a well-executed onboarding process can transform initial interactions into meaningful connections.
The current trends, such as dark mode and adaptive colors, further illustrate the importance of evolving designs in response to user preferences. These features not only enhance aesthetic appeal but also contribute to user satisfaction and accessibility, which are critical in attracting and retaining diverse audiences. By embracing these trends, developers can create interfaces that resonate with users on multiple levels.
Ultimately, prioritizing accessibility and intuitive design practices is essential for fostering inclusivity within mobile applications. By understanding user needs through comprehensive research and employing usability testing, developers can create experiences that are not only functional but also enjoyable. As the mobile app landscape continues to evolve, the commitment to these principles will be a defining factor in the success of future applications.





