Introduction
In the competitive landscape of mobile app development, the importance of mockups cannot be overstated. These visual representations serve as the cornerstone of effective design, enabling teams to visualize the interface and functionality of an app before diving into the complexities of coding. By providing a detailed framework that incorporates colors, typography, and imagery, mockups facilitate vital feedback from stakeholders and align team members on a unified design vision.
However, creating impactful mockups requires: - A keen understanding of user needs - A commitment to simplicity - Adherence to best practices
As the industry evolves, embracing innovative design thinking and leveraging tools like AI can further enhance the mockup process, ensuring that the final product resonates with users and meets contemporary expectations.
This article delves into: 1. The critical aspects of mockup creation 2. Common pitfalls to avoid 3. The substantial benefits they offer in the mobile app development journey
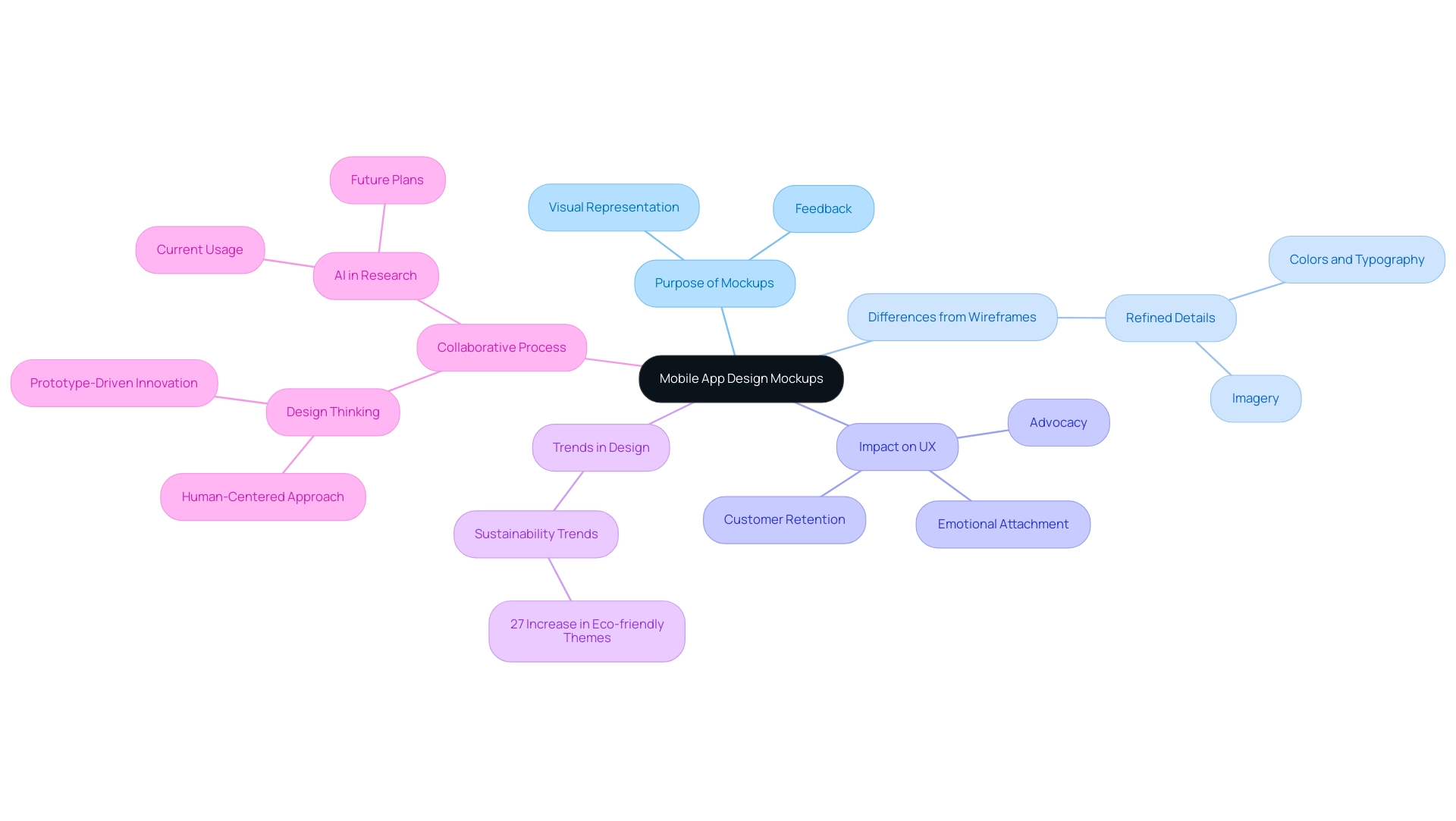
Understanding Mockups: The Foundation of Mobile App Design
Mockups for mobile apps serve as essential visual representations of a mobile app's interface, allowing designers to illustrate how the app will appear and function prior to any coding efforts. These detailed prototypes play a pivotal role in the development process, as they enable stakeholders to visualize concepts and provide valuable feedback early on. Unlike wireframes, which primarily outline the basic structural elements of a layout, mockups incorporate refined details such as colors, typography, and imagery.
This extra layer of detail not only assists in communicating the app's aesthetics and functionality through mockups for mobile apps, but also promotes alignment among team members concerning the vision. Effective UX creation, which fosters a positive emotional attachment to the brand, significantly enhances customer retention and advocacy. Moreover, the increase of websites featuring sustainable and eco-friendly themes by 27% emphasizes the significance of current trends, including prototypes, in connecting with contemporary user expectations.
Design thinking, characterized as a human-centered, prototype-driven innovative creation process, emphasizes the importance of models in promoting collaboration and innovation across diverse areas. As pointed out by expert Ella Webber, one fifth of researchers currently use AI in their research, with an additional 38% planning to utilize it in the future—this growing trend further emphasizes the need for effective mockups in contemporary practices. A carefully created mockups for mobile apps ultimately enhances collaboration within creative teams, directing the development process and ensuring that the final product aligns with audience expectations, following essential web principles such as clarity, consistency, and visual hierarchy.

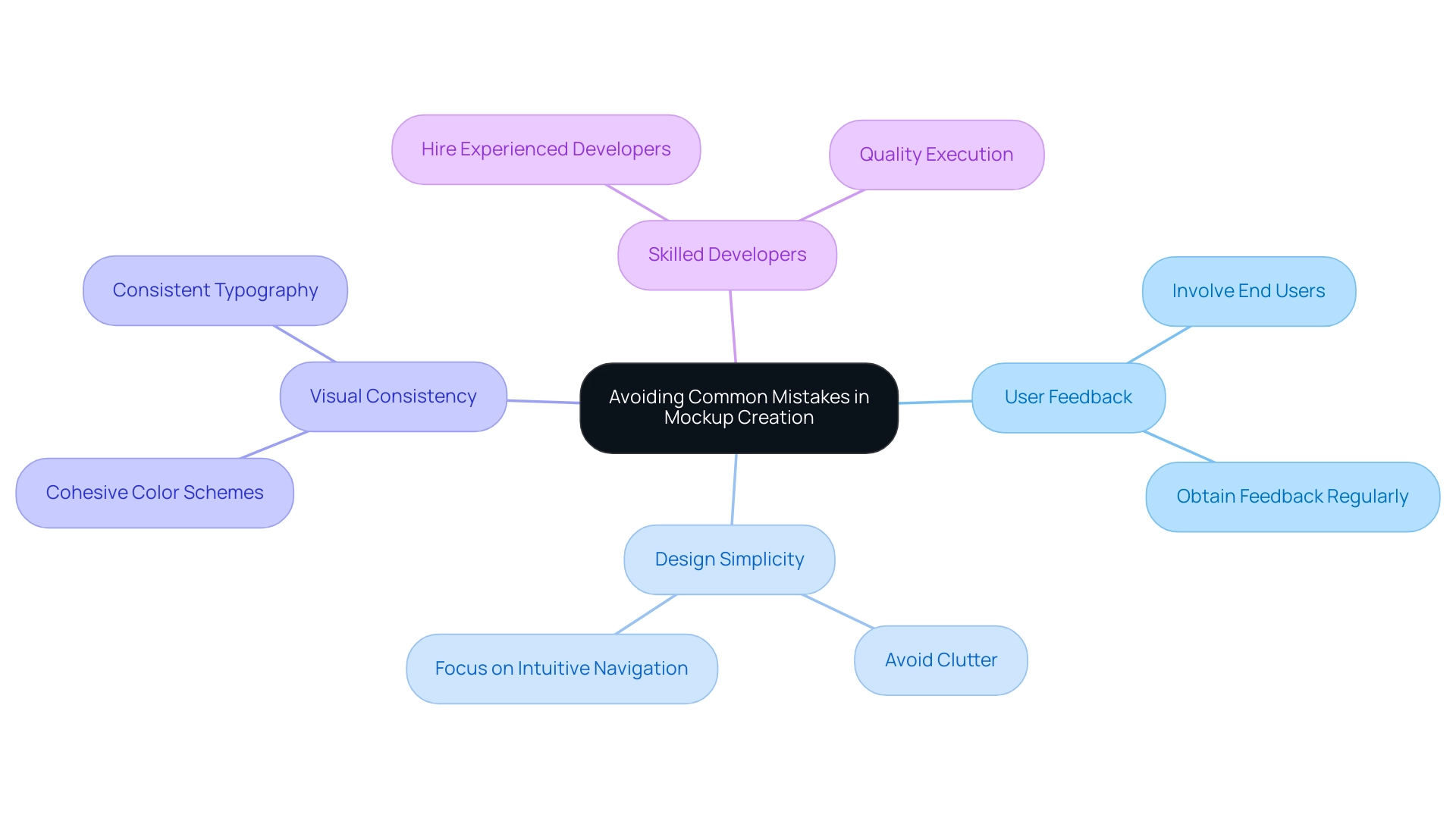
Avoiding Common Mistakes in Mockup Creation
Frequent mistakes in the development of mockups for mobile apps can significantly obstruct the creative process and overall experience. A significant error is the neglect of feedback from users; involving end individuals is crucial to aligning the app’s functionality with their actual needs. Cameron Chapman, a respected editor of a design blog and author, highlights the significance of participant involvement, stating that understanding the participant's viewpoint is essential for creating a successful product.
Additionally, designers often overcomplicate their mockups, cluttering interfaces with excessive elements that confuse individuals rather than guiding them. Consistency in visual language—such as cohesive color schemes and typography—is equally vital; inconsistencies can detract from the app's professionalism and usability. Statistics show that in 2017, there were roughly 13 app downloads per person globally, underscoring the competitive landscape and the necessity of a user-centric approach for success.
The case study titled 'Common App Mockups for Mobile Apps Mistakes and How to Avoid Them' highlights specific errors such as disregarding flow and failing to obtain feedback, which can lead to ineffective mockups for mobile apps. Furthermore, hiring skilled developers is essential for quality execution in app development, complementing the discussion on mockup creation. By concentrating on intuitive and attractive creations that integrate feedback from individuals, creators can greatly improve the efficiency of their prototypes and aid in achieving a successful final outcome.

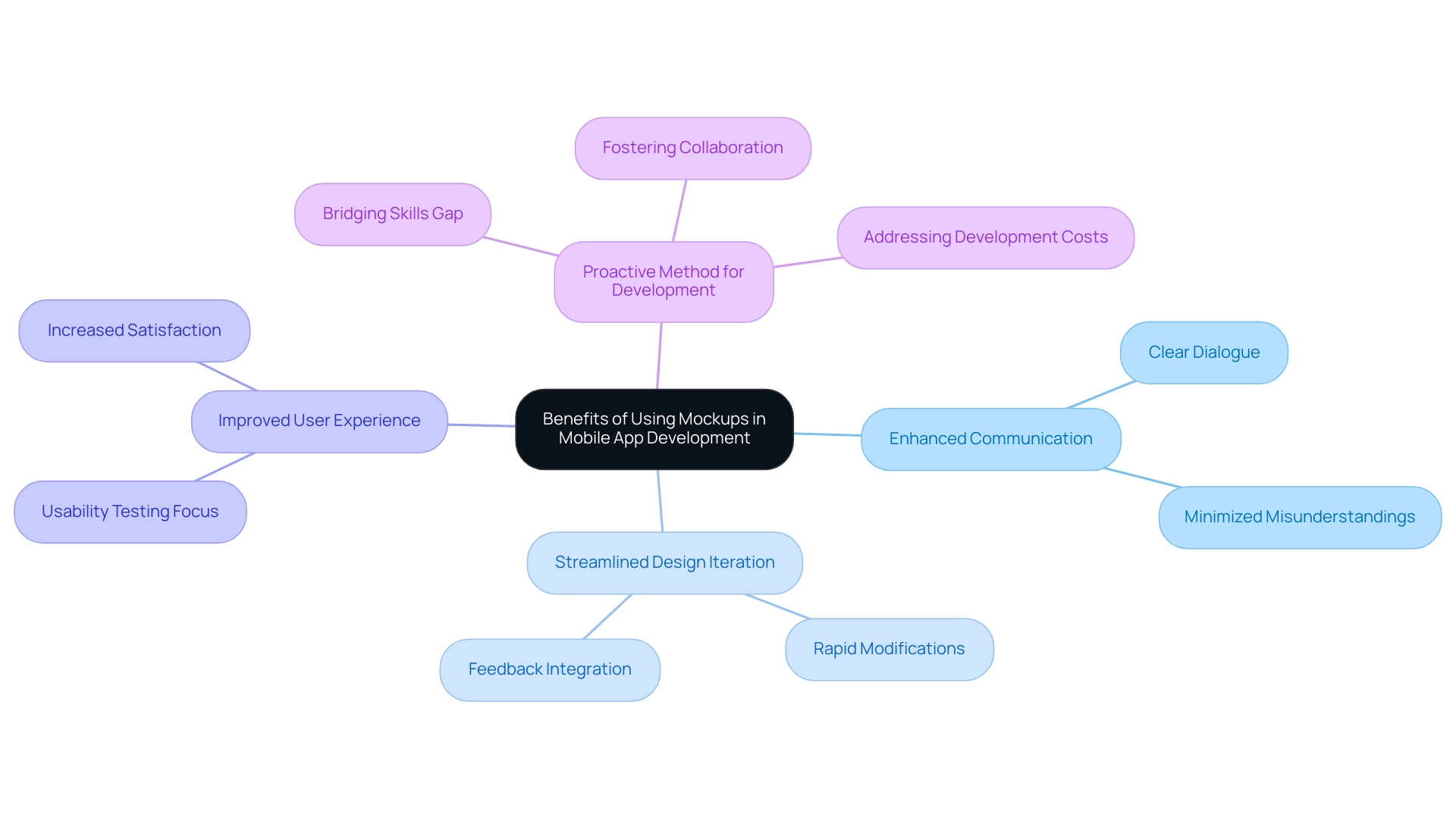
The Benefits of Using Mockups in Mobile App Development
Utilizing mockups for mobile apps in development yields significant advantages, including enhanced communication, streamlined design iteration, and improved user experience. By offering a visual representation of the app, mockups for mobile apps facilitate clear dialogue among designers, developers, and stakeholders, thereby minimizing misunderstandings regarding the app's functionality. As Nisarg Mehta aptly states,
Before starting the coding, prototypes of a mobile app assist you in defining important factors of your final product to ensure the best UX.
This preliminary phase is crucial, especially considering that 82% of companies struggle to attract the necessary software engineers. By employing prototypes, organizations can bridge the skills gap and foster better collaboration, ensuring that all team members are aligned on the project goals. Moreover, mockups for mobile apps enable rapid iterations; designers can swiftly modify elements based on feedback, resulting in a more efficient process compared to making changes during coding.
This proactive method not only enhances experience by allowing teams to focus on usability testing but also significantly contributes to satisfaction. A notable example is Kissflow, which has been recognized for its rapid app creation process, enabling individuals to build applications in just 30 minutes. By utilizing prototypes, organizations can better navigate the complexities of app development, addressing challenges such as high development costs and lack of collaboration, ultimately leading to greater market success.

Best Practices for Crafting Effective Mobile App Mockups
Developing efficient mobile application prototypes necessitates following numerous best practices that emphasize the needs of individuals. A foundational step is to clearly understand the goals and challenges faced by individuals, ensuring that the mockups for mobile apps effectively address real problems. As noted by Ella Webber, one fifth of researchers currently use AI in their research, with an additional 38% planning to utilize it in the future.
This underscores the increasing significance of user-centered approaches in mockups for mobile apps, where AI tools can improve the creation process by offering insights into user behavior and preferences. Utilizing creation tools like Figma and Sketch can facilitate collaboration among team members, allowing for real-time feedback that enhances the creation process. Furthermore, understanding the Business Model Canvas, as defined by Osterwalder & Pigneur (2010), can provide a broader context for how the creation of mockups for mobile apps aligns with business objectives, ultimately leading to more effective solutions.
Focusing on key participant flows is crucial; designers should illustrate how individuals navigate through the app to ensure intuitive interactions. Simplifying the design is also vital; an uncluttered interface prevents unnecessary complexity and enhances usability. Additionally, responsiveness is crucial—mockups must adjust to various screen sizes and orientations to provide a seamless experience across devices.
As mobile shopping experienced a notable 45% rise during the pandemic, the demand for high-quality models has never been more essential. By adhering to these best practices and leveraging AI tools, designers can develop mockups for mobile apps that are not only visually appealing but also function efficiently, ultimately driving better app performance and increasing user satisfaction. As noted by industry experts, effective mockup creation is a blend of creativity and adherence to user-centric principles.

Conclusion
Mockups stand as a critical element in the mobile app development process, serving as the visual foundation that bridges the gap between concept and execution. By enabling designers to present a detailed representation of the app’s interface and functionality, mockups facilitate essential feedback from stakeholders, ensuring that the design aligns with user needs and expectations. Recognizing the importance of simplicity, consistency, and user involvement can significantly enhance the effectiveness of mockups, steering clear of common pitfalls that may derail the design journey.
The benefits of utilizing mockups extend beyond mere visualization; they foster improved communication among team members, streamline design iterations, and ultimately enhance the overall user experience. By allowing for rapid adjustments based on user feedback, mockups not only save time and resources but also contribute to greater user satisfaction, positioning the final product for success in a competitive marketplace.
In an era where user-centric design is paramount, adhering to best practices in mockup creation is essential. By leveraging innovative tools and methodologies, designers can craft mockups that are not only aesthetically pleasing but also intuitive and functional. This approach not only aligns with contemporary design trends but also ensures that the final app resonates with users, driving engagement and loyalty. Embracing the mockup process is, therefore, a strategic imperative for any team aiming to thrive in the dynamic landscape of mobile app development.





